Руководство по выбору и использованию цветовых палитр Adobe для создания гармоничных проектов
На этой странице вы найдете подробную подборку фотографий, а также полезные советы по использованию цветовых палитр Adobe. Узнайте, как выбрать правильные цветовые коды и применить их для создания визуально привлекательных и гармоничных дизайнов.


Начните с выбора базовой цветовой палитры, чтобы установить основные акценты и не перегрузить дизайн. Определитесь с основной цветовой гаммой и избегайте использования слишком ярких или конфликтующих цветов.

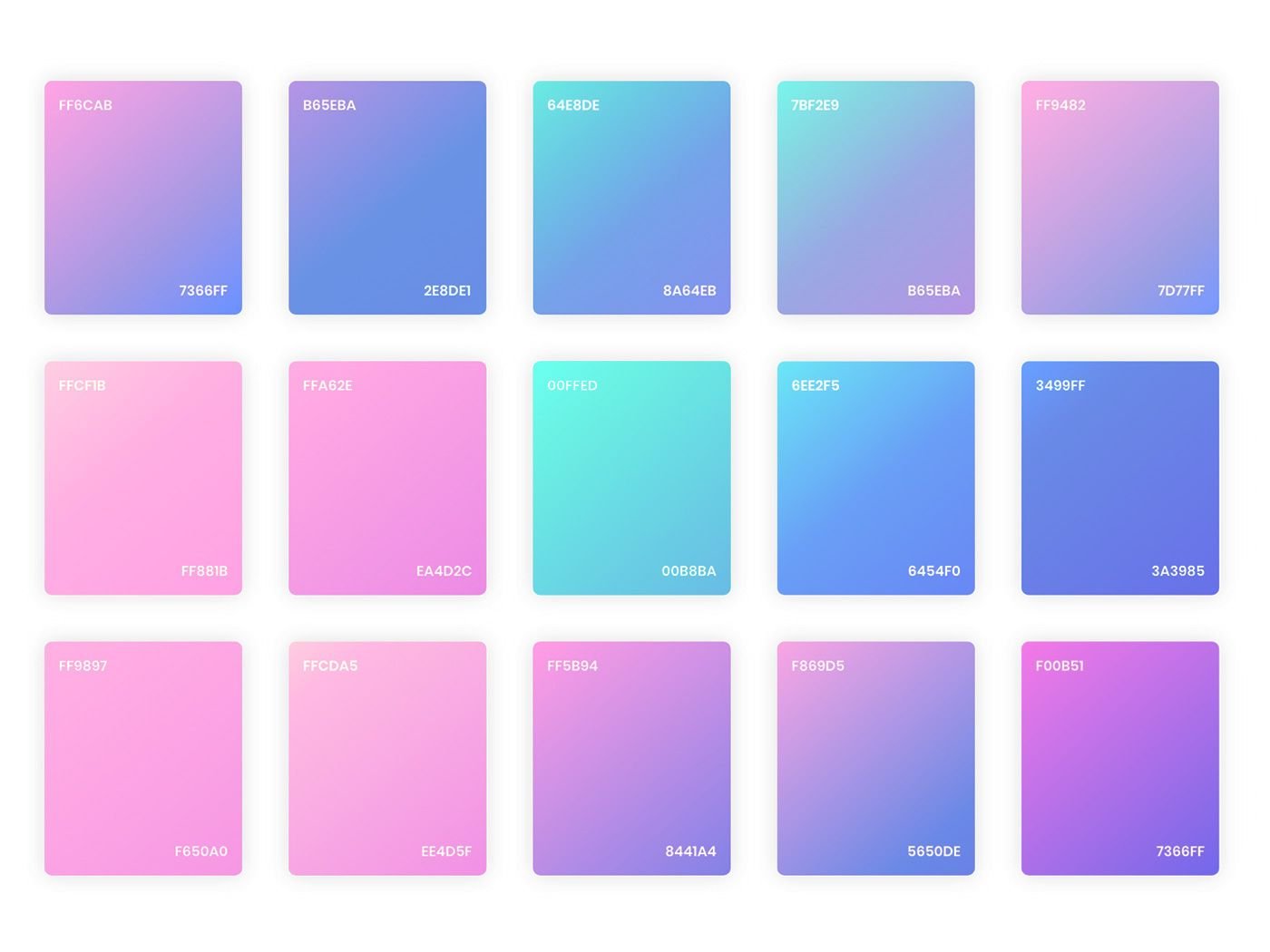
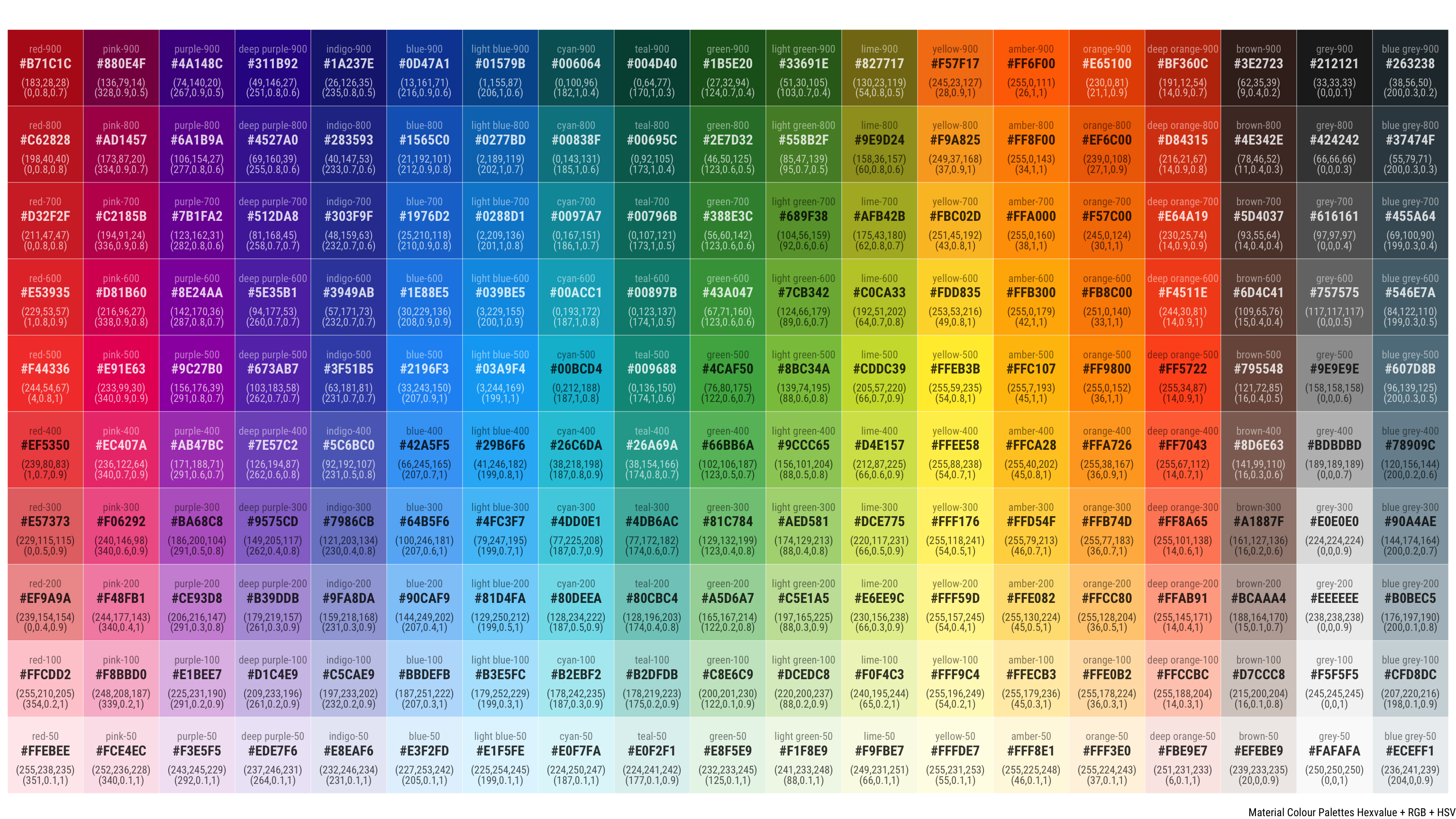
Generate Unlimited Color Palette with color code in adobe illustrator. - Color Palette, Color Code.-

Используйте палитры с нейтральными оттенками в качестве фона, а более яркие и насыщенные цвета оставьте для акцентов, чтобы привлечь внимание к важным элементам.

Как Создать Свою Цветовую Палитру? ОСНОВЫ СОЧЕТАНИЯ ЦВЕТОВ

Соблюдайте правило 60-30-10: 60% фона, 30% вторичных цветов и 10% акцентных. Это поможет сбалансировать палитру и сделать проект визуально приятным.

Adobe Photoshop- Как применять колор в Фотошопе!

Когда выбираете коды цветов в Adobe, учитывайте психологию цвета. Например, синие оттенки вызывают чувство спокойствия и доверия, а красные — энергии и страсти.

Making Colour Palettes In Adobe Illustrator

Для лучшего восприятия не используйте слишком много цветов в одном проекте. Оптимально выбирать 3-5 цветов, которые гармонируют между собой и создают нужную атмосферу.

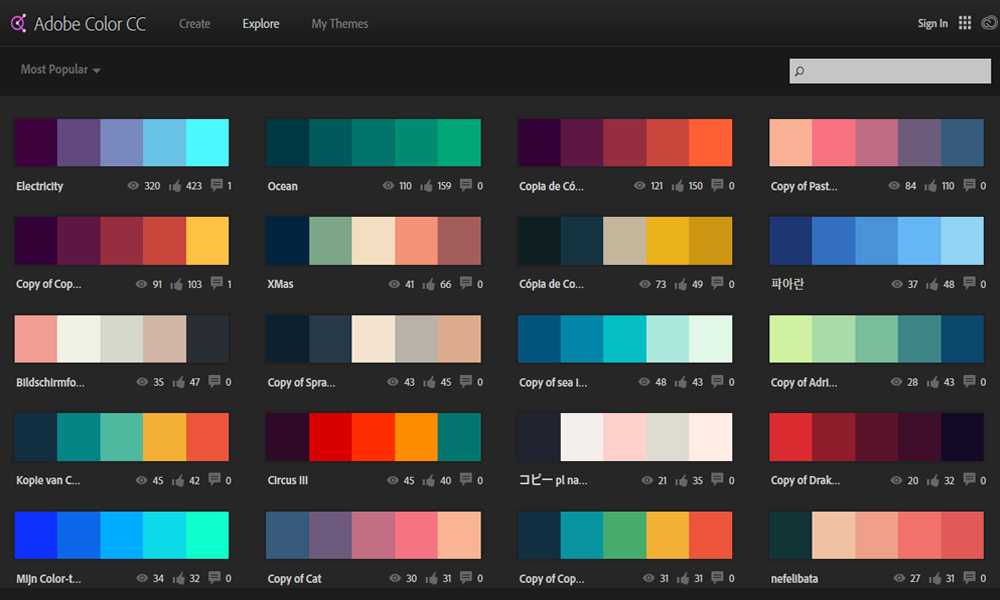
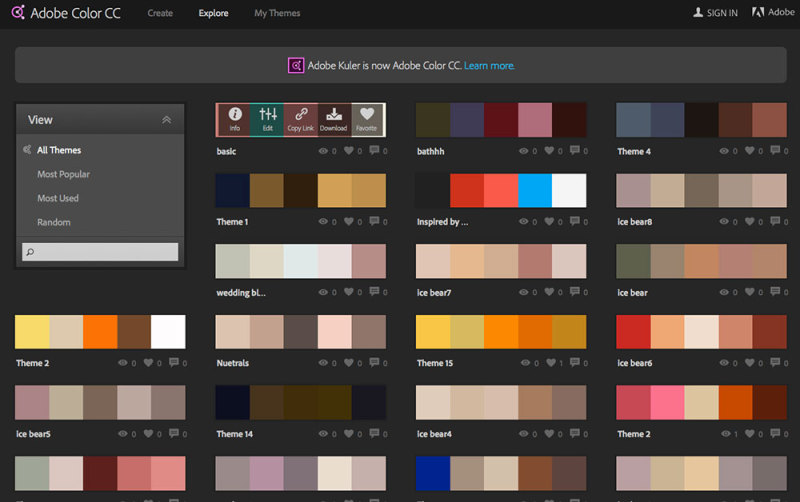
#3 Полезные сервисы - color Adobe и работа с библиотеками цветов / working with color libraries

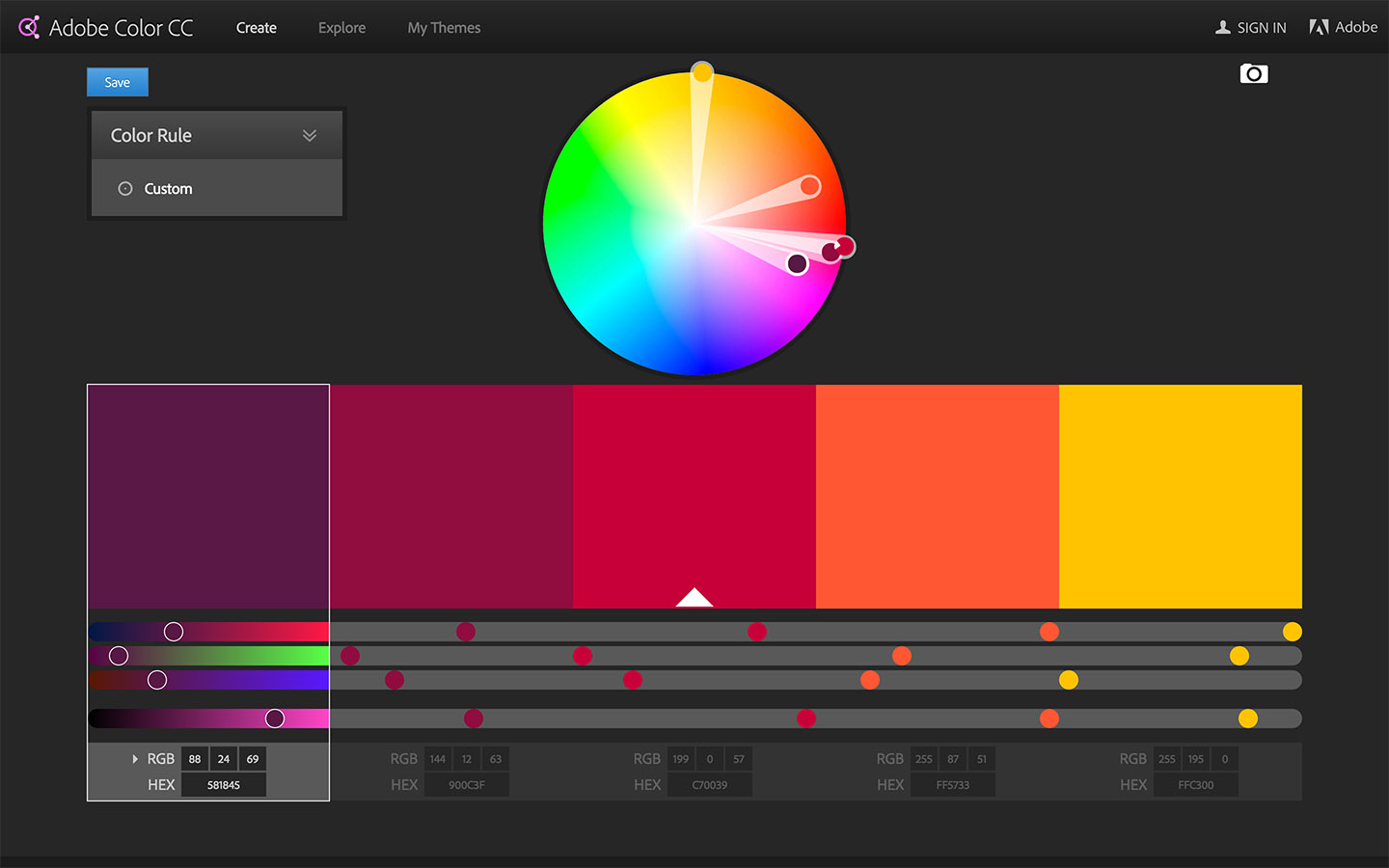
Используйте инструменты Adobe для создания собственных палитр на основе изображения, чтобы подобрать идеально подходящие цвета, которые соответствуют вашей теме или бренду.
Проверьте контрастность цветов, чтобы они были хорошо видны на различных устройствах и экранах. Это особенно важно для текста и элементов, требующих четкости.

Extract a colour palette from an image - Adobe illustrator Tutorial


Подбирайте палитры, которые соответствуют вашему бренду или целям проекта. Например, для эко-бренда используйте натуральные и землистые оттенки, а для технологического — холодные металлические тона.

Не забывайте про тестирование цветовых комбинаций. Проверяйте, как цвета будут выглядеть при разных типах освещения и на разных экранах, чтобы добиться наилучшего результата.

Прощай, Adobe Color Theme. Что теперь? 🔸 Уроки Photoshop

Помимо кодов цветов, обратите внимание на типографику и форму элементов дизайна. Гармоничное сочетание шрифтов и цветов сделает ваш проект еще более привлекательным и профессиональным.

Creating Your Brand Colors - Identify Color Hex Codes with Adobe Color Wheel


Как подобрать гармоничное сочетание цветов