Лучшие методы создания информативных и привлекательных схем в инфографике
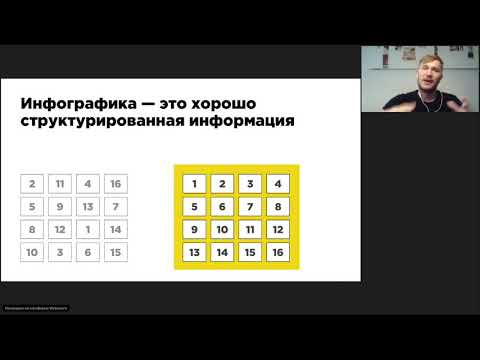
Инфографика – это мощный инструмент для визуализации данных, и правильно подобранные схемы делают информацию легче воспринимаемой. В этом разделе мы собрали советы, которые помогут улучшить ваши графические материалы и сделать их более эффективными.



Используйте минималистичный стиль, чтобы не перегрузить зрителя лишними деталями.

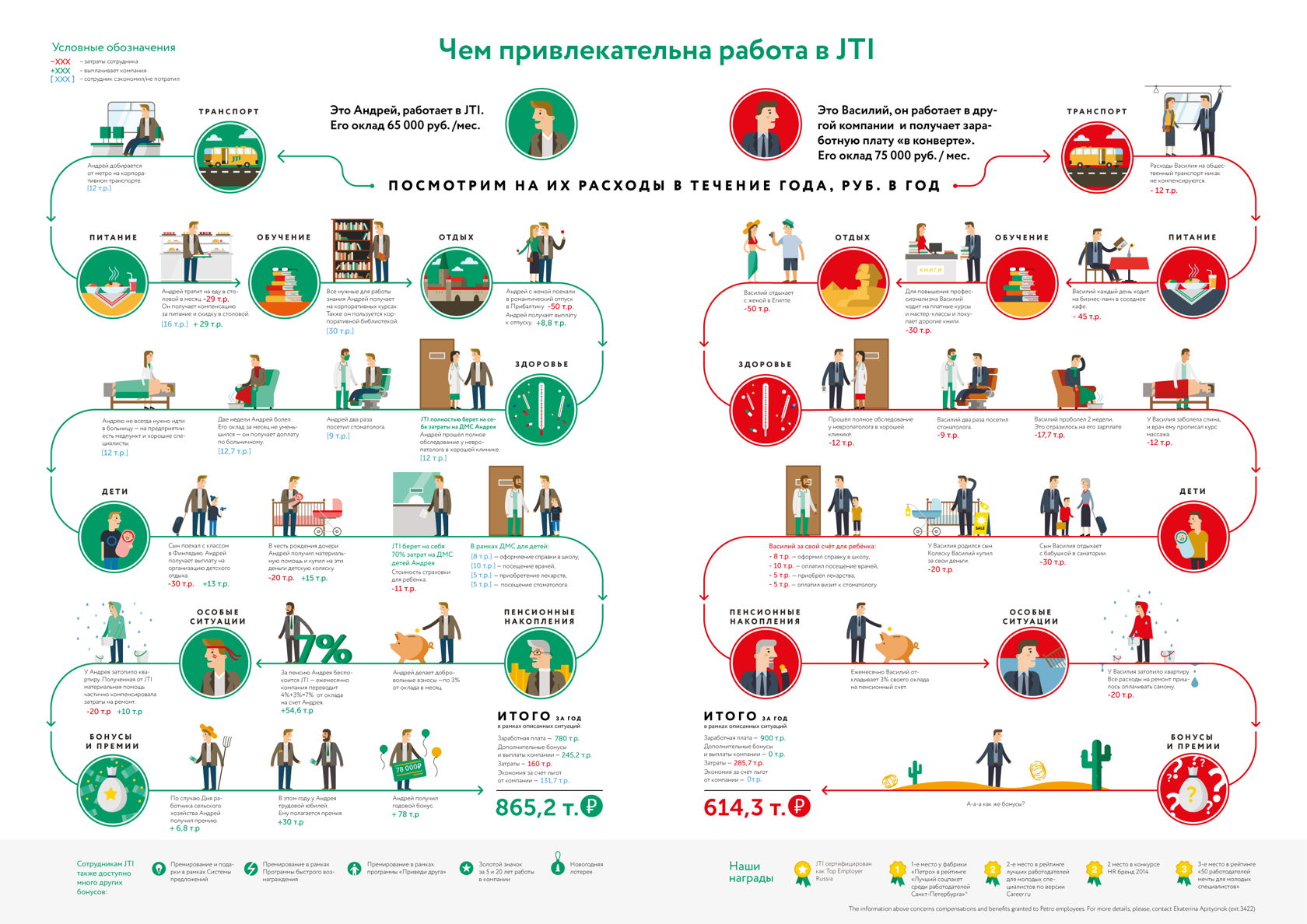
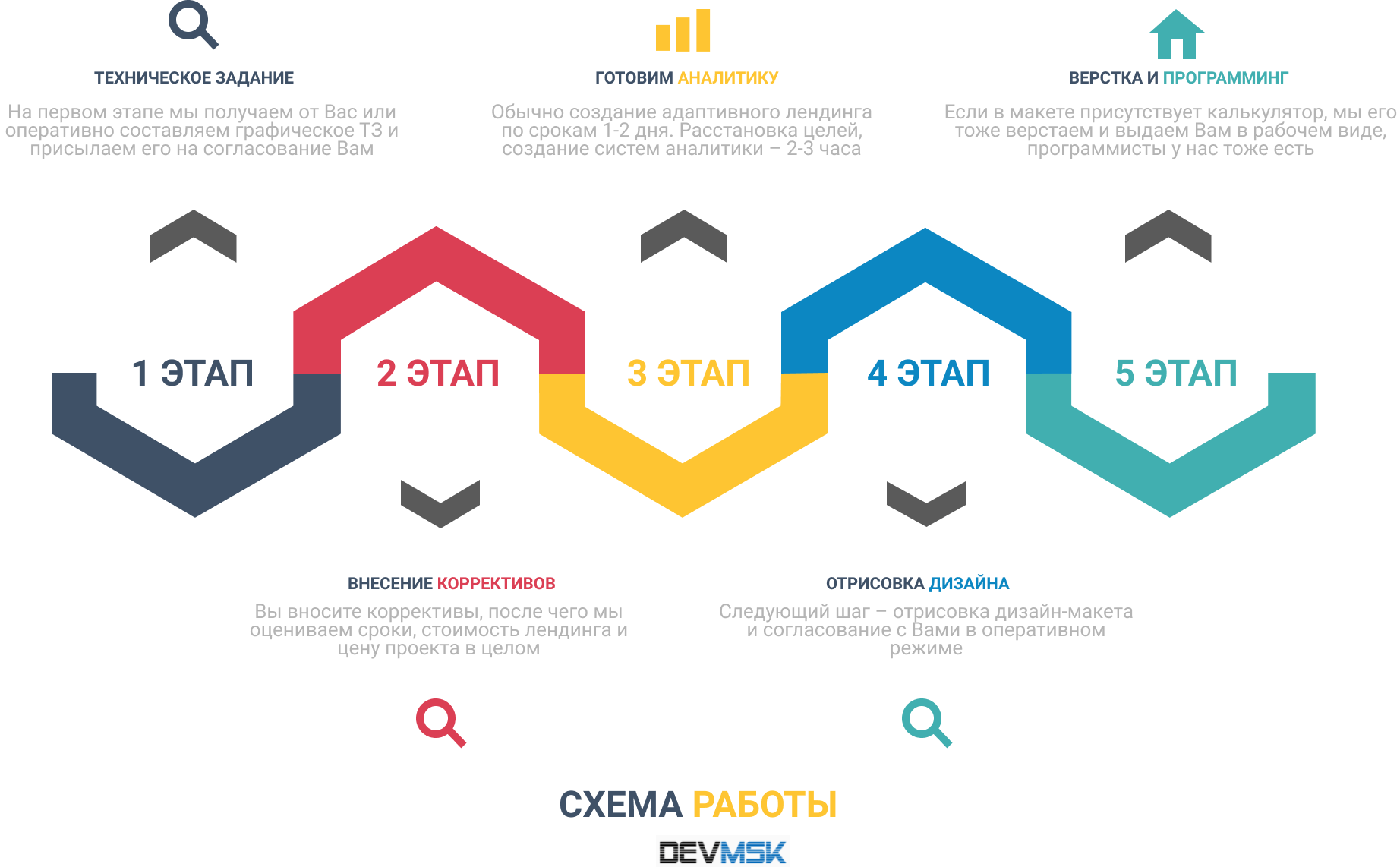
Инфографика для корпоративного фильма - блок схема

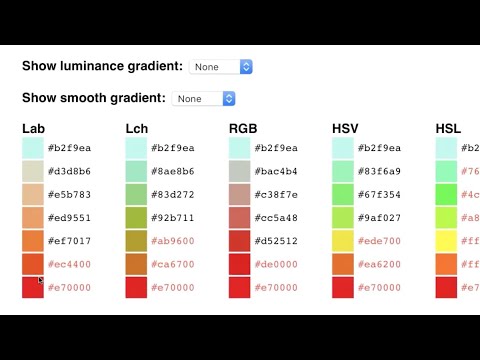
Выбирайте контрастные цвета для выделения ключевых элементов схемы.

5 шагов топовой инфографики - Дизайн карточки товара для Wildberries #дизайнкарточек #инфографика


Следите за тем, чтобы шрифты были четкими и легко читаемыми на любом устройстве.

Инфографика карточки товара с помощью нейросети. Бесплатно и просто


Поддерживайте единый стиль в дизайне схем для целостности инфографики.

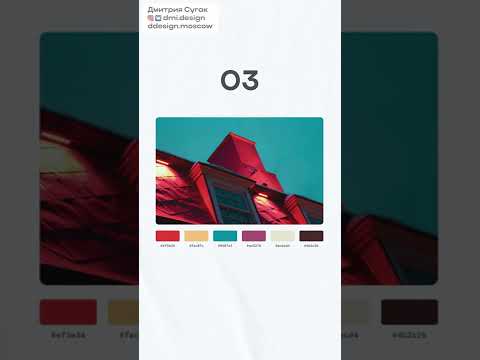
ТЁМНЫЕ ЦВЕТОВЫЕ СХЕМЫ ДЛЯ ПРОЕКТОВ


Используйте простые графики, такие как круговые и линейные диаграммы, для сложных данных.

ИНФОГРАФИКА ДЛЯ МАРКЕТПЛЕЙСОВ Wildberries / ozon / Ali express / Amazon


Не забывайте о визуальных акцентах, чтобы направить внимание зрителя на важные моменты.

Инструкция по инфографике ◀︎ ПРАВИЛА И ПРИНЦИПЫ ПЕДАГОГИЧЕСКОГО ДИЗАЙНА


Проверяйте, чтобы схемы были логичными и легко воспринимаемыми без дополнительных объяснений.

На курсе: как делать градиенты в инфографике
Используйте иконки и пиктограммы, чтобы сделать схему более наглядной и понятной.

КАК сделать дизайн карточки товара для маркетплейсов бесплатно - Без фотошопа, фигмы и дизайнеров

Базарная инфографика на Wildberries #маркетинг #маркетплейс
Разделяйте информацию на блоки, чтобы улучшить восприятие данных.

Экспериментируйте с анимациями, чтобы сделать инфографику более динамичной и интересной.

План старта в дизайне инфографики для маркетплейсов: от 0 до 100.000₽