Основы применения фреймов в UML диаграммах для создания понятных моделей
Фреймы в UML диаграммах представляют собой важный инструмент для визуализации различных аспектов системы, таких как интерфейсы, взаимодействия и структуры. Они помогают четко разделить и представить взаимодействие между объектами, а также улучшить понимание архитектуры системы. В этом разделе мы рассмотрим основные принципы и советы по использованию фреймов для успешного моделирования.



При создании фреймов важно учитывать контекст, чтобы избежать избыточности и обеспечить ясность диаграмм.

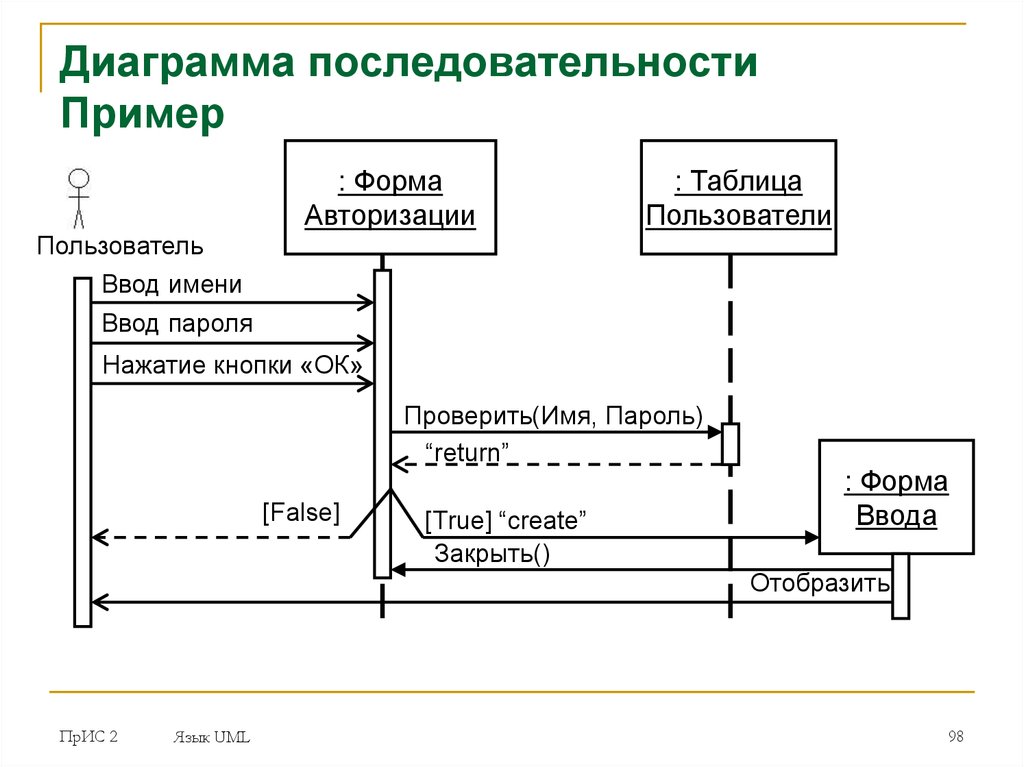
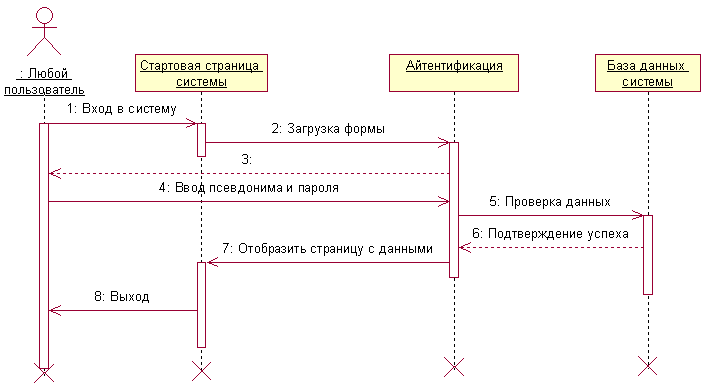
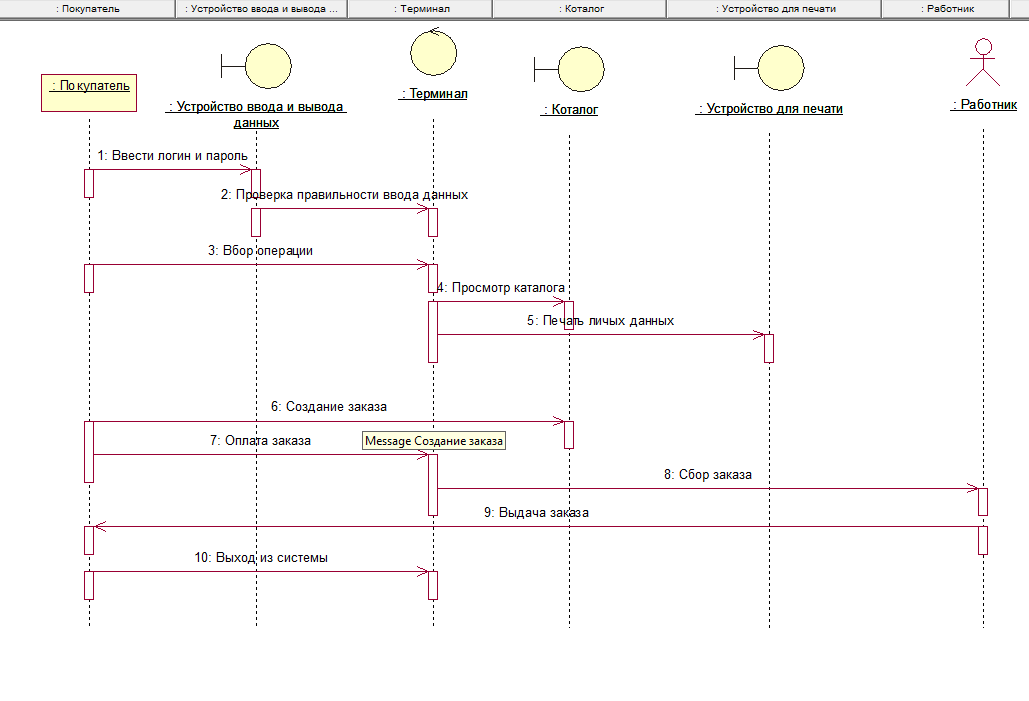
UML за 10 минут. Sequence диаграмма последовательности. Системный анализ

Использование фреймов помогает выделить ключевые элементы системы и сделать диаграммы более структурированными и удобочитаемыми.

How to Make a UML Sequence Diagram


Убедитесь, что каждый фрейм на диаграмме имеет четко определенную цель и представляет собой логическое объединение объектов.

Никита Харичкин — PlantUML с нуля до гуру: учимся «кодить» sequence-диаграммы


Не забывайте о взаимосвязи фреймов с другими элементами UML-диаграмм, такими как классы и компоненты, чтобы обеспечить их совместную работу.

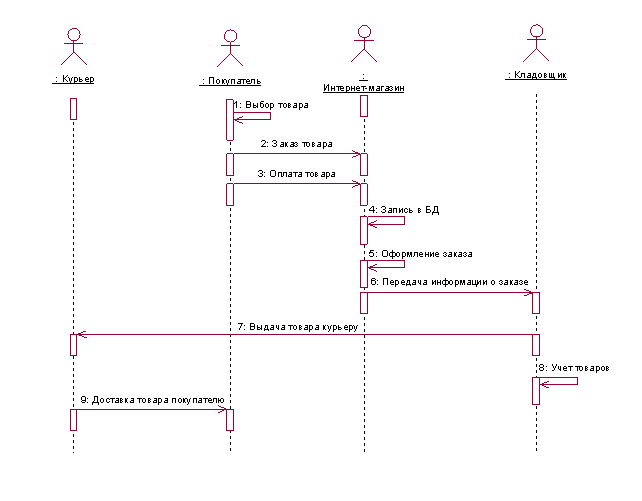
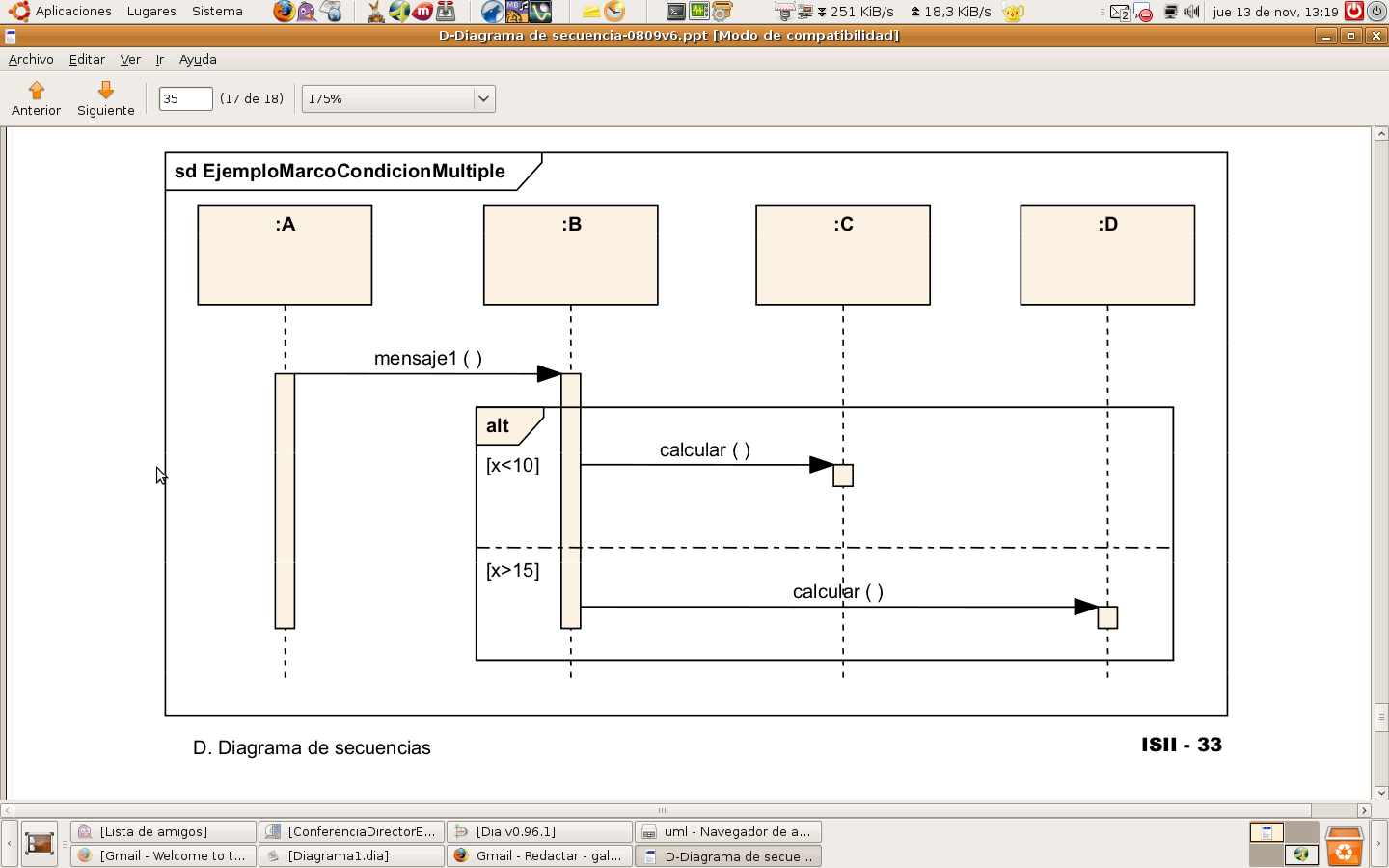
UML Диаграмма Последовательности (Sequence Diagram)
Используйте фреймы для выделения областей, в которых происходят определенные действия или процессы, чтобы улучшить восприятие диаграммы.

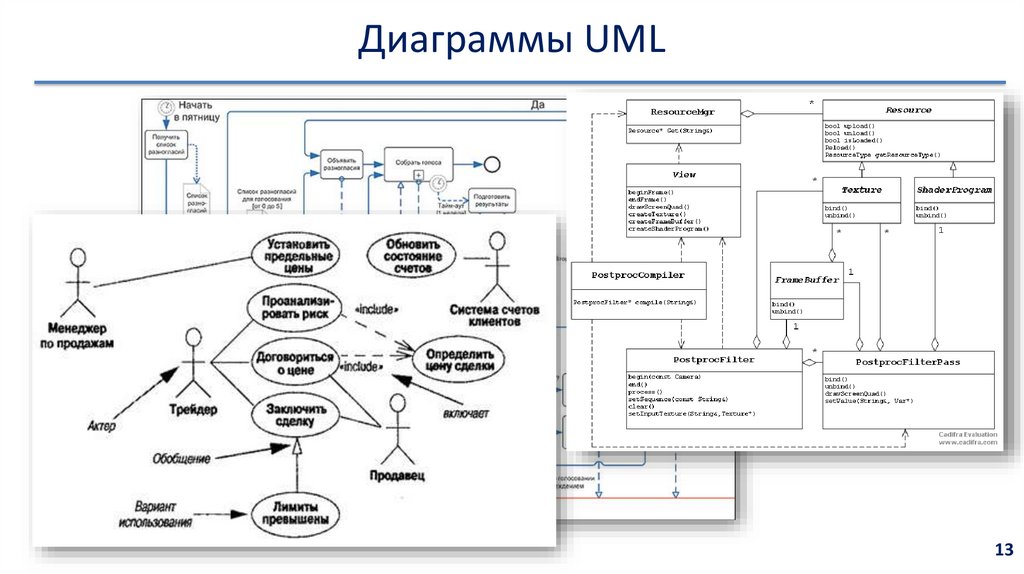
Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности

При работе с фреймами важно сохранять баланс между деталями и общей картиной системы, чтобы диаграмма оставалась удобной для восприятия.

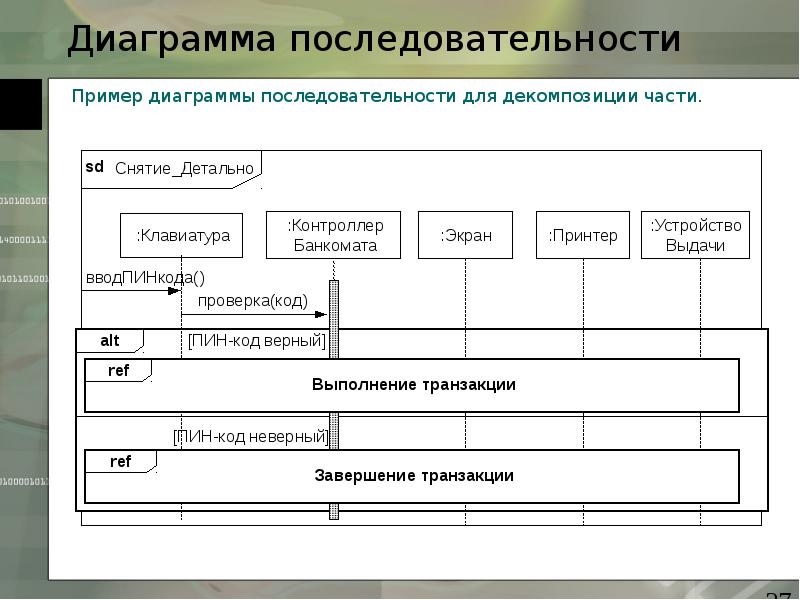
How to use Ref and Combined Fragment in Sequence Diagram -- StarUML


Применяйте фреймы на всех типах диаграмм UML, чтобы структурировать информацию и четко обозначить границы различных элементов системы.

Разделяйте различные типы объектов (например, классы, компоненты, взаимодействия) с помощью фреймов, чтобы избежать путаницы и сделать диаграмму более наглядной.

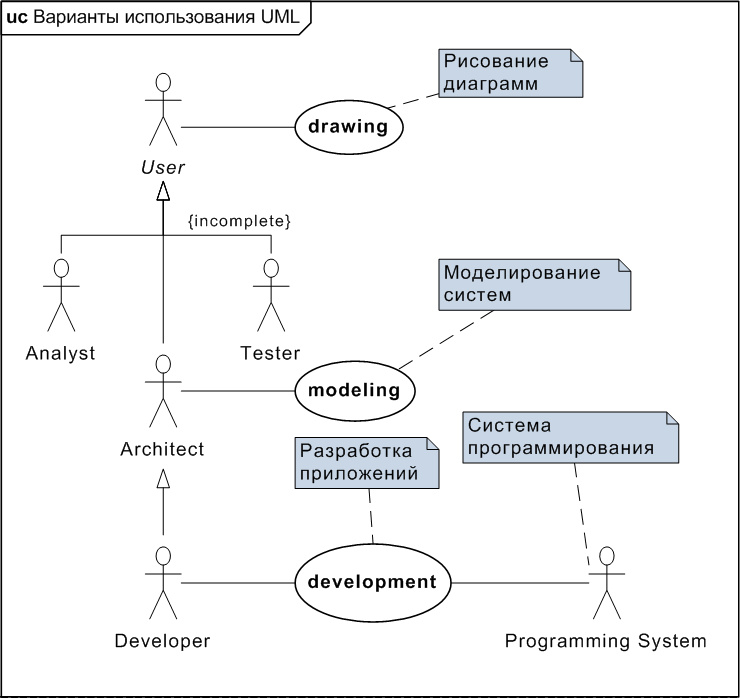
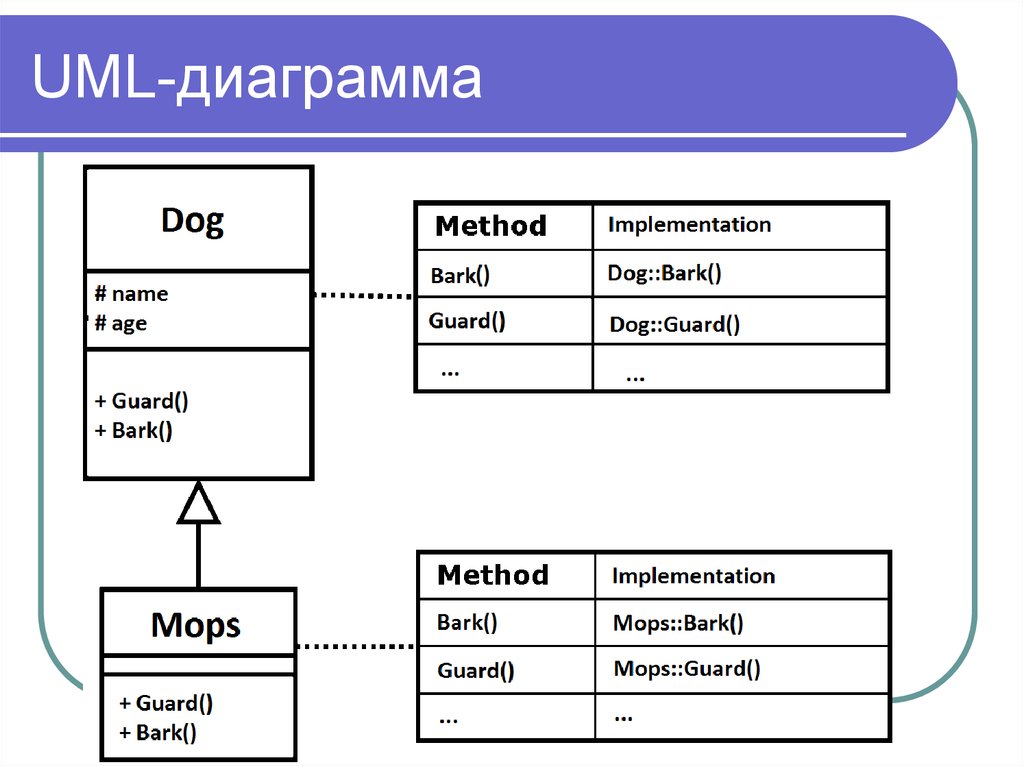
UML Диаграмма Классов (UML Class Diagram)

Применяйте фреймы не только для визуализации, но и для улучшения взаимодействия и координации между различными частями системы.


Помните, что грамотное использование фреймов в UML помогает не только создать точную модель, но и облегчить процесс коммуникации между разработчиками и заказчиками.