Как кодировать графику: основные подходы и их применение в обработке изображений
В этой статье рассматриваются различные способы кодирования графических данных, которые используются для сжатия, хранения и передачи изображений. Мы изучим самые популярные методы, их преимущества и недостатки, а также практические рекомендации по выбору оптимальных решений в зависимости от задач.


Для эффективного сжатия графических данных используйте алгоритмы с потерями, такие как JPEG, когда качество не критично, но важен размер файла.

Кодирование изображений за 10 минут - ИНФОРМАТИКА ЕГЭ - СОТКА


Когда важно сохранить высокое качество изображения, предпочтительнее использовать безпотеречные методы, например, PNG или TIFF.

Телеуроки. Павел Шуников. Информатика.«Кодирование изображений»


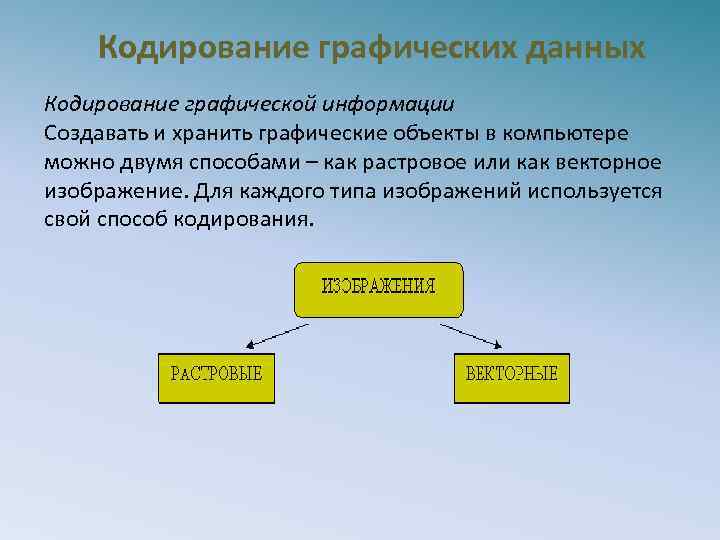
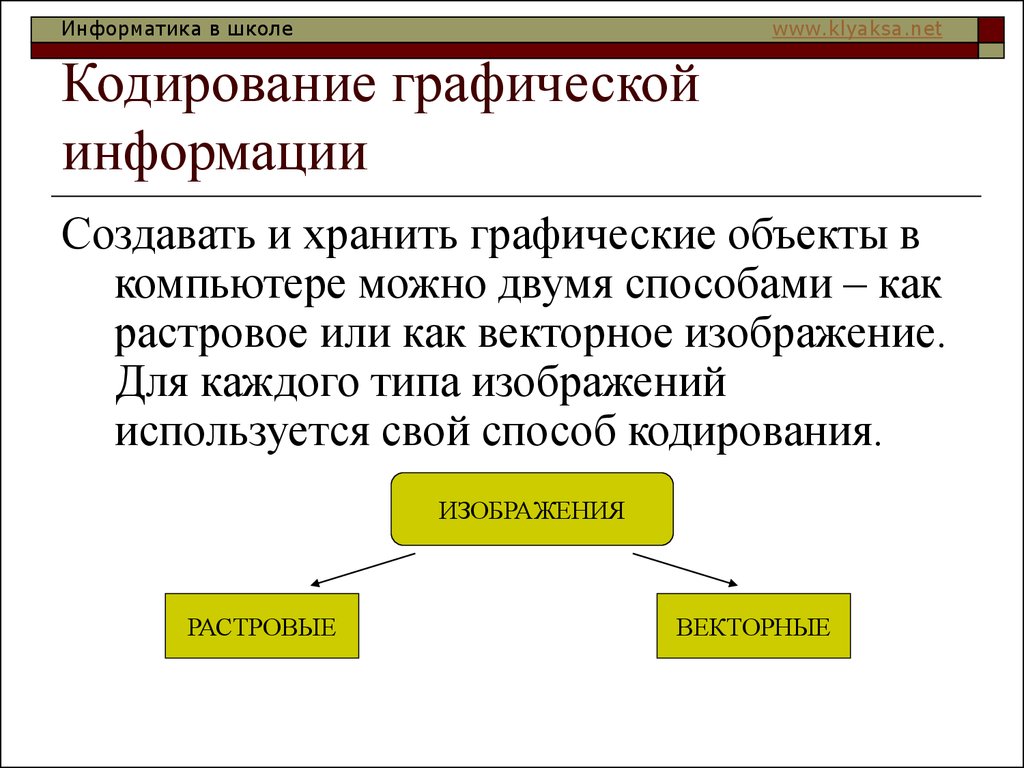
Для векторных изображений лучшим выбором является формат SVG, который эффективно кодирует графику с помощью математических формул.

Кодирование изображения/Задание №7 - Информатика ЕГЭ 2022 - Умскул

Использование методов сжатия на основе преобразования косинусов (DCT) в виде алгоритмов, таких как JPEG, помогает добиться хорошего баланса между качеством и размером файла.

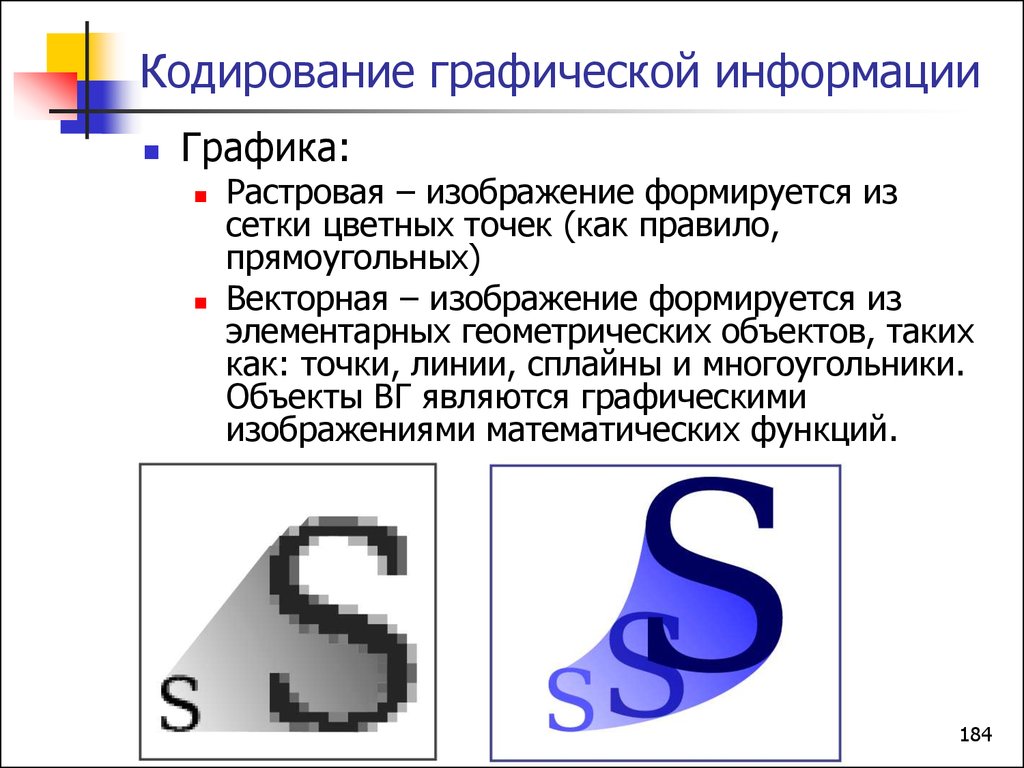
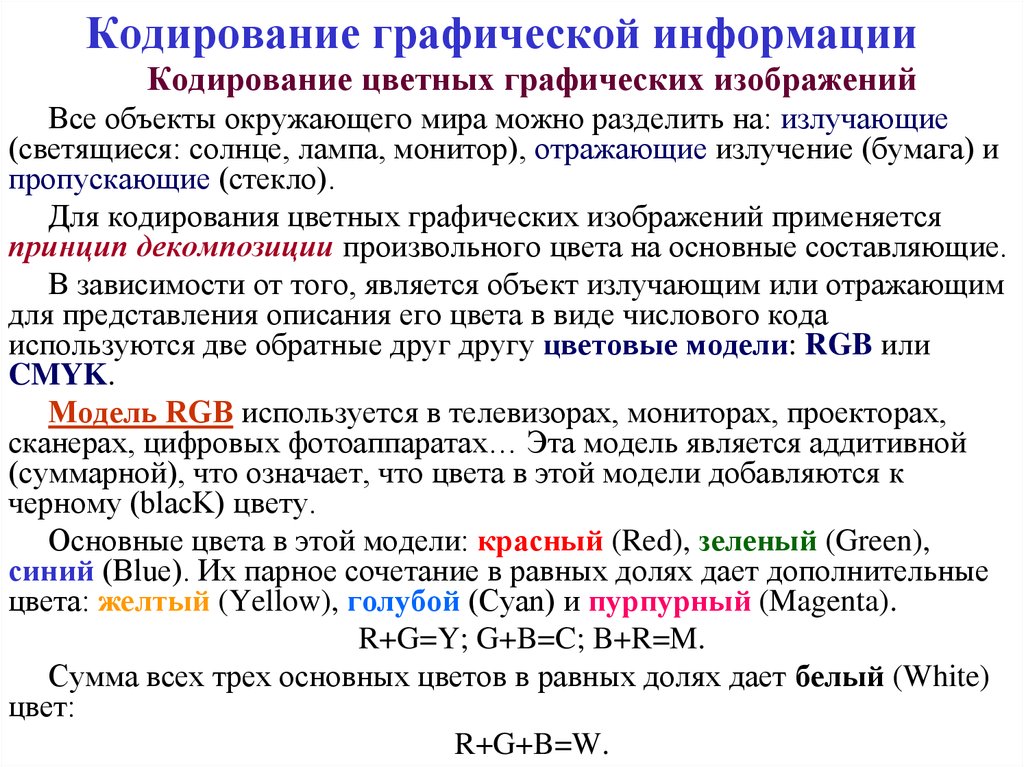
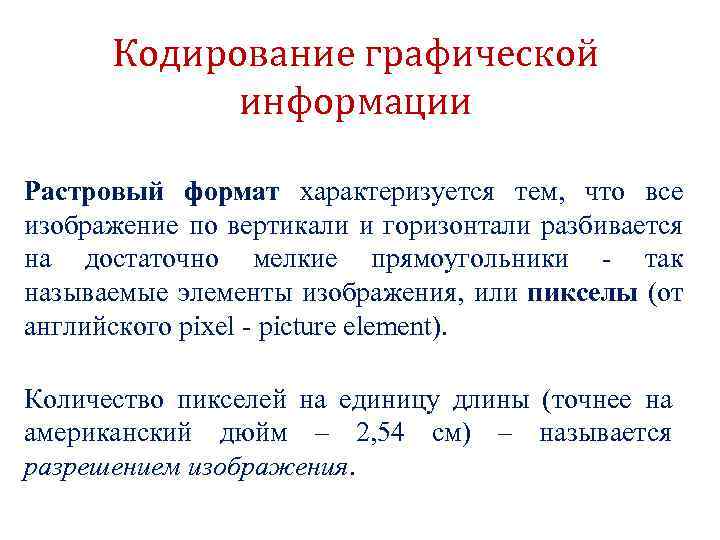
Кодирование графической информации
Если изображения содержат сложные текстуры, стоит рассмотреть использование форматов, поддерживающих сжатие без потерь, таких как WebP.

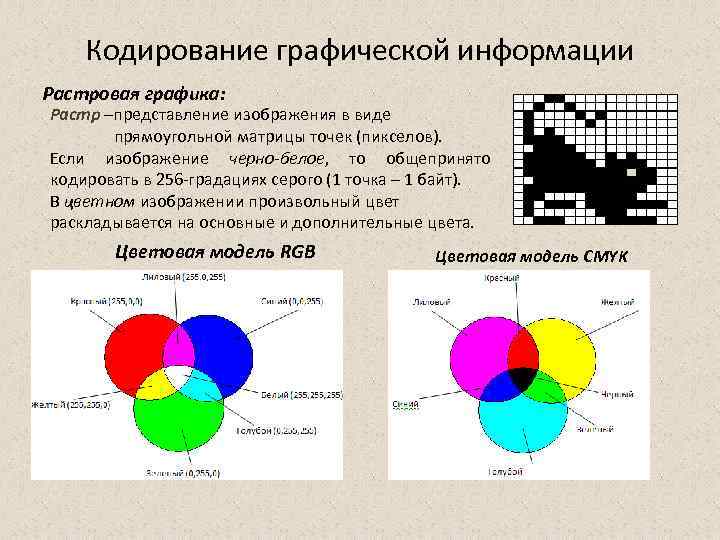
Кодирование графической информации


Обратите внимание на использование алгоритмов, таких как Huffman coding, для эффективного представления данных с минимальными потерями.

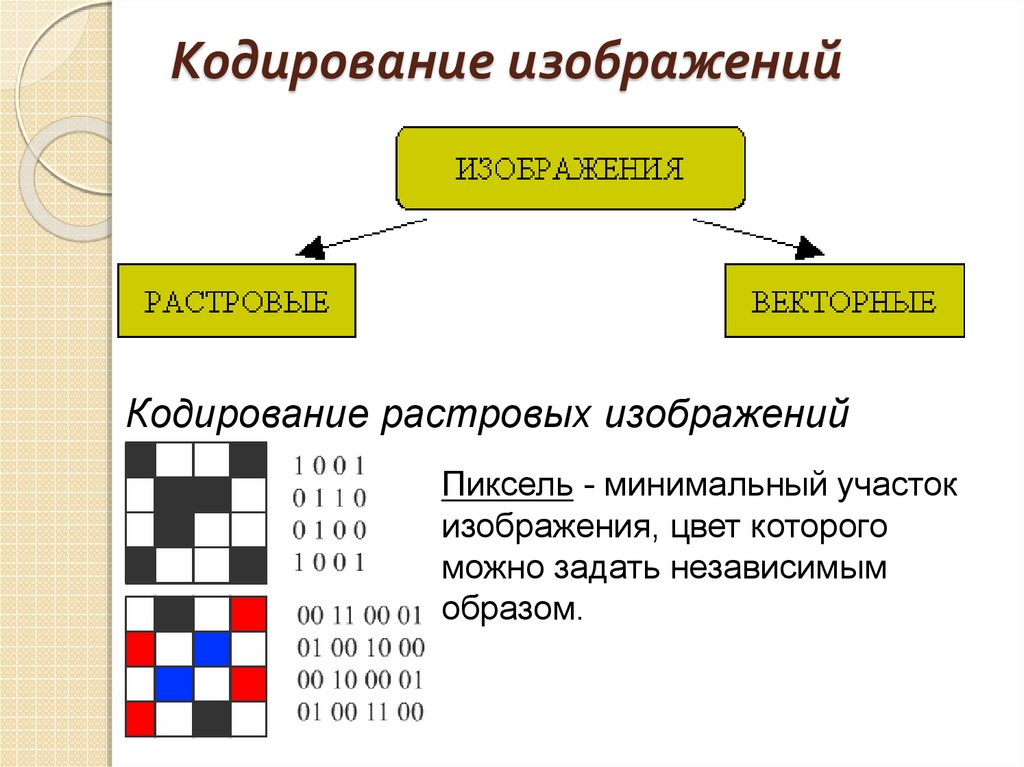
Кодирование графической информации 2


Для веб-страниц используйте оптимизацию изображений с помощью форматов, таких как WebP и AVIF, которые предлагают лучшее сжатие по сравнению с JPEG и PNG.
При кодировании изображений для мобильных приложений учитывайте особенности устройства: используйте оптимальные форматы для меньших экранов и быстрых загрузок.

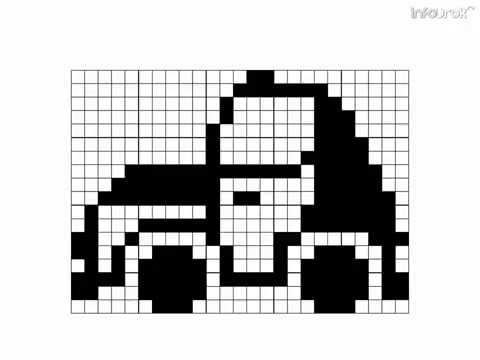
ИНФОРМАТИКА 10 класс: Кодирование графической информации

#1 Кодирование графики и изображений в компьютере - Растровая графика - Кодирование цветов пикселями

Сжатие изображений для хранения в облаке должно учитывать как скорость передачи данных, так и возможность восстановления изображения без потерь.

Кодирование графической информации

Применяйте адаптивное сжатие, которое изменяет параметры алгоритма в зависимости от содержимого изображения для улучшения эффективности кодирования.

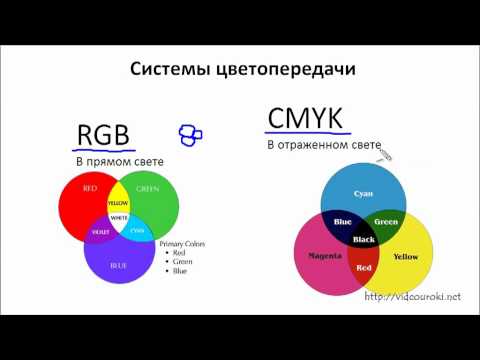
Кодирование графической информации Цветовые схемы