Простые способы определить цвет пикселя в графике
На этой странице вы найдете полезные советы и пошаговые инструкции для точного определения цвета пикселя на изображениях, а также подборку удобных инструментов и рекомендаций для работы с цветами.


Для определения цвета пикселя используйте графические редакторы, такие как Photoshop или GIMP.

Программа для определения цвета пикселя. Just Color Picker

Воспользуйтесь инструментом «Пипетка», доступным во многих программах для работы с изображениями.

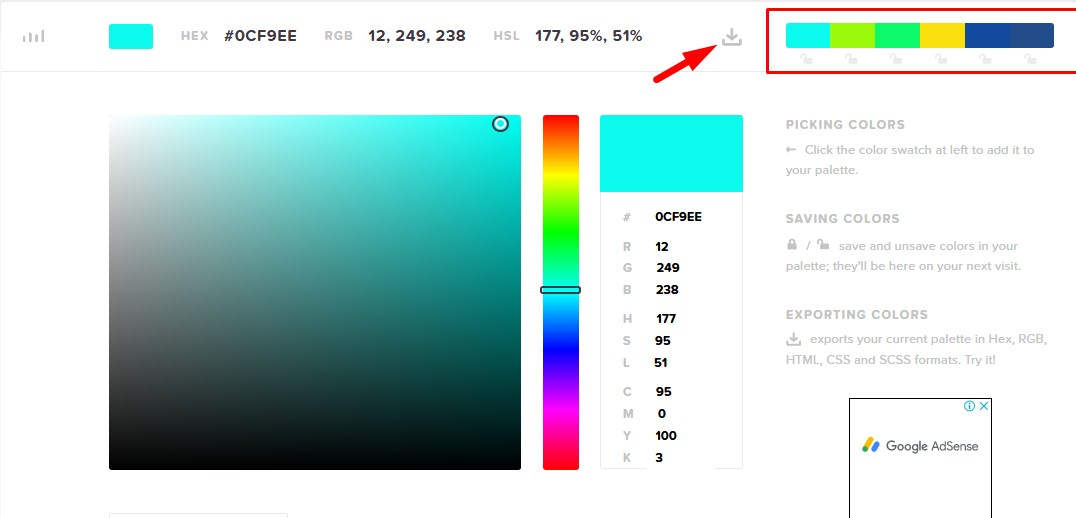
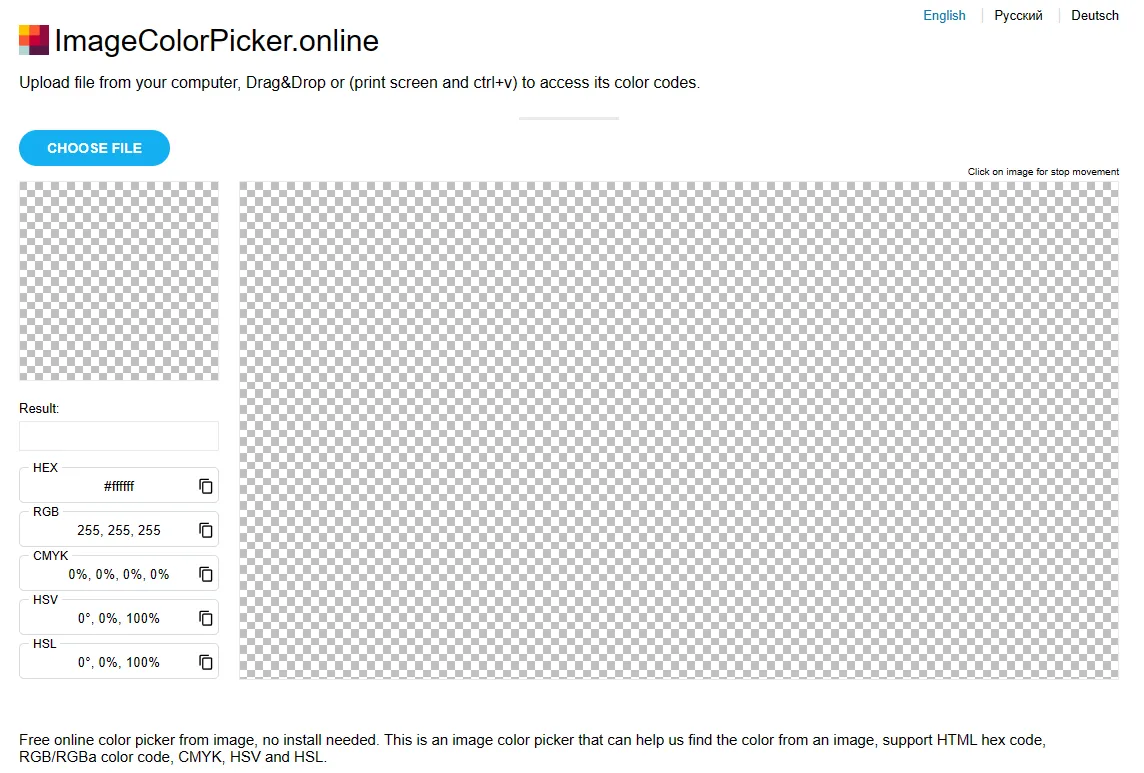
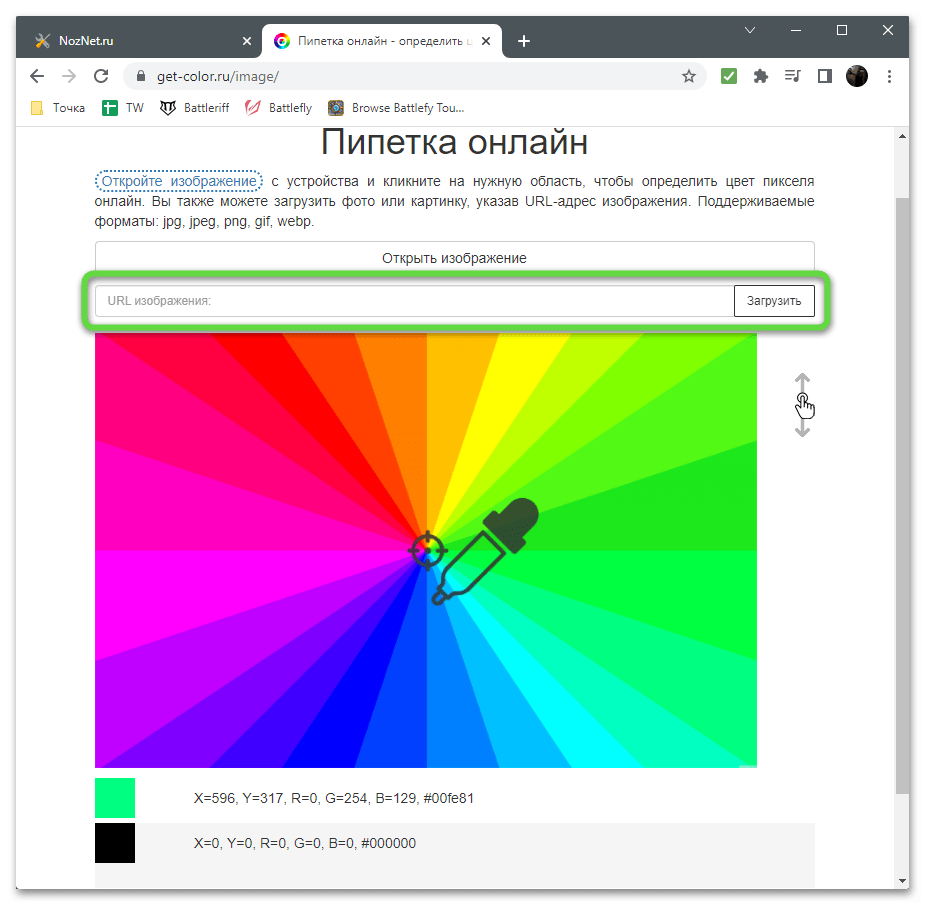
Определение цвета пиксела онлайн

Попробуйте онлайн-сервисы, такие как ImageColorPicker, для быстрого определения цвета без установки ПО.

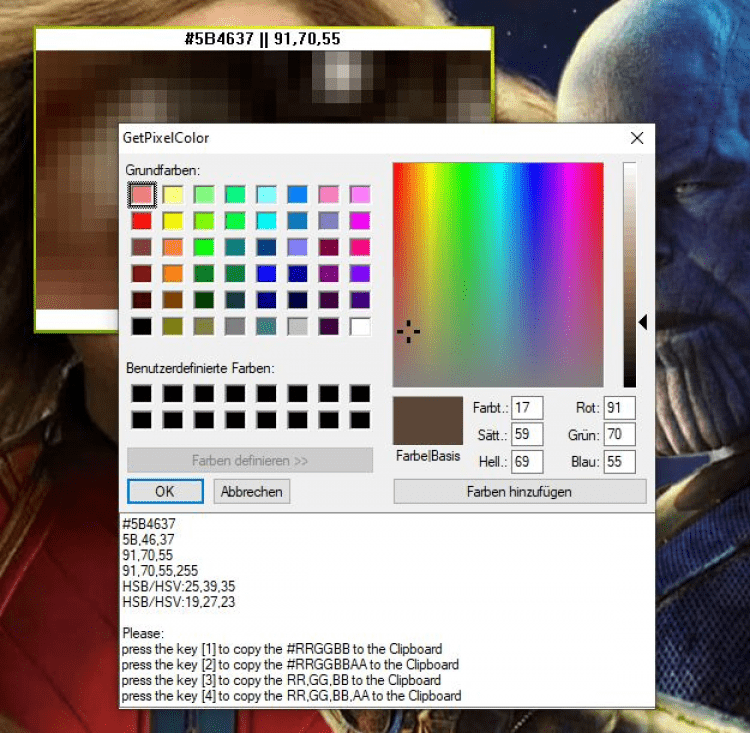
Найти и определить цвет пикселя по координатам на экране

Чтобы узнать код цвета, используйте функцию копирования HEX или RGB значения.

Онлайн сервисы и приложения: Определить цвет пикселя

Для точной работы увеличьте изображение, чтобы выбрать пиксель максимально точно.

EColor v0.1.0 - Определяем цвет пикселя на экране

Если работаете с веб-сайтами, используйте инструменты разработчика в браузере для анализа цвета элементов.
Убедитесь, что ваш монитор откалиброван, чтобы цвета отображались корректно.

Определение кода цвета пикселя программой Just Color Picker

Используйте плагины или расширения браузера, такие как ColorZilla, для быстрого получения цвета пикселя.

Записывайте значения цветов для повторного использования и унификации дизайна.

Условия. Определить цвет пикселя


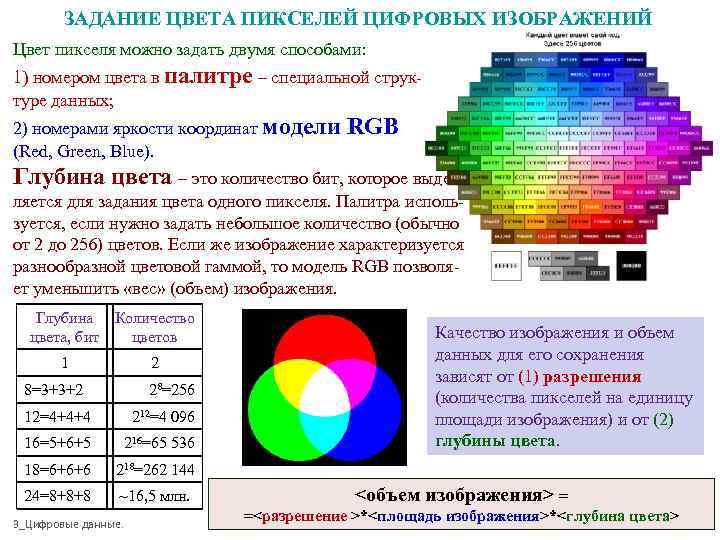
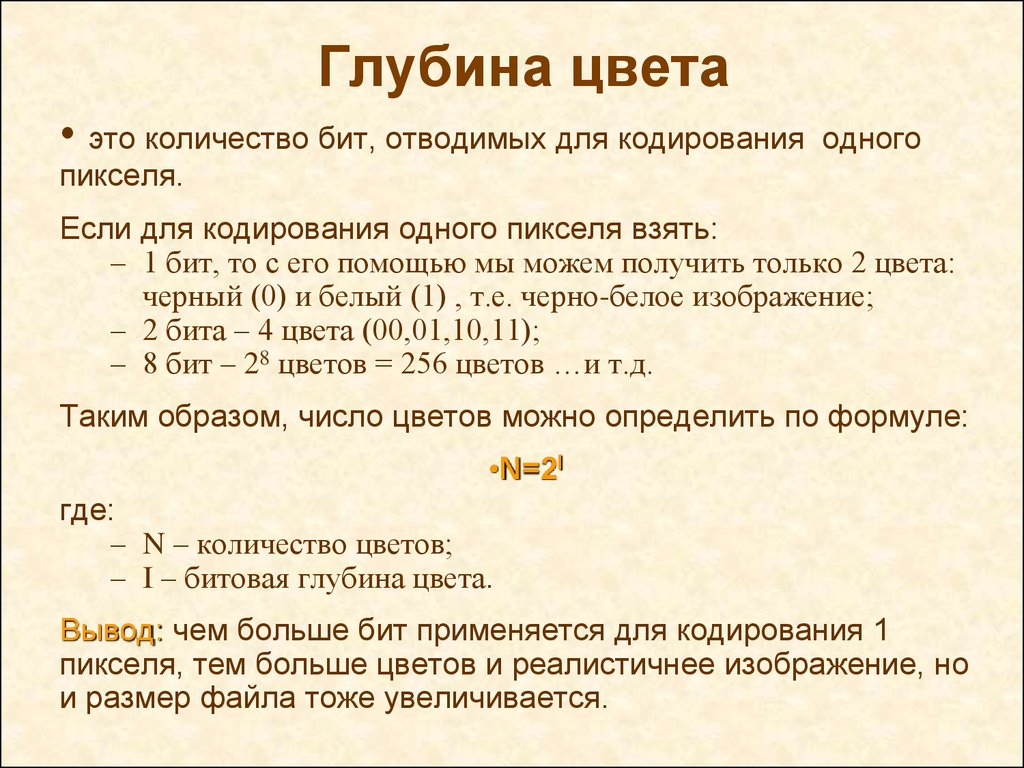
Изучите основы цветовых моделей (RGB, CMYK, HEX) для правильного понимания результатов.