Полезные советы и вдохновение для веб-дизайнера в Figma
На этой странице вы найдете лучшие фотографии, вдохновляющие примеры и полезные советы, которые помогут вам стать профессиональным веб-дизайнером, используя Figma как основной инструмент.



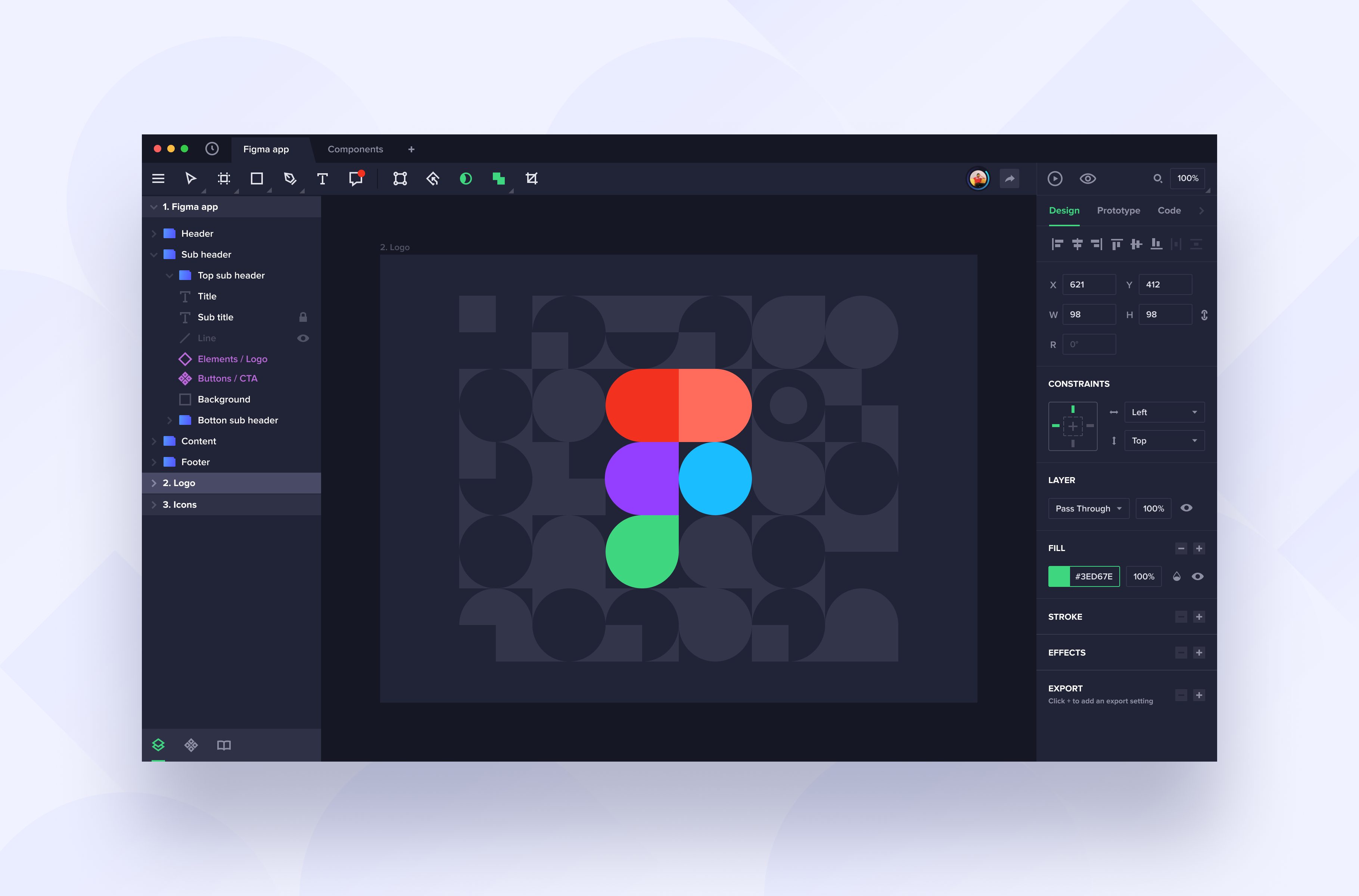
Изучите основные функции Figma: понимание интерфейса ускорит вашу работу.

Про графический дизайн без розовых соплей и инфоцыган - мой опыт длиною в 8 лет


Создавайте макеты с использованием сеток и направляющих для точной структуры дизайна.

Как сделать красивый ДИЗАЙН САЙТА используя нейросеть / Веб-дизайн Figma

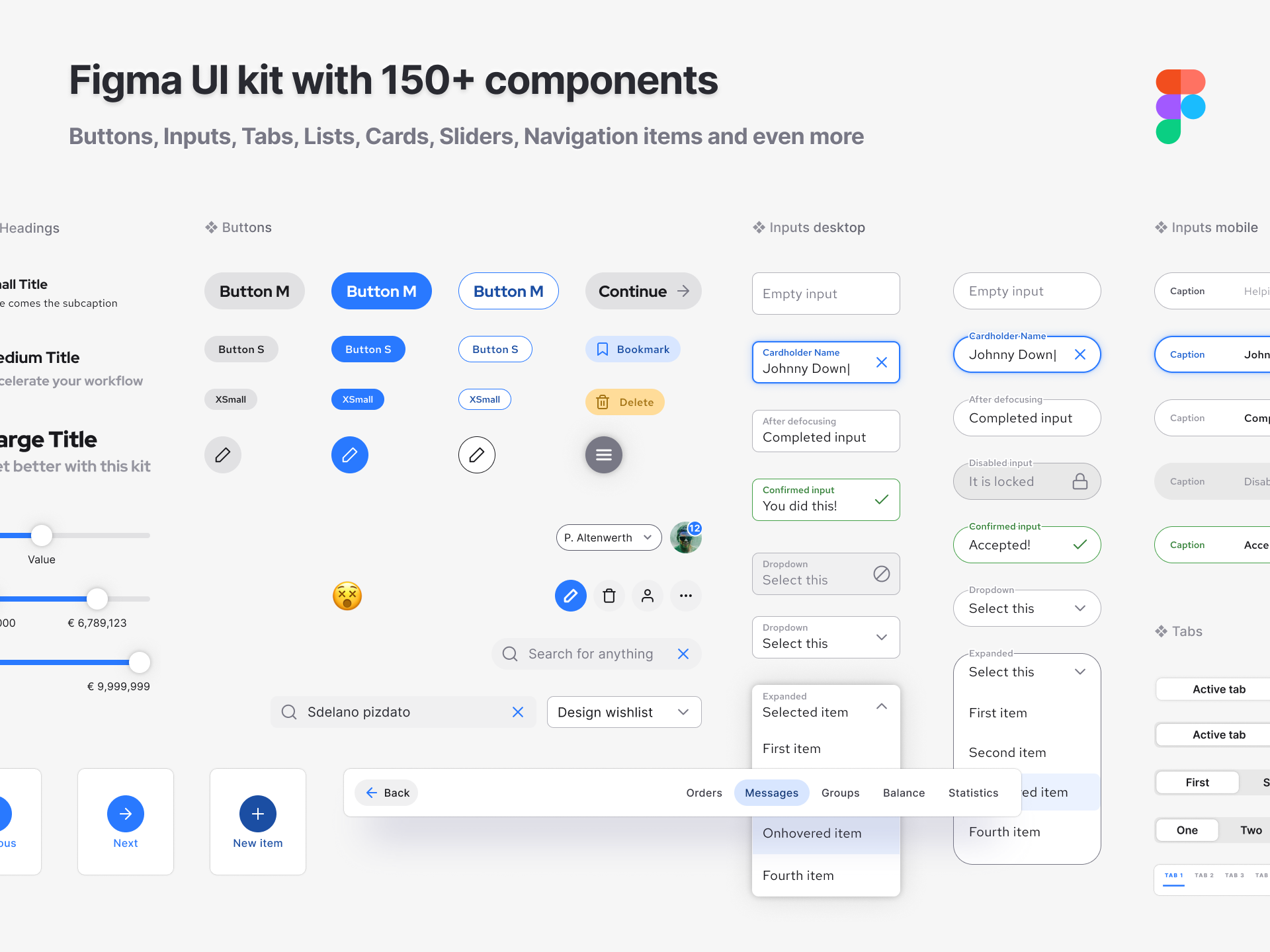
Используйте компоненты и стили, чтобы сделать дизайн более гибким и повторяемым.

Как бы я изучал ВЕБ-ДИЗАЙН, если бы начинал в 2024 году (ВСЕ ИЗМЕНИЛОСЬ)


Освойте плагины Figma, такие как Iconify и Unsplash, чтобы ускорить процесс.

Figma за 13 минут для верстальщиков и веб-дизайнеров
Регулярно изучайте работы других дизайнеров, чтобы вдохновляться и развивать вкус.

Фигма (figma) для начинающих — как быстро изучить!

Делайте прототипы прямо в Figma для тестирования взаимодействий и анимаций.

Участвуйте в сообществах дизайнеров, таких как Figma Community, чтобы обмениваться опытом.


Экспортируйте элементы дизайна в разных форматах для разработчиков и клиентов.

Основы Figma за 8 минут - Курс по работе с Фигма 2022
Используйте горячие клавиши для увеличения скорости работы в Figma.

Создание дизайна сайта в Figma на реальном примере. Большой курс


Постоянно обновляйте свое портфолио с учетом новых проектов и навыков.


Основы веб-дизайна с нуля. Урок #1. Практика в Figma для начинающих.