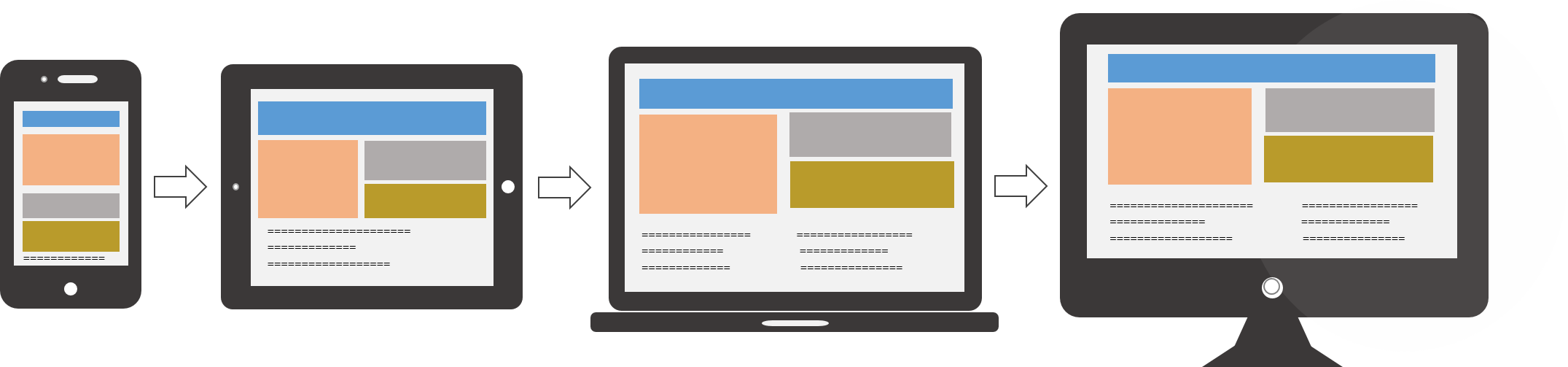
Как правильно использовать адаптивные изображения для веб-дизайна
Подборка советов и фотографий, которые помогут вам оптимизировать адаптивные изображения для вашего веб-проекта, обеспечивая быструю загрузку и отличное отображение на всех устройствах.



Используйте атрибут srcset для указания нескольких размеров изображений.

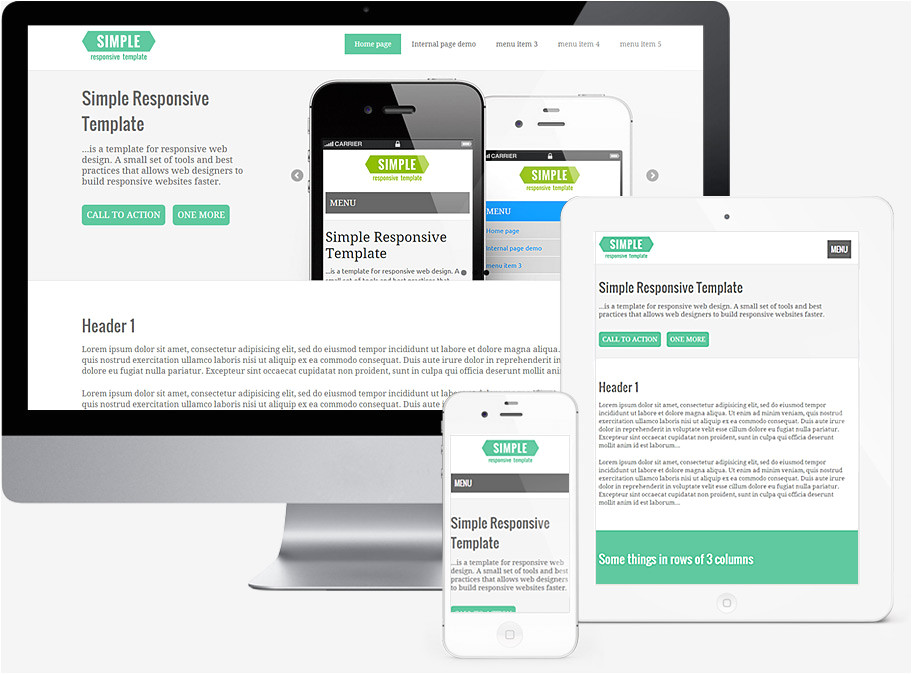
Адаптивные изображения. Практические приемы верстки картинок. CSS object-fit HTML picture.

Применяйте тег picture для предоставления различных форматов изображений.

How to create an Image Slider in HTML CSS and JavaScript Step by Step - Creative JS Coder.

Оптимизируйте изображения перед загрузкой на сервер, используя сжатие без потери качества.

How To Make Image Gallery Using HTML, CSS \u0026 JavaScript - Lightbox Gallery

Всегда указывайте размеры изображений для предотвращения скачков контента (CLS).

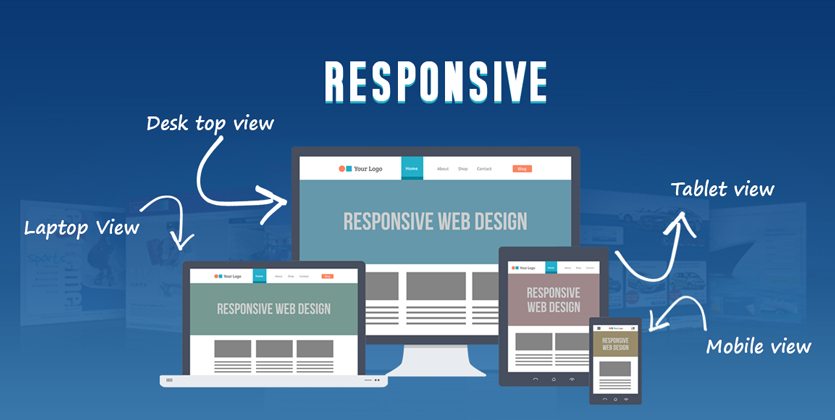
Responsive Images: The Next Generation


Выбирайте современные форматы изображений, такие как WebP или AVIF.

Create A Responsive Popup Image Gallery Using HTML CSS And Vanilla Javascript

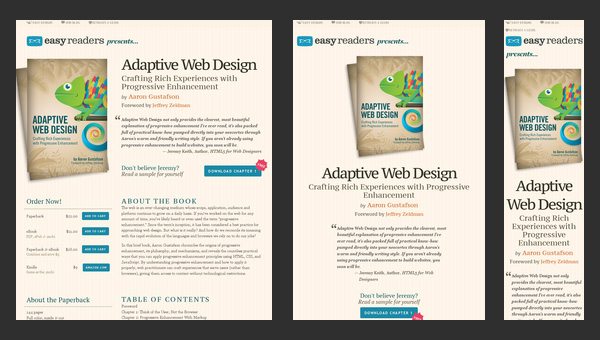
Настраивайте адаптивные изображения с помощью медиа-запросов в CSS.

Techniques for perfect responsive images

Используйте lazy-loading для экономии трафика на мобильных устройствах.

Responsive Filterable Image Gallery Using HTML,CSS \u0026 JavaScript - Isotope Plugin

Сохраняйте баланс между качеством изображения и его размером в килобайтах.

Make Your Site Lightning Fast With Responsive Images


Проверяйте отображение изображений на различных устройствах и разрешениях экрана.

Регулярно тестируйте скорость загрузки вашего сайта и вносите улучшения.

Working with Responsive Images

Responsive Image Gallery Using Only CSS Grid