Визуальные паттерны Альфа-Банка: как улучшить восприятие бренда и взаимодействие с пользователем
На этой странице мы рассмотрим, как Альфа-Банк использует различные визуальные паттерны для улучшения восприятия своего бренда и взаимодействия с клиентами. Вы найдете примеры, советы и полезные рекомендации для создания гармоничного и эффективного дизайна.



Использование простых и понятных визуальных паттернов способствует лучшему восприятию информации пользователями. Простота дизайна всегда работает на восприятие.

Flatred Design саунд-дизайн анимационного ролика для Альфа-Банка


Оптимизируйте шрифты и цвета в вашем дизайне: они должны быть гармоничны и легко воспринимаемы для каждого пользователя, независимо от его опыта.

Альфа Банк: питч для недели аналитиков 2023
Обратите внимание на симметрию и баланс: правильное распределение элементов на странице улучшает визуальную привлекательность и удобство навигации.

Создаем рендер как у Альфа банка только в Blender / Creating the render as the Alpha bank in Blender


Использование устойчивых паттернов, таких как повторение элементов, помогает пользователю быстрее ориентироваться в интерфейсе.

Редизайн сайта Альфа-Банка - Альфа-Банк


Продумайте расположение ключевых элементов на экране, чтобы они были легкодоступны для пользователя, учитывая его поведение и привычки.

Исходники. Владимир Гусинский, 21 июля 2021 года

Для улучшения восприятия используйте контрастные цвета для акцентирования внимания на важных элементах страницы или приложения.

Сухбат: Ника Курдиани о финтехе, людях и экономике
Учитывайте пользовательский опыт и постоянно тестируйте новые паттерны, чтобы понимать, что работает лучше всего для вашей аудитории.
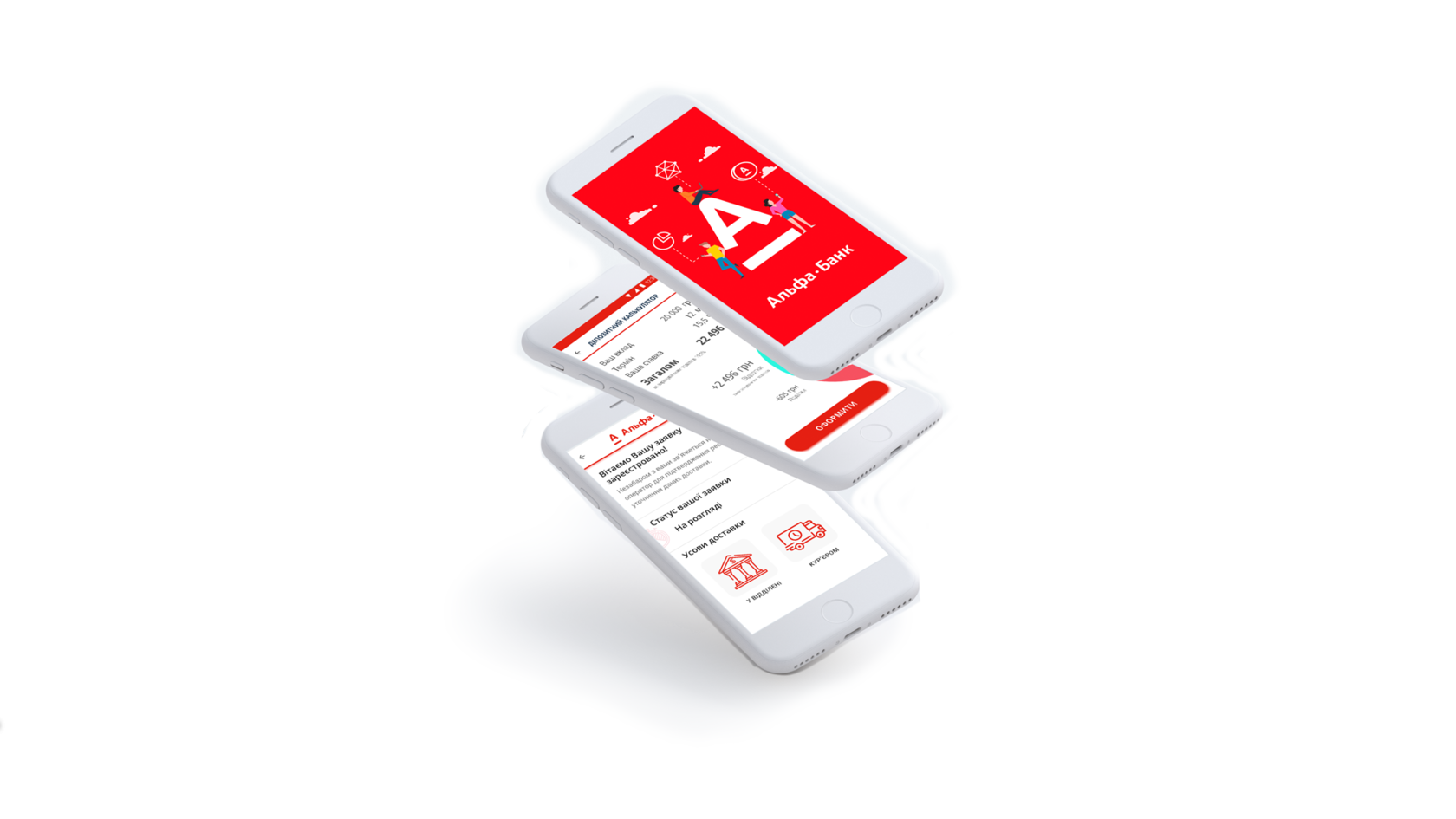
Не забывайте о мобильной версии дизайна: она должна быть адаптивной и удобной для пользователей на разных устройствах.

Карта Альфа банка \
Используйте анимации с осторожностью: они могут улучшить восприятие, но слишком много движущихся элементов может отвлекать пользователя.


Обратите внимание на миниатюрные детали, такие как кнопки, иконки и индикаторы. Даже мелкие изменения могут значительно улучшить общий пользовательский опыт.

Что надо знать при открытии дизайн-студии - Алишер Хасанов - Prosmotr

ОТДАЮ 50+ ДОРОГИХ ВЕЩЕЙ - расхламление по книге Меньше значит больше