Как создать стильный линейный градиент в Photoshop
Линейные градиенты в Photoshop позволяют создавать плавные переходы цветов для фонов, текстов и других элементов дизайна. Узнайте, как легко работать с градиентами, и вдохновитесь нашими примерами и советами!


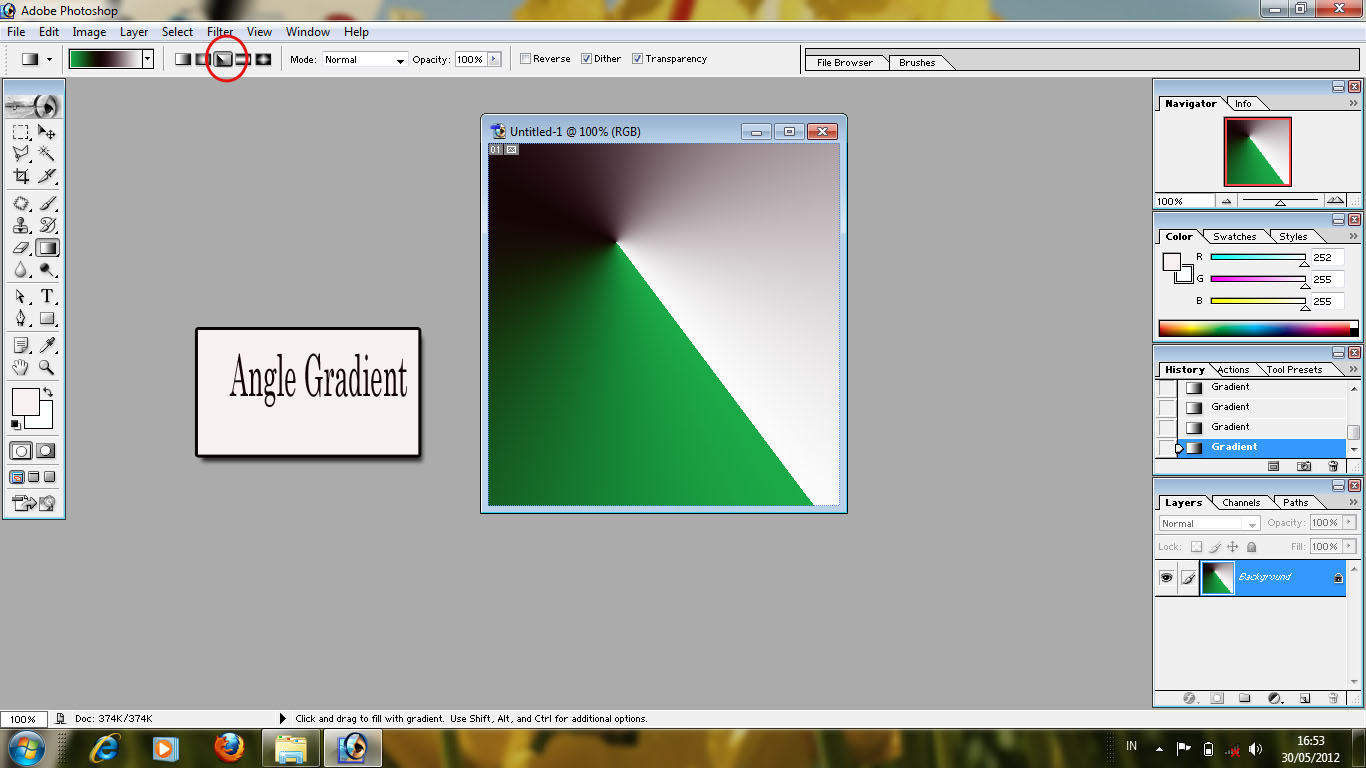
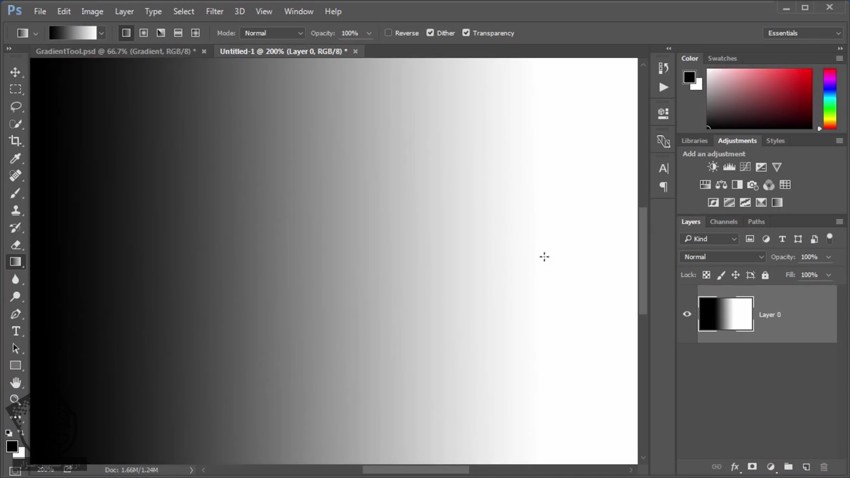
Используйте инструмент Градиент (Gradient Tool), выбирая его в панели инструментов или нажимая клавишу G.

Как применить градиент в Фотошопе: полное руководство для начинающих


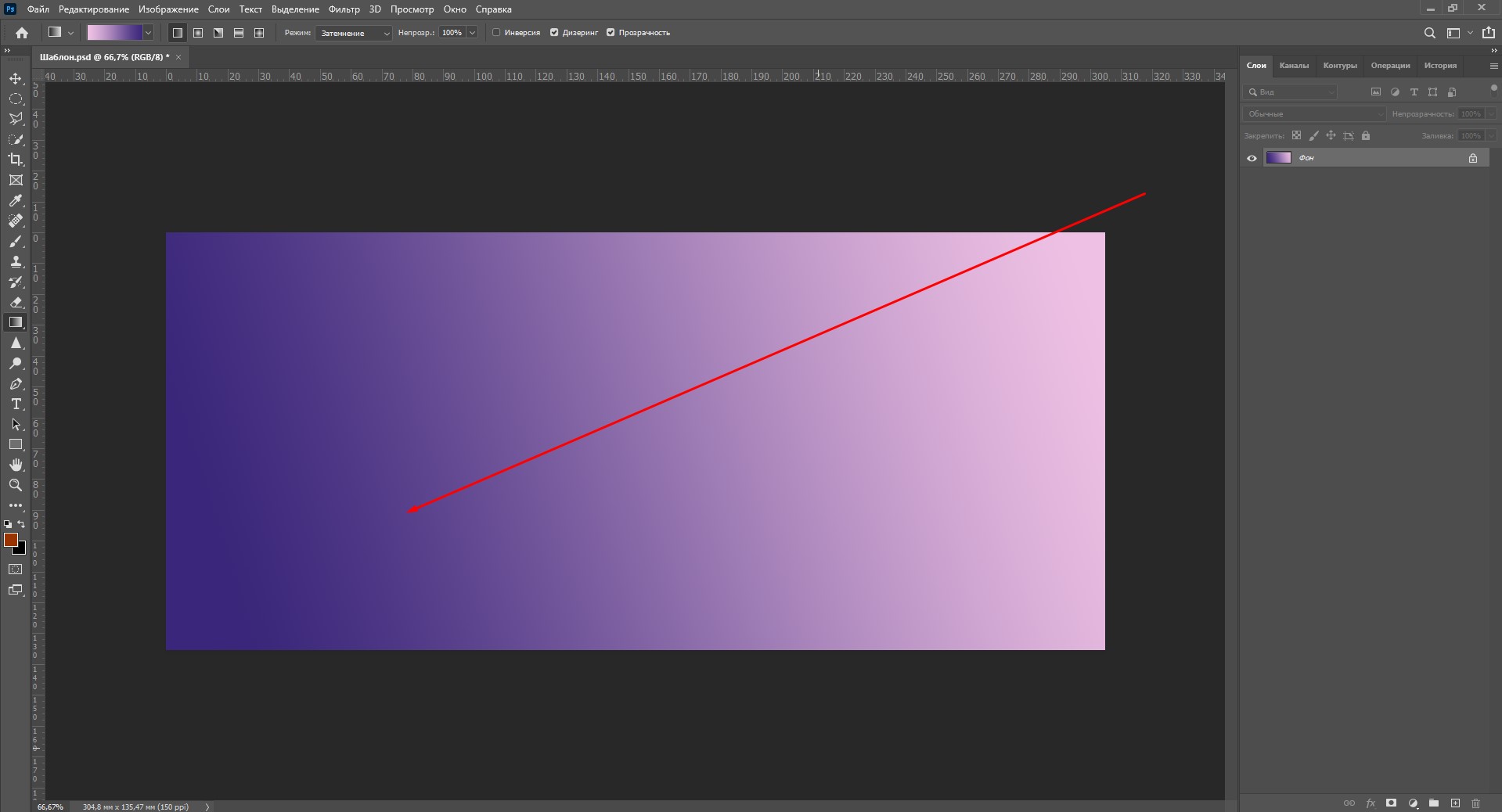
Для создания линейного градиента проведите мышью прямую линию от начальной до конечной точки градиента.

How To use Radial Gradient - Photoshop tutorial

Попробуйте разные настройки градиента в верхней панели, чтобы выбрать подходящий стиль, например, линейный, радиальный или угловой.

Gradient tool photoshop ! 🔥🔥

Для плавных переходов используйте градиенты с близкими оттенками цветов.

Градиент в фотошопе

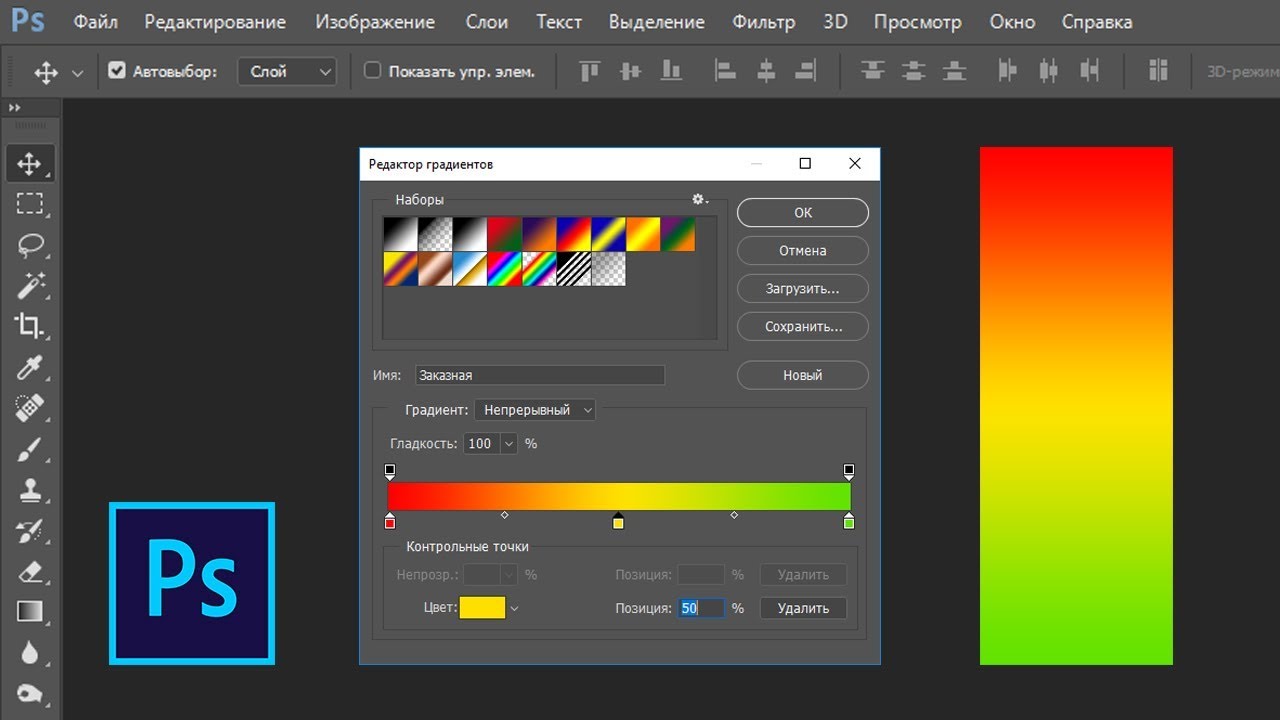
Добавьте прозрачность градиенту, изменяя настройки непрозрачности в редакторе градиентов.

Градиент в Photoshop


Сохраняйте часто используемые градиенты в пресетах для быстрого доступа в будущем.

Используйте градиенты как слой-маску, чтобы добавить эффекты выделения или затемнения.

Как нарисовать КРИВЫЕ ЛИНИИ, ВОЛНЫ в фотошопе. Все способы
Смешивайте градиенты с текстурами, применяя разные режимы наложения слоев.

NEW Photoshop GRADIENTS instantly blend images

Как наложить градиент на текст в Фотошопе? Коротко и ясно!


Создавайте стильные фоны, используя градиенты из трех или более цветов.

Для тонких эффектов уменьшайте насыщенность цветов в градиенте, чтобы сделать их более нейтральными.
