Советы по эффективному применению атрибутов в диаграммах UML для различных типов проектов
Диаграммы UML (Unified Modeling Language) являются важным инструментом для моделирования и разработки систем. В этой статье представлены советы по использованию атрибутов диаграмм UML, которые помогут лучше понять структуру и поведение системы.


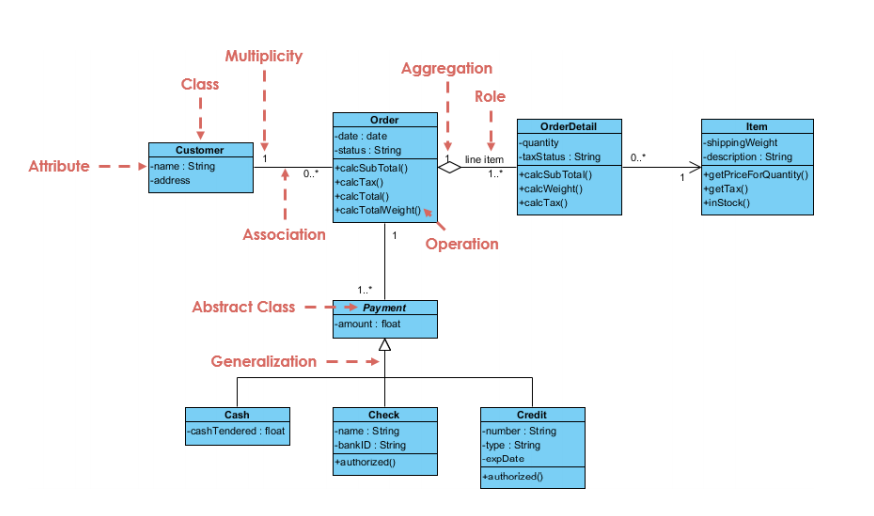
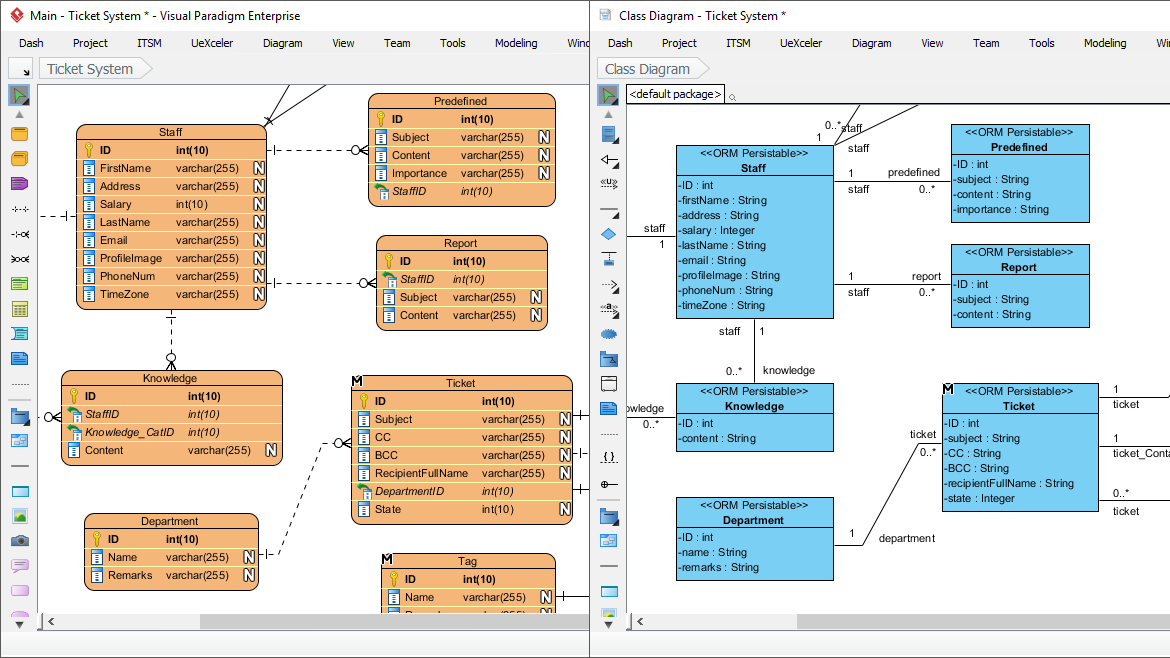
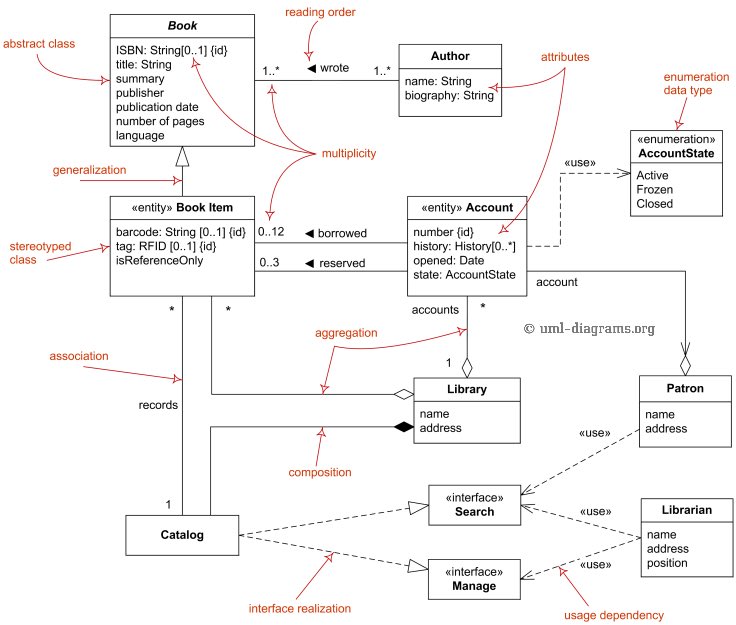
Правильное использование атрибутов позволяет четко определить свойства объектов, классов и других элементов диаграммы UML.

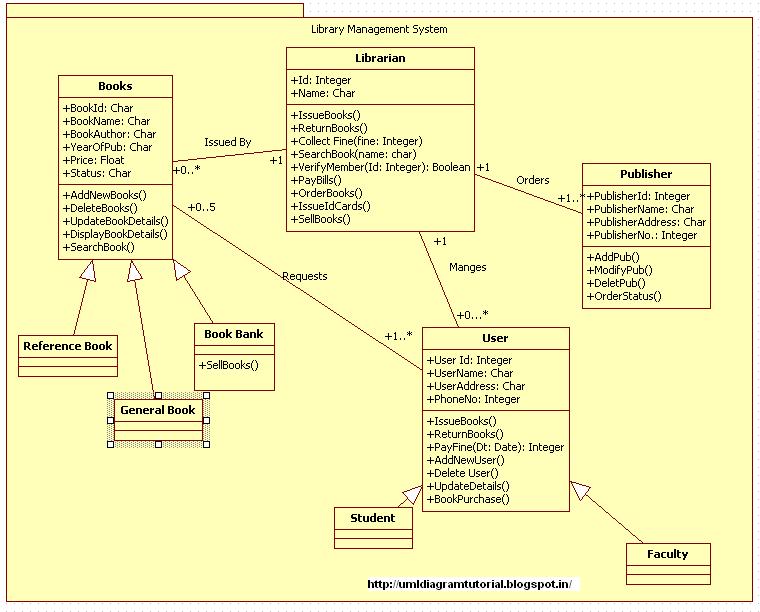
UML Tutorial: How to Draw UML Class Diagram

Не забывайте, что атрибуты в UML могут иметь различные типы данных, что важно для точности модели.

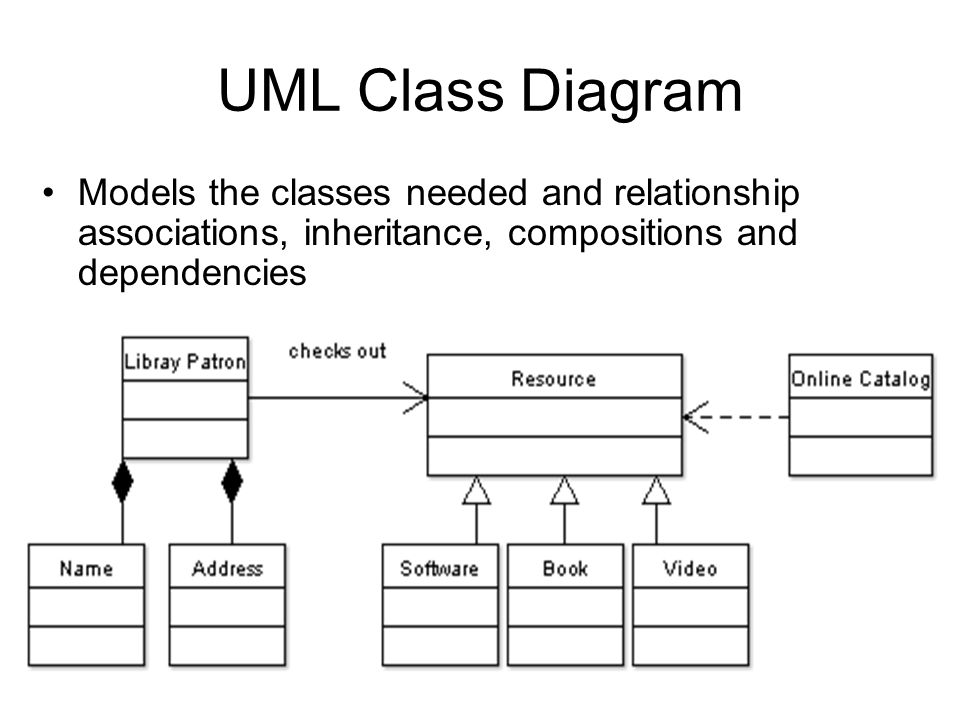
Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности

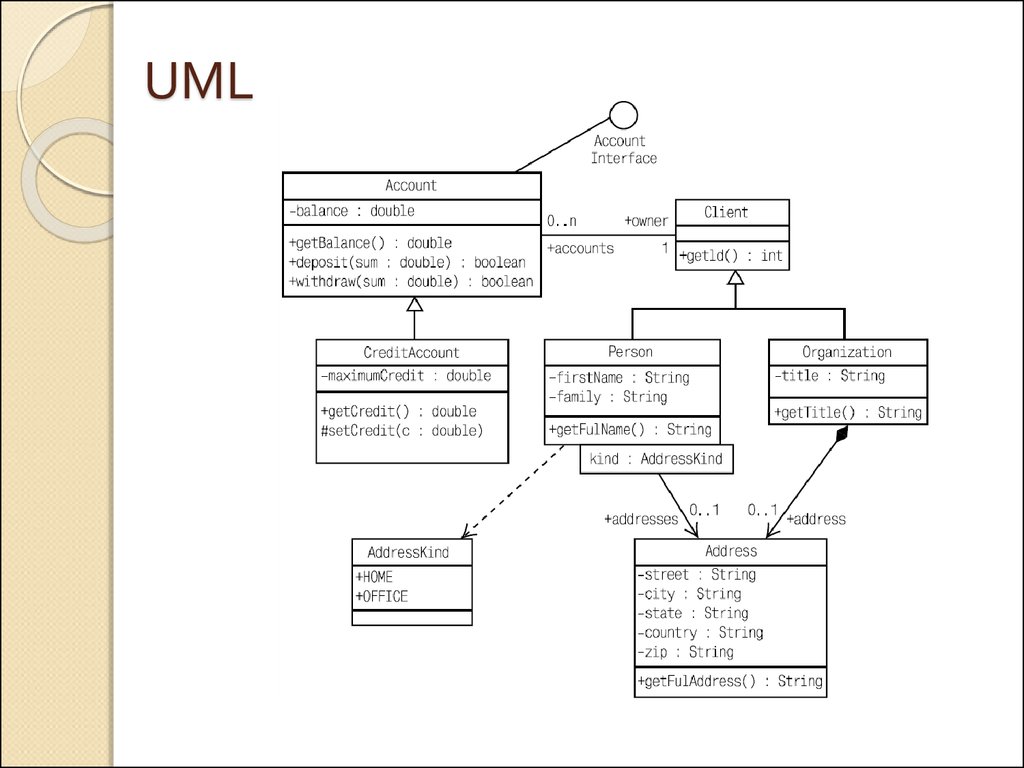
Указывайте видимость атрибутов (public, private, protected), чтобы лучше контролировать доступ к данным.

UML за 10 минут. Sequence диаграмма последовательности. Системный анализ

Используйте атрибуты для отображения состояний объектов в различных сценариях использования системы.

UML Class diagrams: Attributes


Атрибуты можно дополнить аннотациями для пояснений или уточнений их назначения и значений.

UML Class Diagrams - Behaviour and Methods

При моделировании сложных систем используйте комбинации атрибутов, чтобы раскрыть поведение и зависимости между элементами.

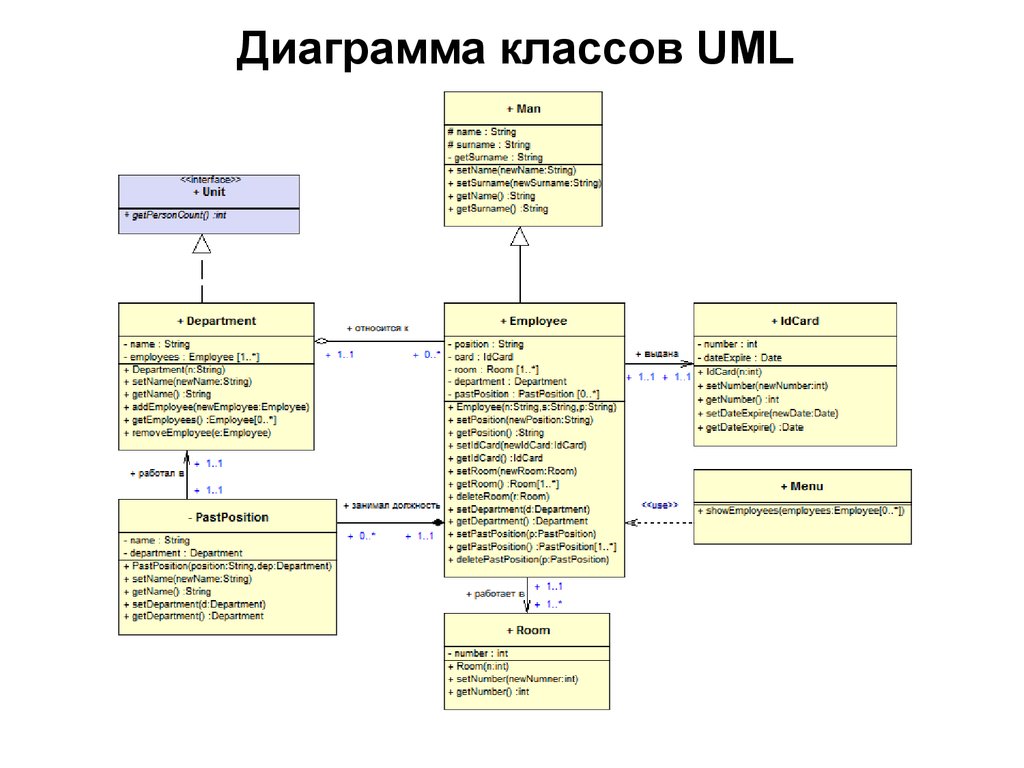
UML Диаграмма Классов (UML Class Diagram)

Не забывайте, что атрибуты диаграмм UML должны быть четкими и лаконичными, избегайте излишней сложности.

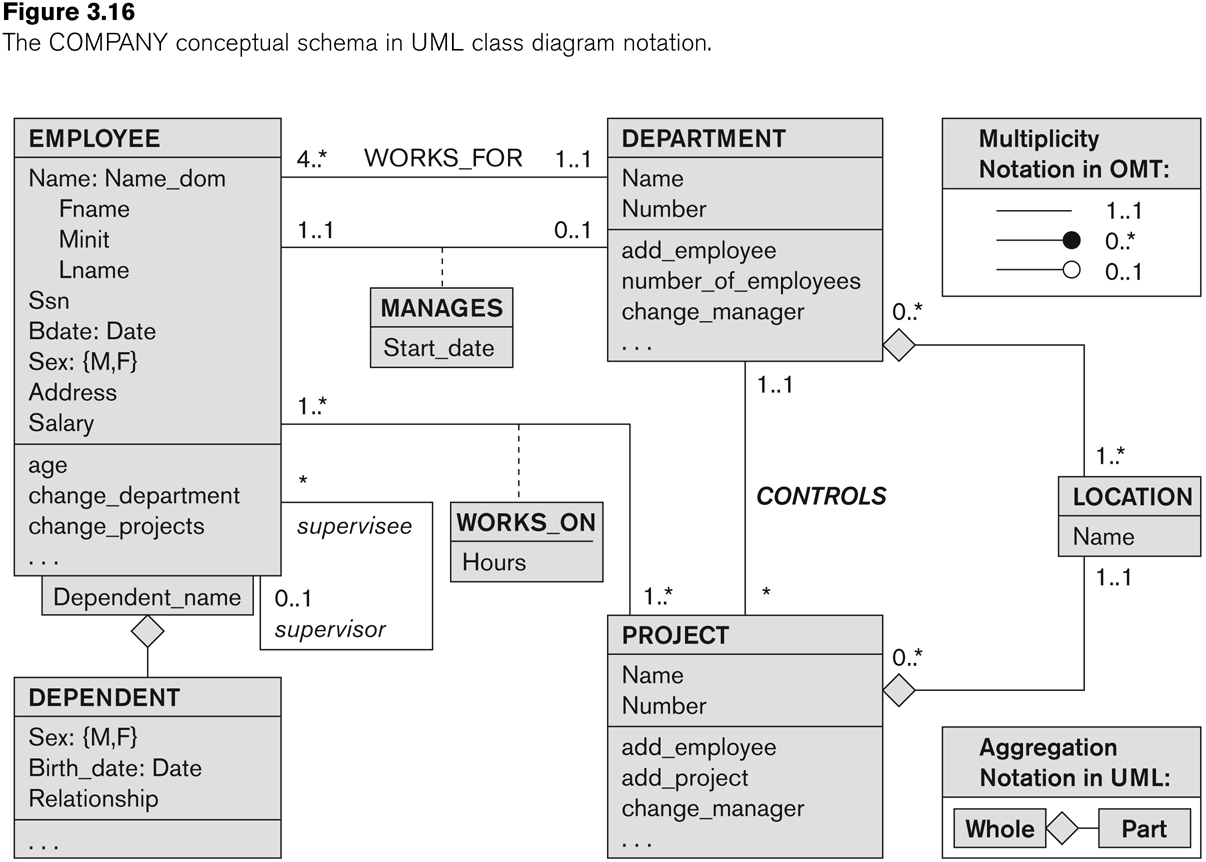
Data Modeling, Attributes in UML Class diagrams

При проектировании атрибутов всегда учитывайте требования к безопасности и конфиденциальности данных.


Атрибуты должны быть согласованы с другими элементами модели, чтобы обеспечить целостность и консистентность диаграммы.

Для улучшения понимания диаграмм UML используйте стандартные типы атрибутов, такие как строки, числа и булевы значения.

