Идеи и советы для оформления информационных диаграмм
На этой странице вы найдете подборку вдохновляющих фотографий информационных диаграмм, а также полезные советы, которые помогут вам создать визуализации, привлекающие внимание и легко воспринимаемые аудиторией.



Используйте простую и понятную цветовую палитру, чтобы выделить ключевую информацию.

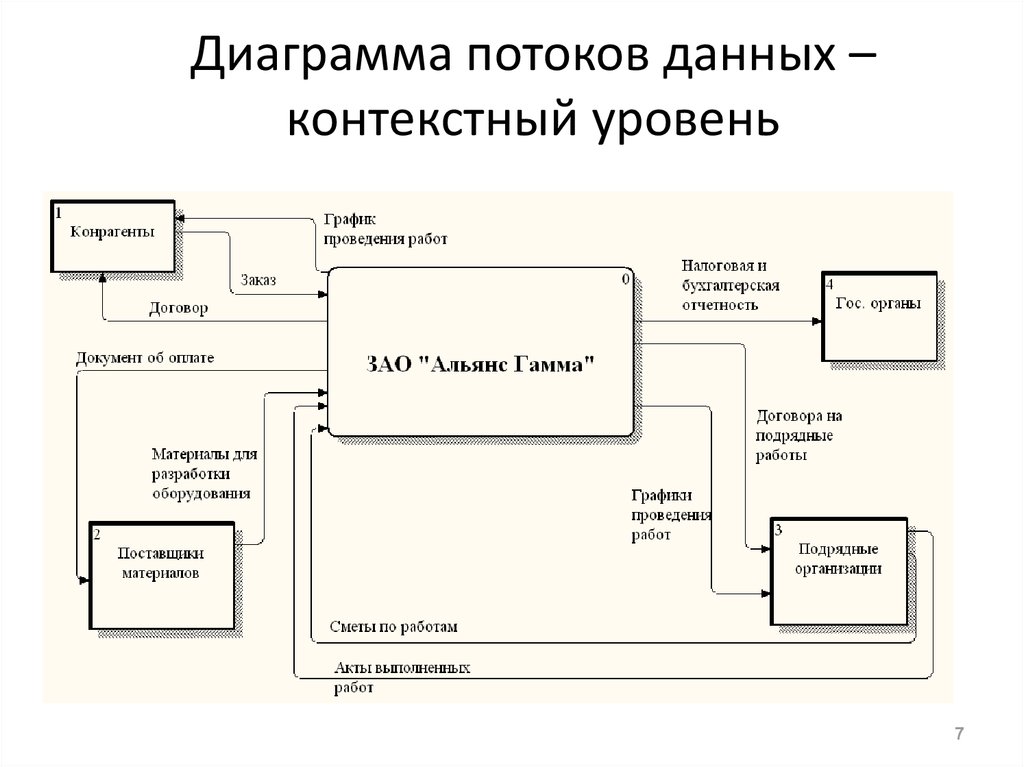
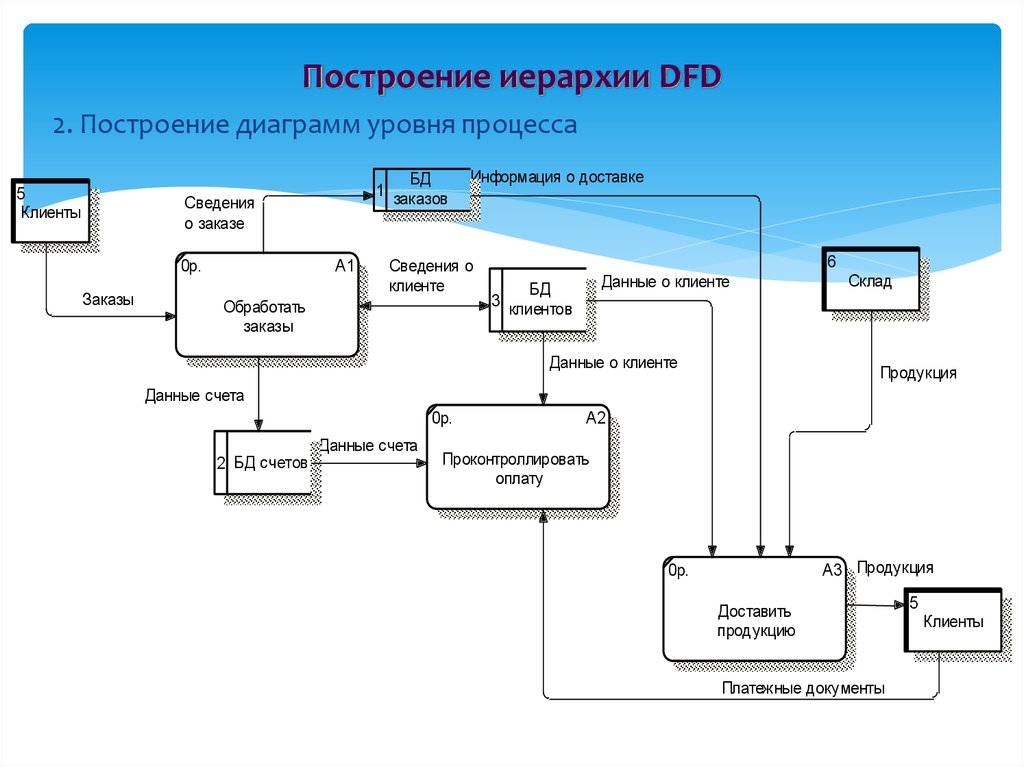
Диаграмма потоков данных

Разделяйте данные на блоки, чтобы они были легче для восприятия.

Техники BABOK. Диаграммы потоков данных.
Не перегружайте диаграмму деталями — минимализм помогает лучше донести идею.

Компьютерная логика s01e06: Диаграммы Вейча


Применяйте читабельные шрифты, чтобы текст не сливался с фоном.

Диаграмма в Excel. ч.1. \

Добавьте легенду, если используете сложные графические элементы или цветовые коды.

Пример построения диаграммы потоков данных (Data Flow Diagram)

Следите за пропорциями: размеры элементов должны соответствовать значимости данных.

UML за 10 минут. Sequence диаграмма последовательности. Системный анализ

Используйте стрелки или линии, чтобы связать связанные между собой данные.

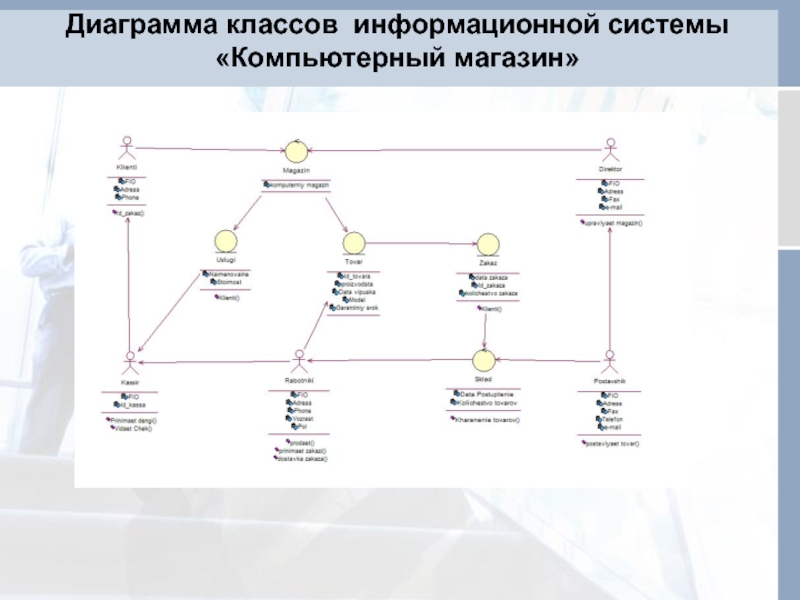
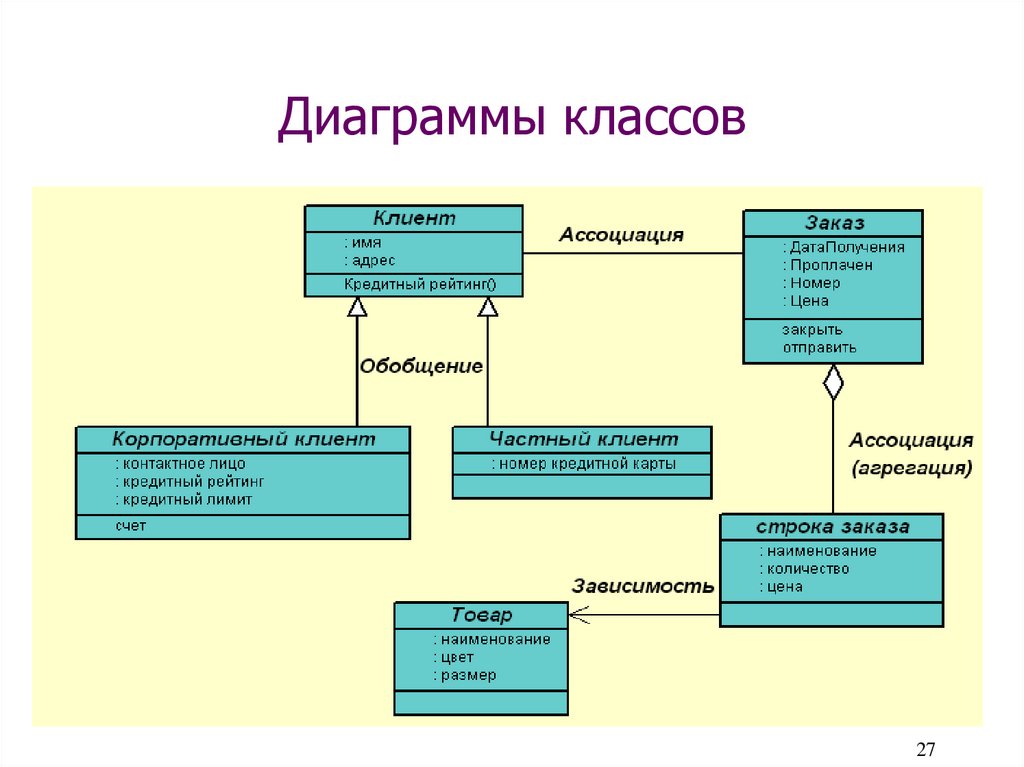
Диаграммы
Тестируйте диаграмму на понятность: показывайте ее людям, которые не знакомы с вашим проектом.

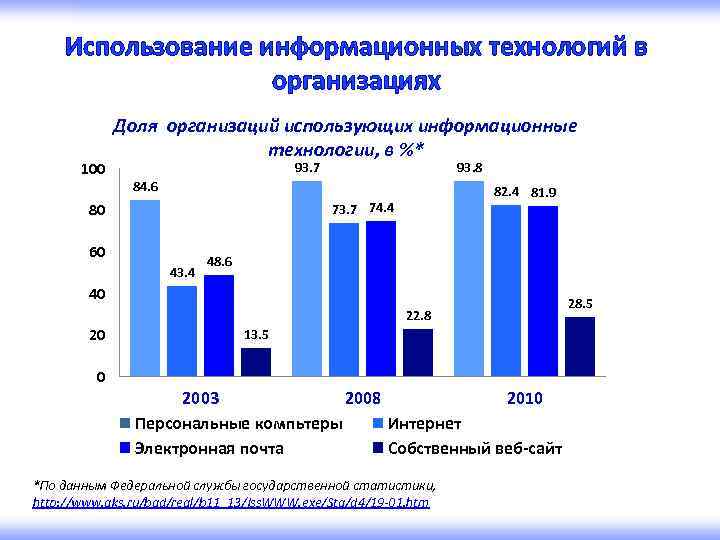
Представление статистической информации. Статистические таблицы и графики/


Добавляйте подписи и пояснения к ключевым элементам диаграммы.

Экспериментируйте с форматами, чтобы найти наилучший способ визуализации ваших данных.

Диаграмма разрядки информационных каналов ACCESS Plus
