Эффективные способы визуализации данных с помощью круговых диаграмм
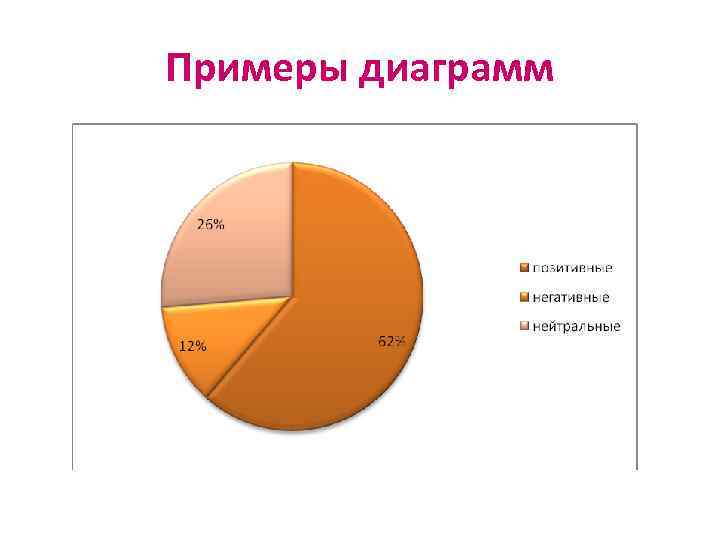
На этой странице вы найдете подборку красивых примеров круговых диаграмм, полезные советы по их созданию и применению для наглядного представления данных.



Используйте не более 5-6 сегментов в диаграмме, чтобы сохранить её читаемость.

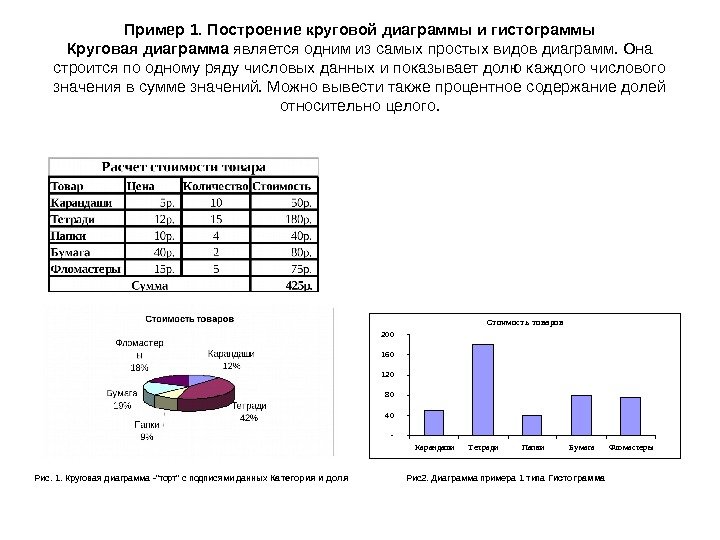
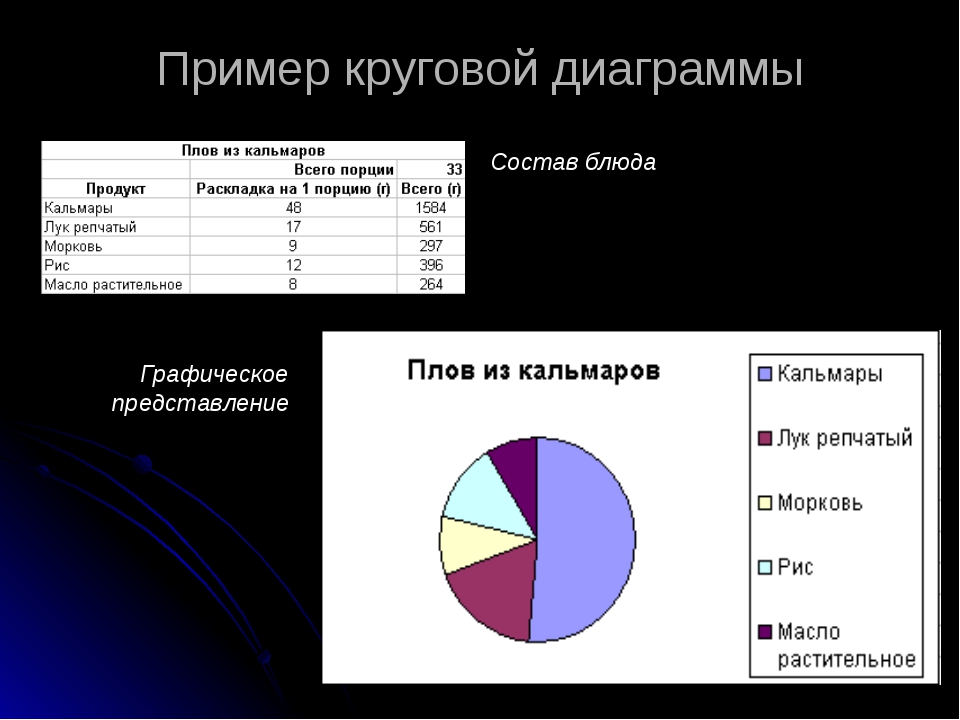
Круговая диаграмма. Построение.

Для выделения важной информации применяйте контрастные цвета.

Круговые диаграммы. Вероятность и статистика. 7 класс.

Избегайте использования одинаковых оттенков для соседних сегментов.

Математика 5 класс. Круговые диаграммы


Указывайте процентное или числовое значение для каждого сегмента.

РИСУНОК для СТАКАНА КОФЕ - адаптируем под свои идеи

Старайтесь упрощать легенду, чтобы зритель мог быстро понять диаграмму.

Как сделать эффективную столбчатую диаграмму в PowerPoint 🚀

Используйте круговые диаграммы только для представления долей от общего количества.

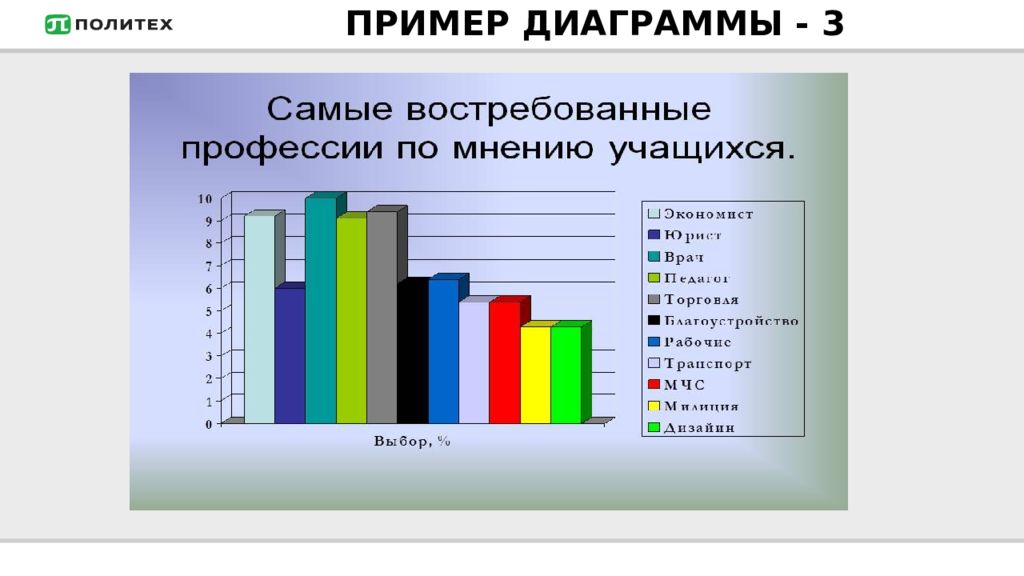
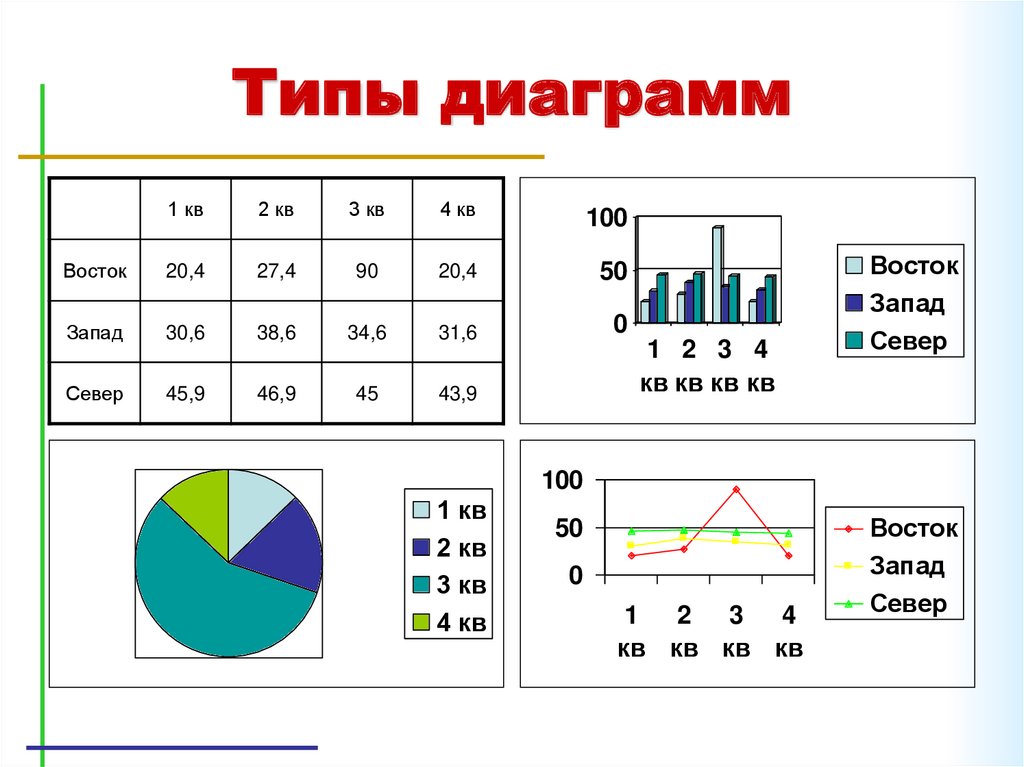
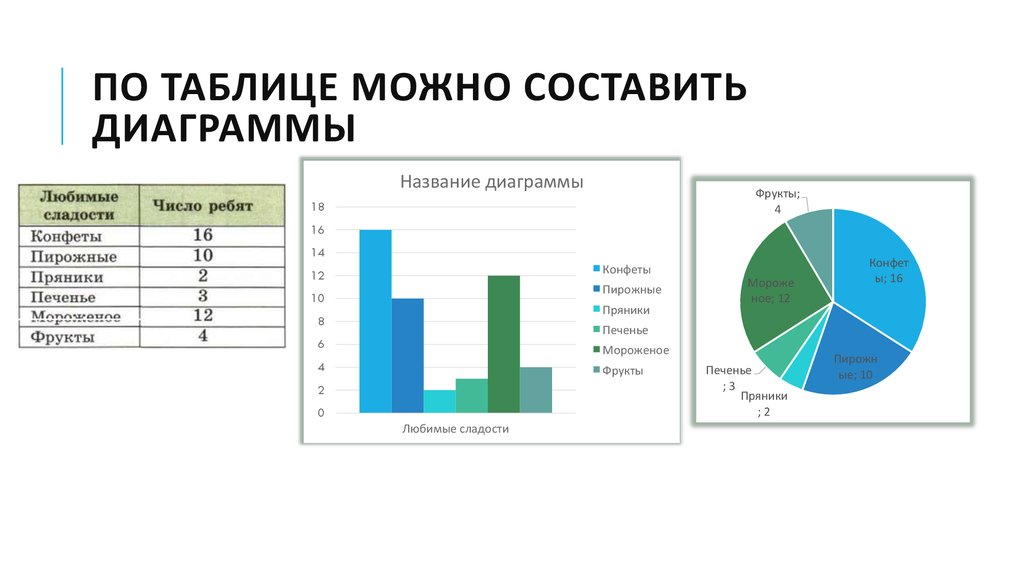
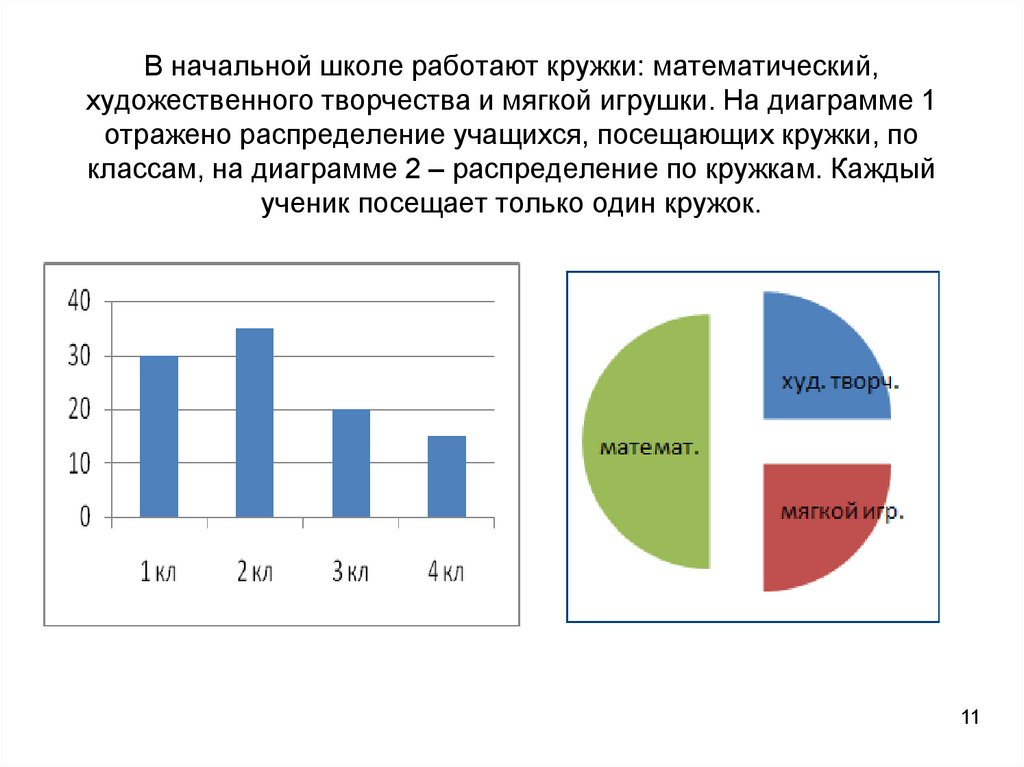
Столбчатые, линейные, круговые и графические диаграммы. Таблицы. 5 класс.
Проверяйте, чтобы сумма всех сегментов составляла 100%.

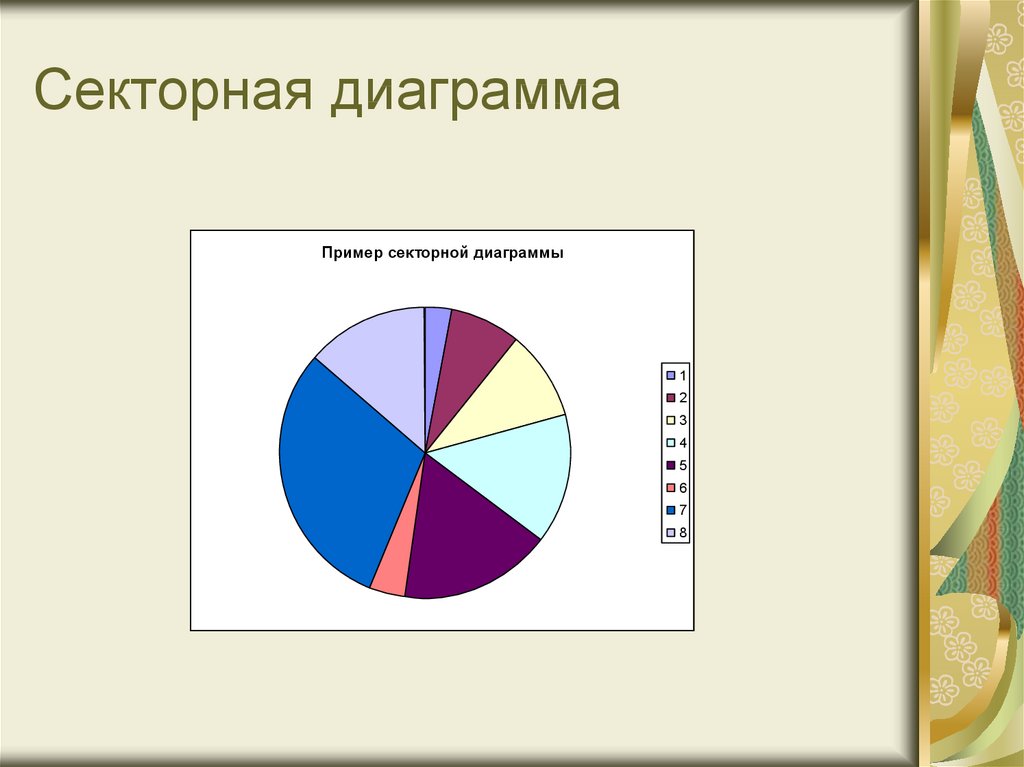
Диаграммы


Используйте мягкие градиенты, чтобы сделать диаграмму визуально приятной.

Избегайте перегруженности диаграммы текстом и мелкими деталями.

Столбчатые и линейные диаграммы


Проверяйте, чтобы диаграмма хорошо выглядела на разных устройствах и экранах.


🎩 Как сделать круговую диаграмму в Figma в одном направлении? #figma #дизайн #design #фигма #uiux