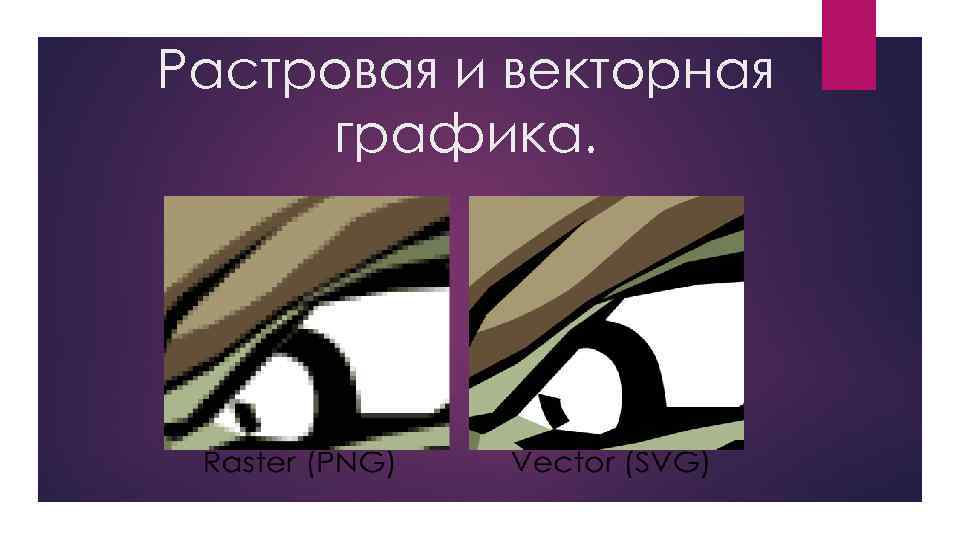
Чем отличается векторное изображение от растрового
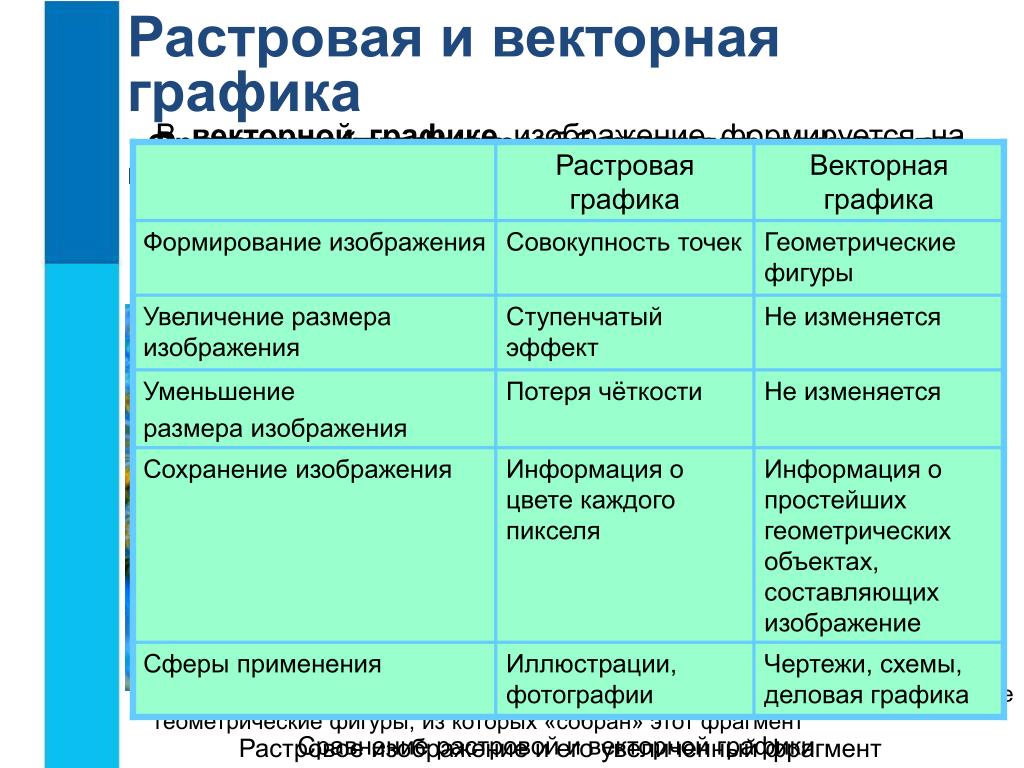
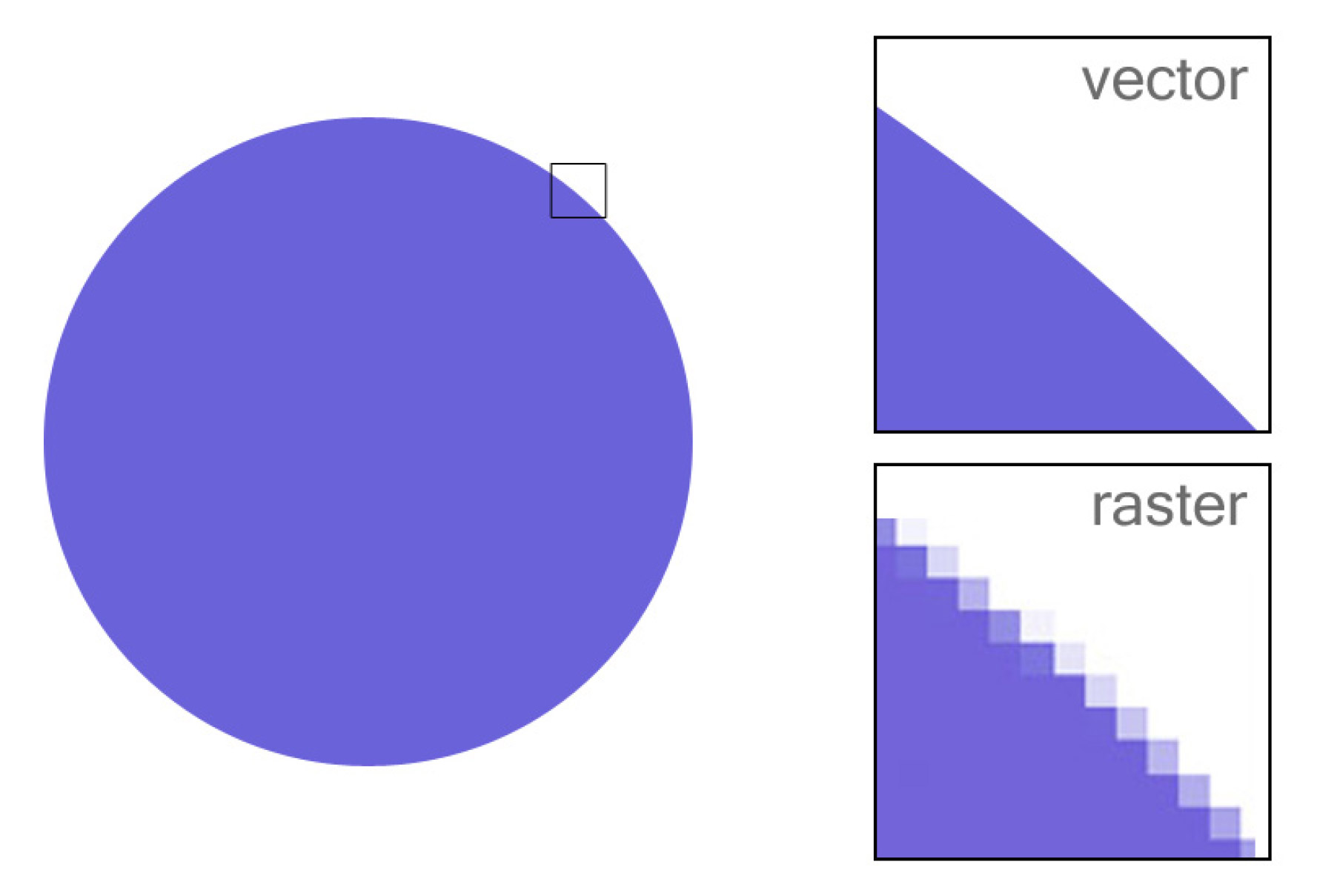
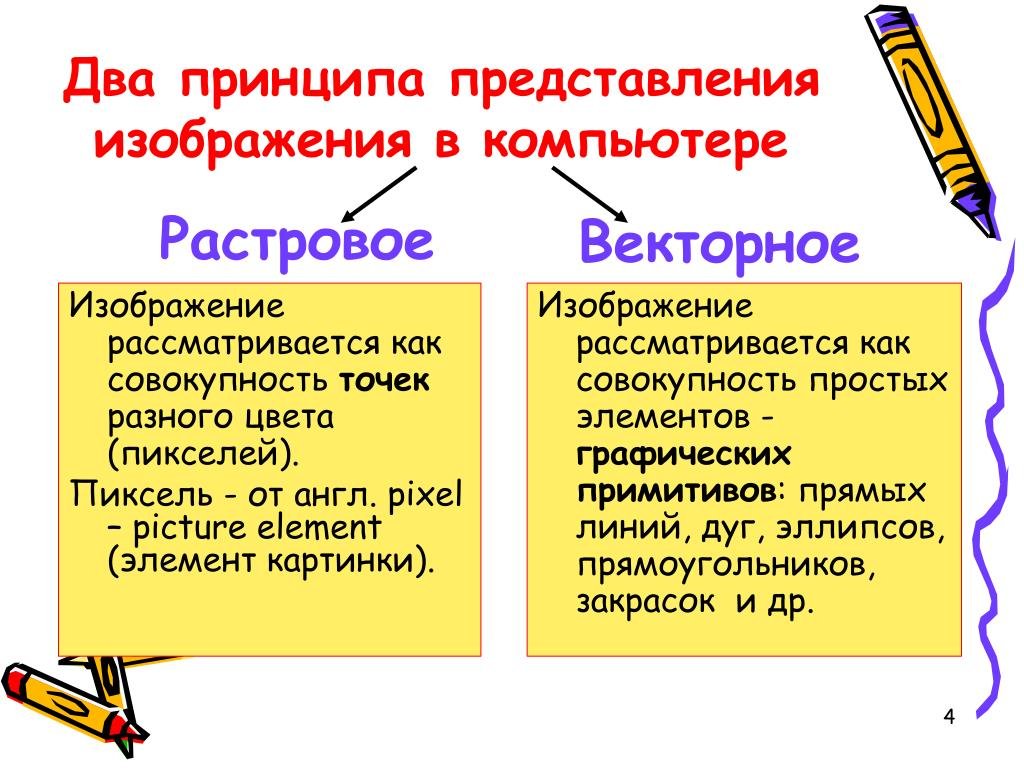
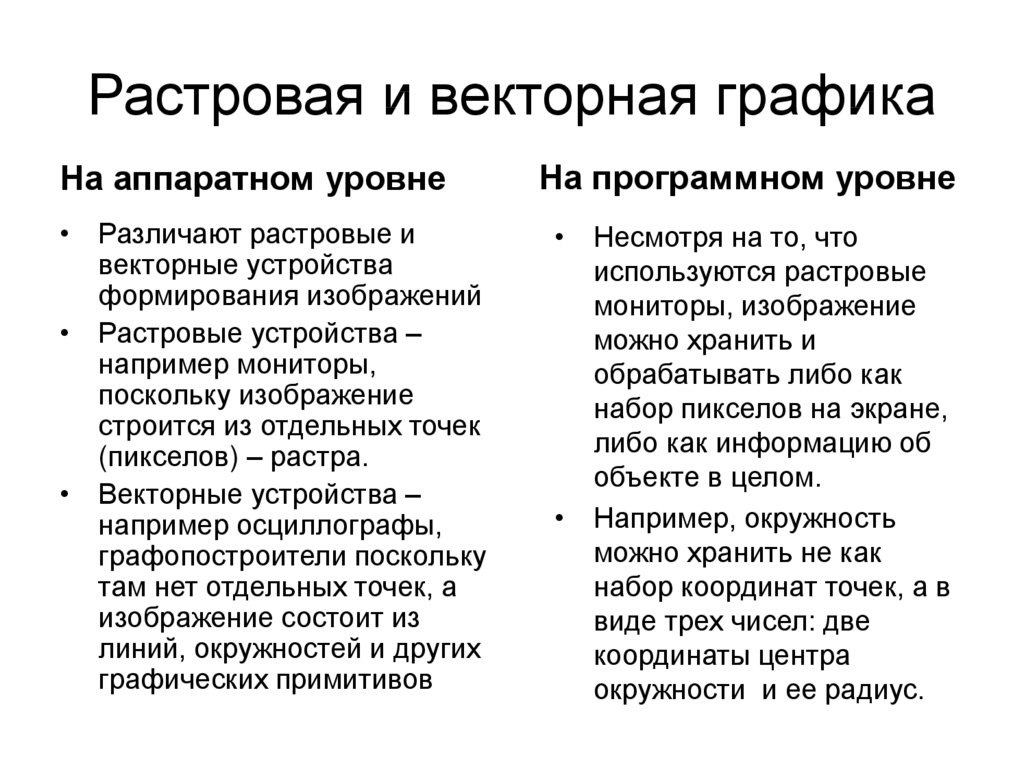
Векторные и растровые изображения отличаются принципами создания и применения. Векторная графика строится на математических формулах и масштабируется без потери качества, тогда как растровая состоит из пикселей и подходит для детализированных фотографий. Понимание этих различий поможет выбрать подходящий формат для ваших задач.


Используйте векторные изображения для создания логотипов, так как они сохраняют четкость при увеличении.

РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА. СРАВНЕНИЕ. ДОСТОИНСТВА И НЕДОСТАТКИ. Иллюстратор. Adobe Illustrator


Для редактирования фотографий выбирайте растровую графику, так как она позволяет работать с мелкими деталями.

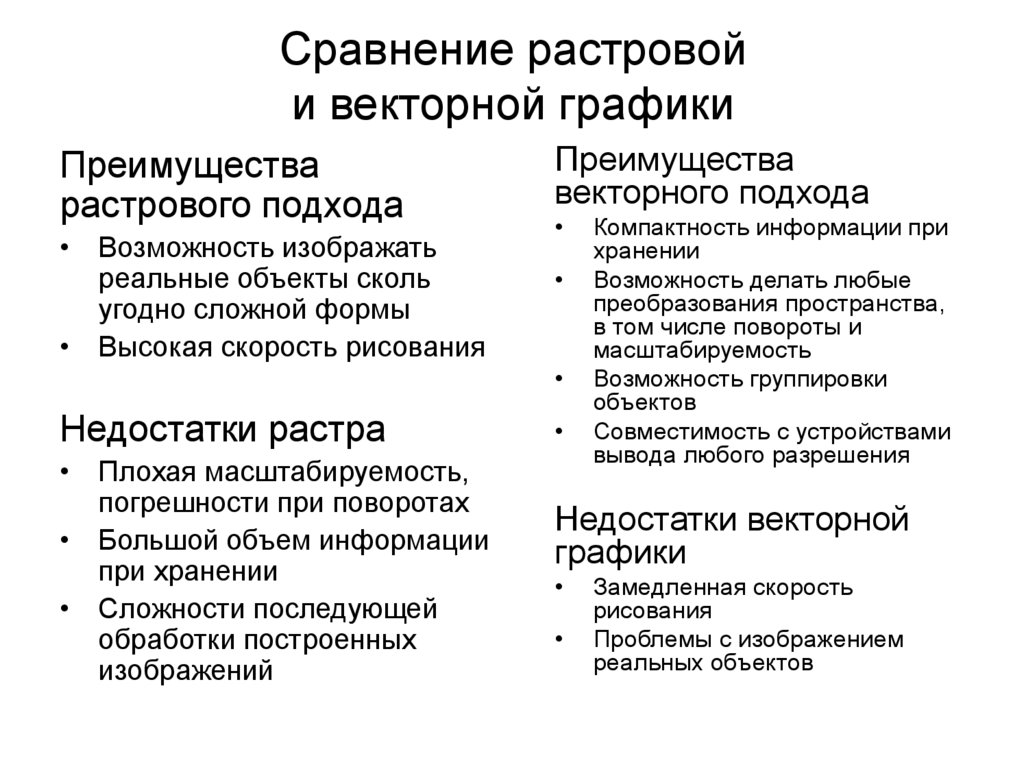
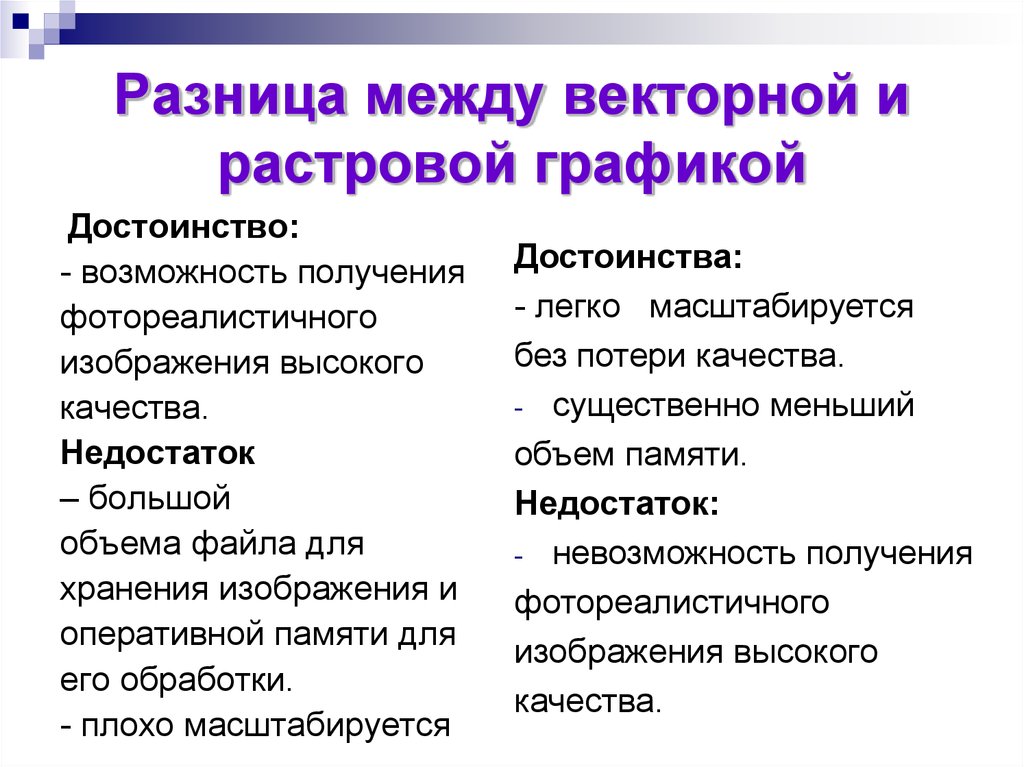
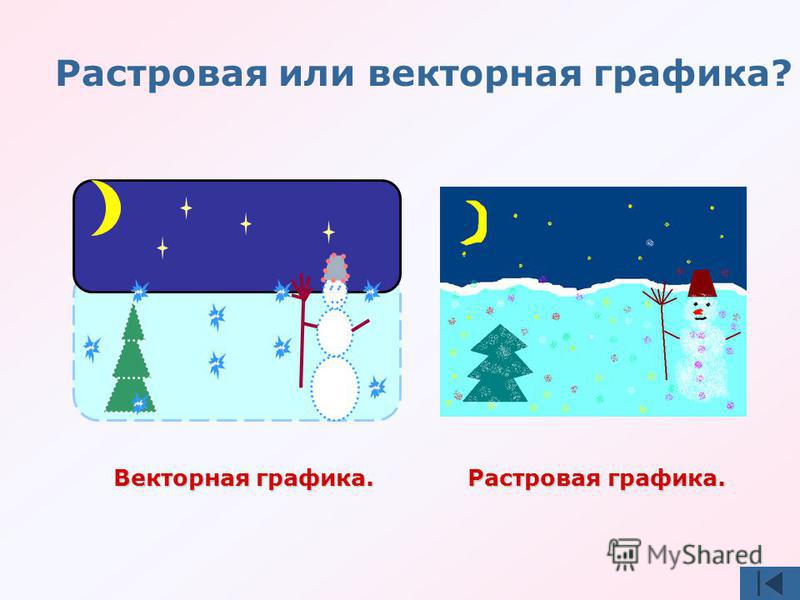
Отличия векторной графики от растровой графики

При создании иллюстраций для печати в больших форматах отдавайте предпочтение векторной графике.

ОЧЕНЬ ВАЖНЫЙ УРОК. РАЗНИЦА МЕЖДУ ВЕКТОРНОЙ И РАСТРОВОЙ ГРАФИКОЙ. СРАВНИВАЕМ. ДОСТУПНО И БЕЗ ВОДЫ


Для веб-дизайна чаще используют растровые изображения, так как они передают мелкие текстуры и цвета.

Растровая и векторная графика: отличия


Оптимизируйте растровые изображения перед загрузкой на сайт, чтобы уменьшить время загрузки страницы.

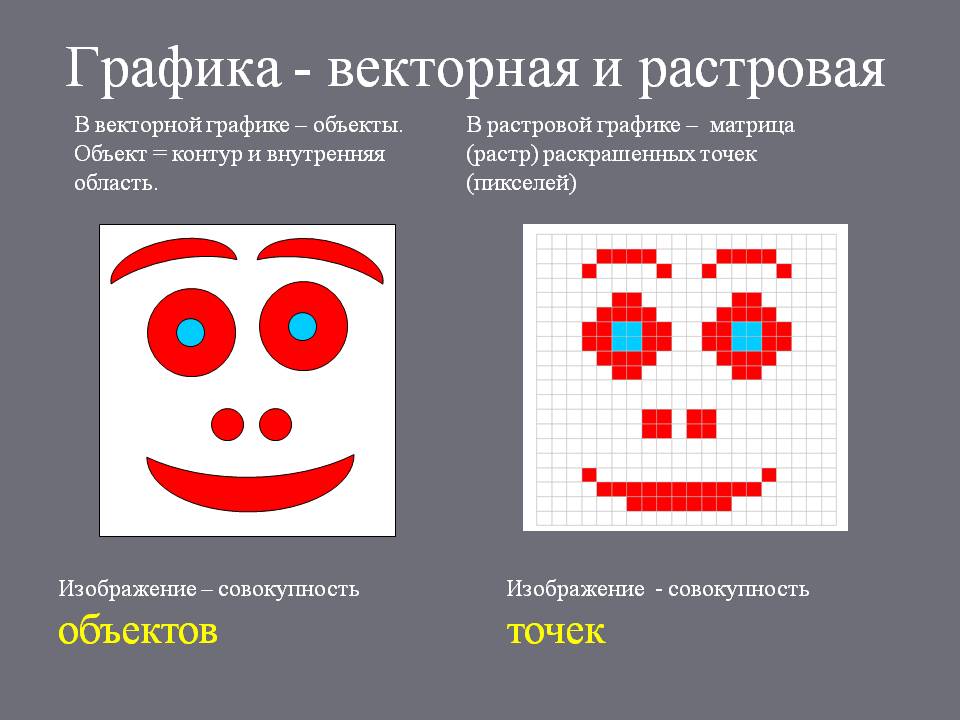
Что такое растровая и векторная графика?


Храните векторные файлы в формате .SVG или .AI для удобства дальнейшего редактирования.

Возможности Adobe Illustrator. Отличия между векторной и растровой графикой

Для растровых изображений используйте форматы .JPEG для фотографий и .PNG для графики с прозрачным фоном.

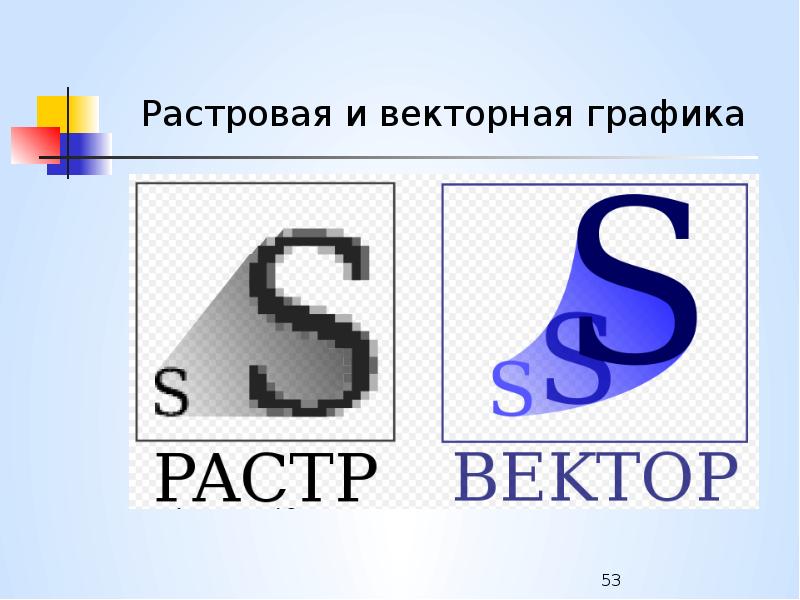
Что такое растровое и векторное изображение? В чём разница и отличие

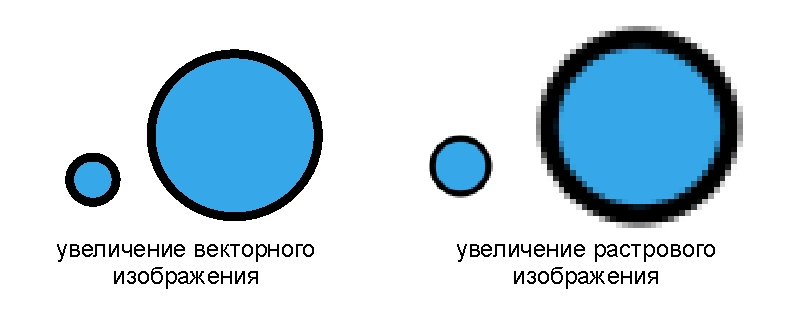
Помните, что растровая графика при сильном увеличении теряет четкость из-за видимости пикселей.

ВЕКТОРНАЯ И РАСТРОВАЯ ГРАФИКА в чем разница? Основные отличия, особенности и программы для работы.

Что такое РАСТР и ВЕКТОР???

Используйте векторную графику для анимаций, так как она требует меньше ресурсов и выглядит плавнее.


Для сложных графических проектов комбинируйте растровую и векторную графику, чтобы использовать преимущества обоих типов.

Растровая и векторная графика Отличия