Полный пример использования Webpack для работы с CSS: настройки и советы
На этой странице вы найдете пошаговые примеры и полезные советы по настройке Webpack для работы с CSS. Мы разберем, как интегрировать CSS в ваш проект, настроить обработку стилей и оптимизировать сборку для быстродействия. Эти советы помогут вам эффективно работать с Webpack и CSS в различных проектах.



Для корректной работы с CSS в Webpack обязательно установите и настройте style-loader и css-loader.

Handling CSS with Webpack


Используйте MiniCssExtractPlugin для извлечения CSS в отдельные файлы и улучшения производительности сборки.

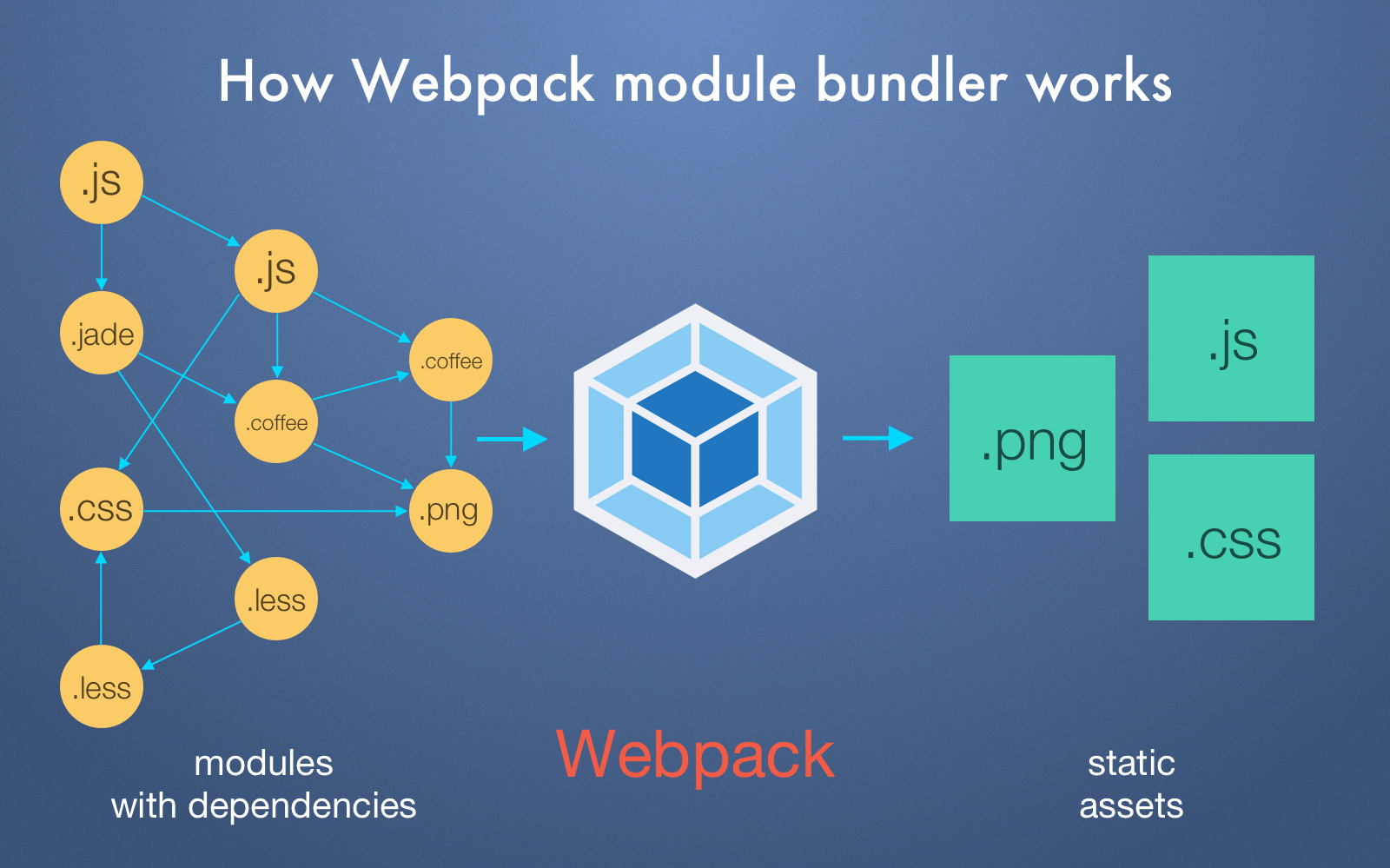
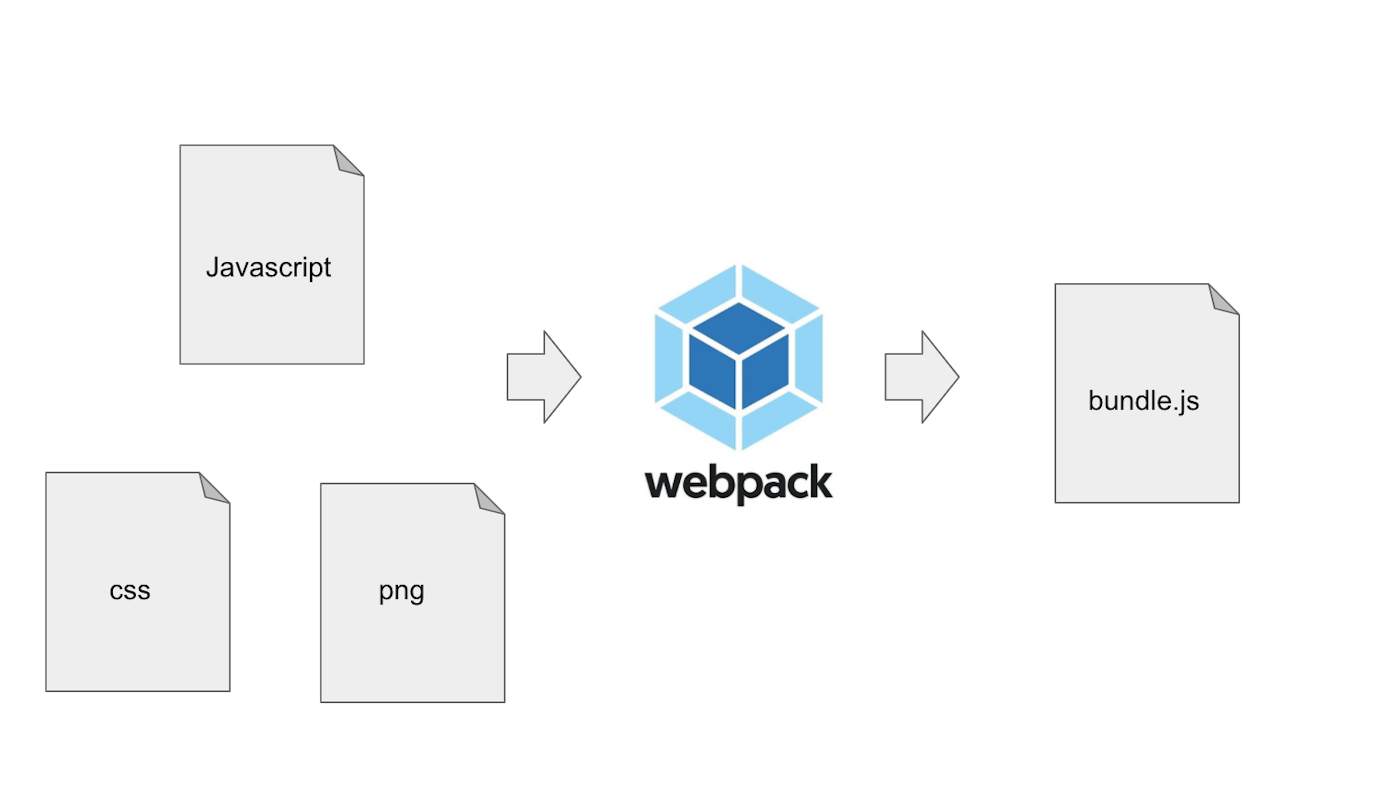
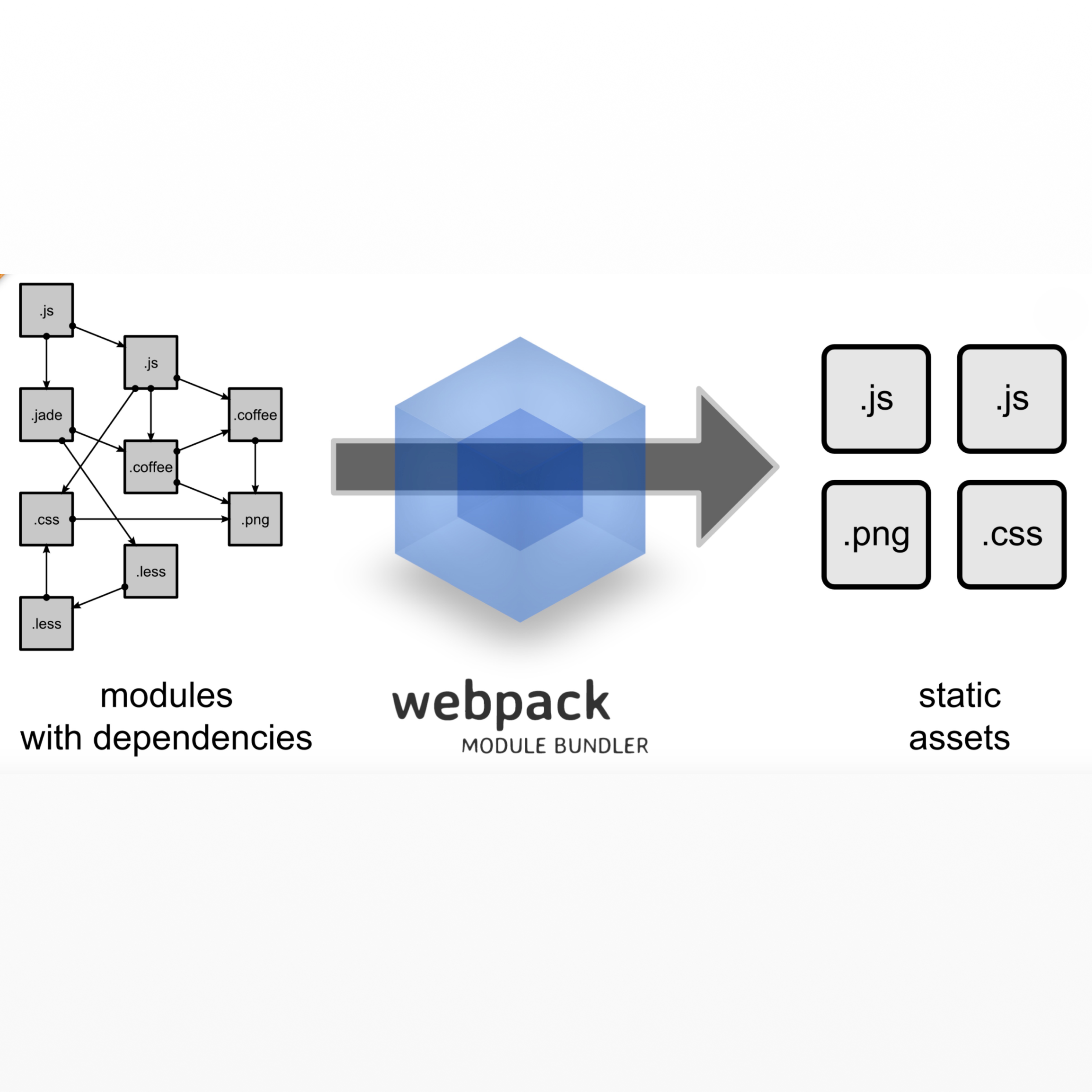
Что такое Webpack и зачем нужен Webpack

Убедитесь, что правильно настроили пути в вашем конфиге Webpack для корректного импорта CSS-файлов.

Webpack Tutorial for Beginners #5 - CSS Loaders

Для продакшн-сборки рекомендуется использовать css-minimizer-webpack-plugin для минимизации CSS.

Watch an Amateur Spin Up a React + Babel + Webpack + CSS Modules Project

Настройте postcss-loader с плагинами, такими как autoprefixer, для автоматического добавления префиксов к CSS-свойствам.

🔥 Верстка простого сайта с нуля на Webpack / HTML / SCSS

Используйте webpack-dev-server для удобного горячего обновления стилей в процессе разработки.

Для лучшего контроля над зависимостями в CSS используйте import вместо require в вашем JavaScript.

Для загрузки изображений в CSS используйте file-loader или url-loader для правильного указания путей к файлам.

Отзывчивый выход объекта за пределы сетки CSS HTML. Интересный случай с контейнером.
Применяйте source maps для CSS в режиме разработки, чтобы упростить отладку стилей.

Webpack. Базовая сборка проекта


Регулярно проверяйте конфигурацию Webpack на наличие устаревших зависимостей и обновляйте их для улучшения безопасности и производительности.

🌐 webpack loaders - css


Webpack - Ep. 13 - CSS in JS with CSS Modules or Emotion