Рекомендации по правильному выбору размера шрифта для комфортного чтения и дизайна
Размер кегля шрифта — это один из важнейших параметров при создании текста, который напрямую влияет на восприятие информации. Важно правильно подобрать его в зависимости от типа контента, его предназначения и аудитории. В этой статье мы собрали советы, которые помогут вам выбрать подходящий размер шрифта для различных типов документов и проектов.



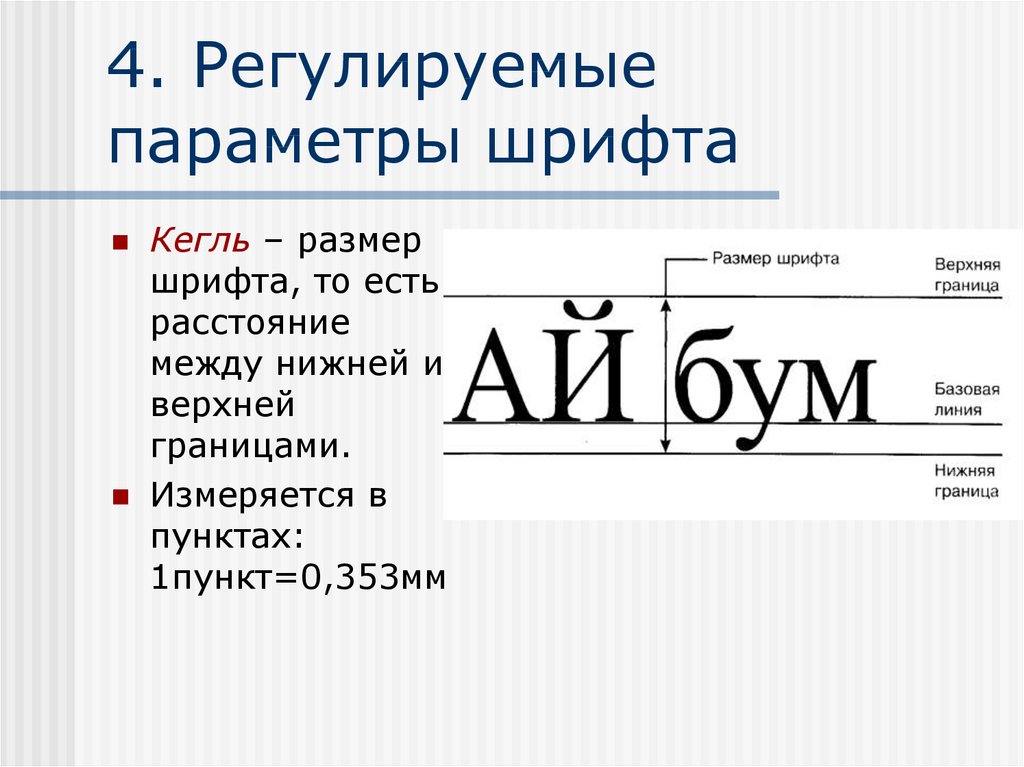
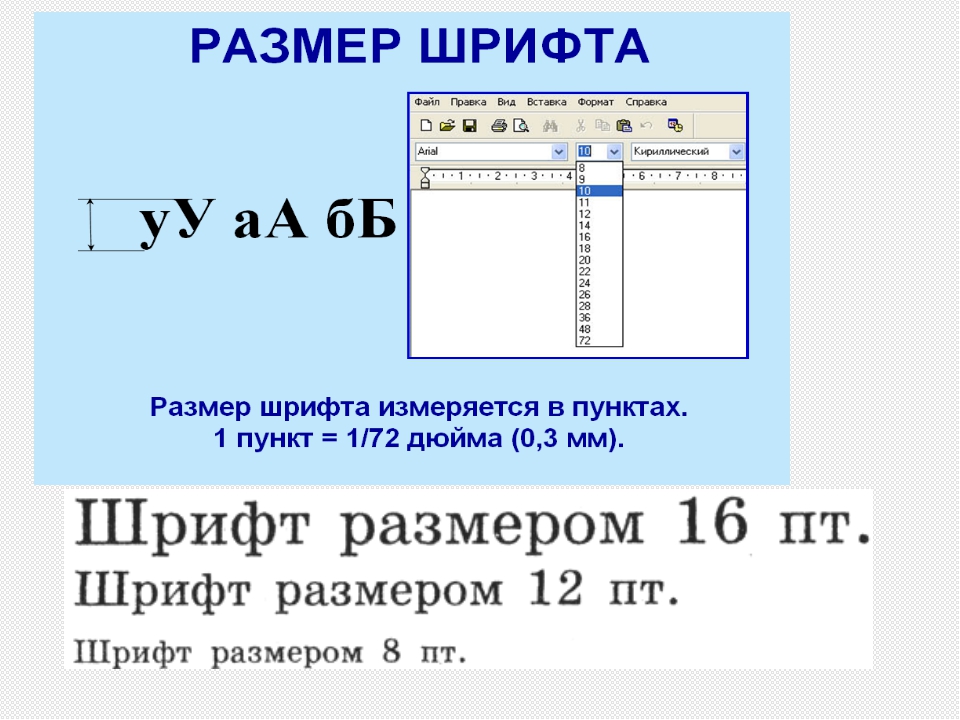
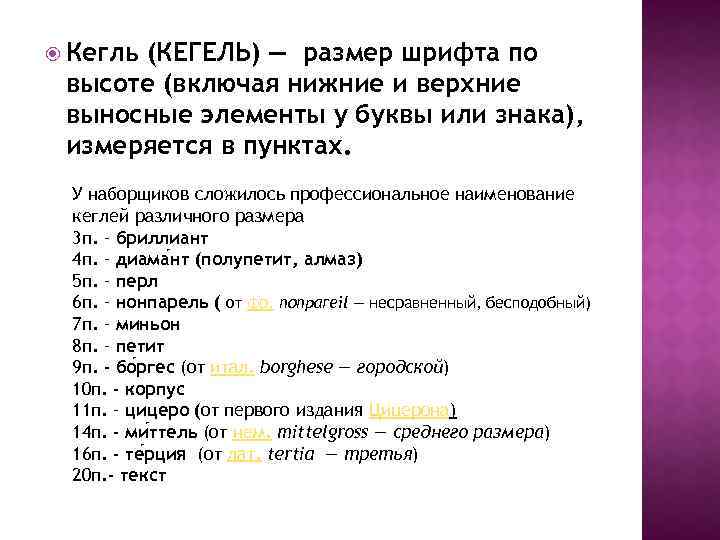
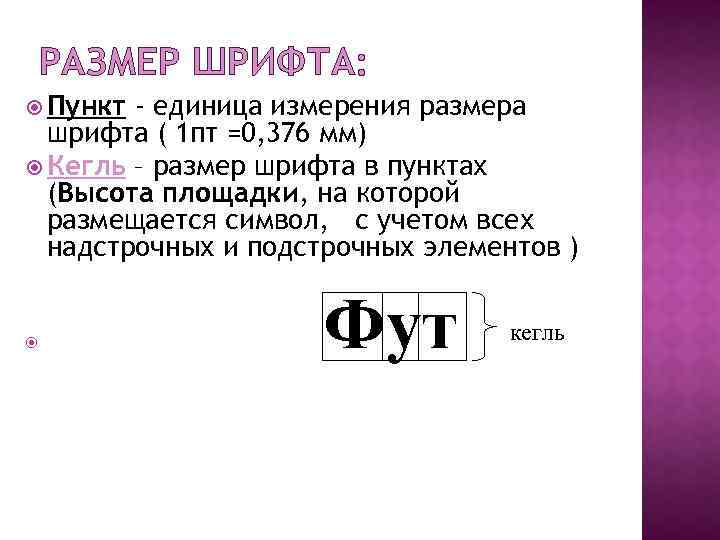
Размер шрифта должен соответствовать контексту: для длинных текстов оптимален размер от 10 до 14 пунктов, для заголовков — от 18 до 36 пунктов, в зависимости от важности раздела.

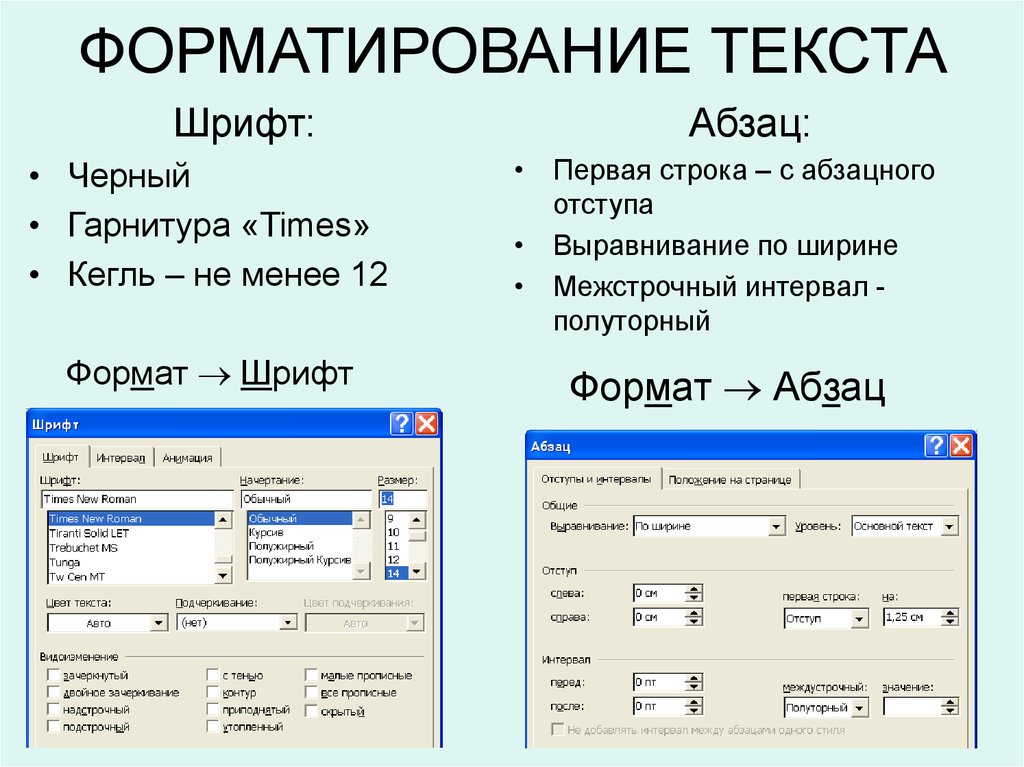
Шрифт и его размер. Урок MS Word 2007


При выборе размера шрифта учитывайте устройство пользователя: на мобильных экранах шрифт должен быть немного больше для удобства восприятия.

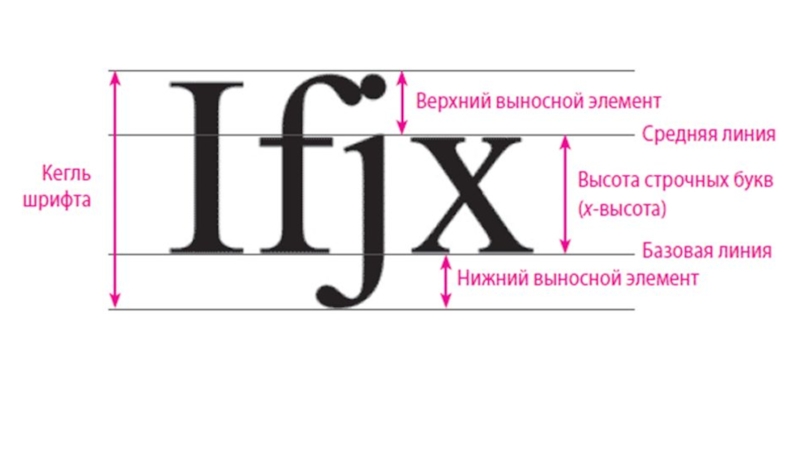
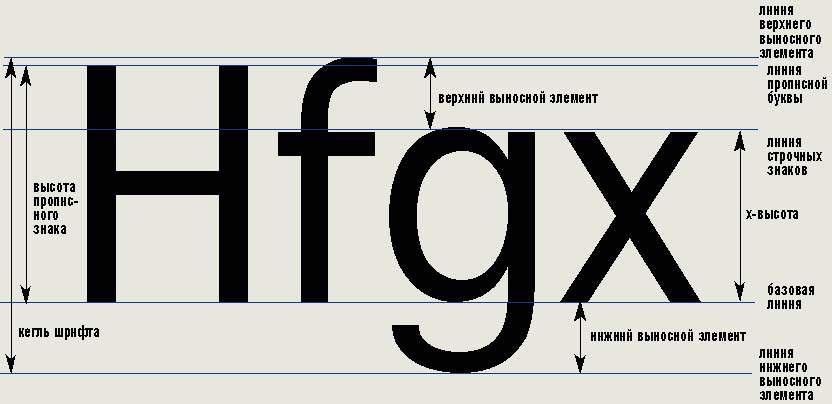
Урок 1 — Базовые знания по типографике 1/3 [Типографика] [курс для начинающего дизайнера]
Не забывайте про межстрочный интервал (leading): слишком тесные строки могут сделать текст трудным для восприятия.

Размер шрифта в дизайне приложений

Для веб-дизайна используйте шрифты с хорошей читаемостью, такие как sans-serif, и старайтесь не уменьшать размер шрифта меньше 12 пикселей.

Как установить размер и тип шрифта по умолчанию в документе MS Word?

Для документов и печатных материалов выбирайте шрифт размером не меньше 10–12 пунктов, чтобы обеспечить комфортное чтение на бумаге.

Как увеличить размер шрифта в 1С #shorts

Если текст предназначен для пожилых людей или людей с ослабленным зрением, увеличьте размер шрифта до 16-18 пунктов для улучшения читаемости.
Используйте жирный шрифт или увеличение размера для акцентирования важной информации, но не переборщите с этим.

Размер текста

Для многоуровневых заголовков используйте разные размеры шрифта, чтобы создать иерархию и улучшить восприятие структуры текста.

Как узнать название шрифта?

Не забывайте о контрасте между шрифтом и фоном: чем ярче фон, тем больше должен быть размер шрифта для лучшей видимости.

Тестируйте шрифт на разных устройствах и в разных условиях освещения, чтобы убедиться в его читаемости.


Как без ошибок подготовить дизайн к печати в типографии. Полное пошаговое руководство.