Как правильно выбрать иконки для вашего проекта: советы и рекомендации
На этой странице вы найдете полезные советы по созданию, использованию и выбору иконок для различных графических форматов, а также советы по их оптимизации для веб-ресурсов и приложений.
При выборе иконок для вашего проекта учитывайте, что они должны быть хорошо видны и понятны на разных размерах экрана.

Где брать иконки в 2024? Бесплатные иконки в .svg c Flaticon

Не забывайте об оптимизации: используйте форматы с потерей качества для более легких файлов, чтобы ускорить загрузку веб-страниц.

Иконки Flaticon стали платными. Халява закончилась
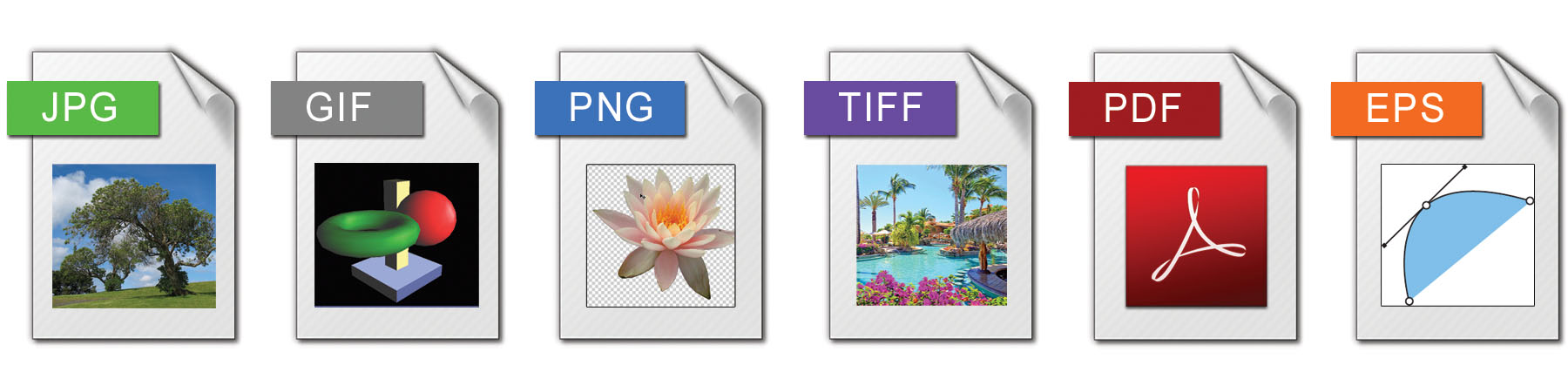
Для различных платформ и устройств лучше выбирать векторные форматы, такие как SVG, чтобы иконки сохраняли четкость при масштабировании.

Как сделать иконку из PNG в SVG / FLATICON Сделал SVG иконки платные! #webdesign #web #ui

Используйте минималистичный стиль: слишком детализированные иконки могут быть трудными для восприятия, особенно на маленьких экранах.

Делаем Flat иконки форматов
Не забывайте об универсальности: выбирайте иконки, которые соответствуют общей концепции и стилю вашего дизайна.

Форматы изображений в веб-разработке и виды графики сайта за 7 минут. + Создаем favicon.
/GettyImages-181944682-58e3af0a3df78c5162007a81-3cf8499c59d7463fac41e50bb9409103.jpg)

Для мобильных приложений и веб-сайтов используйте иконки с прозрачным фоном, чтобы они гармонично вписывались в любой фон.

Как создать файл likerkacinema.ru

Для улучшения UX (пользовательского опыта) используйте иконки, которые интуитивно понятны и не требуют объяснений.

В гугле все иконки платные либо не в том формате? Решение - плагин в фигме с бесплатными иконками


Не забывайте о доступности: используйте текстовые альтернативы для иконок, чтобы они были понятны людям с ограниченными возможностями.

Иконки для Figma #figma #дизайн #инфографика

Как из плоской 2D иконки сделать объёмную

Проверяйте, чтобы ваши иконки были четкими и легко читаемыми, даже если они отображаются в маленьком размере.

Для обеспечения хорошего контраста используйте иконки, которые контрастируют с фоном, чтобы они были заметными в любых условиях освещения.


Презентация в PowerPoint: Классические векторные иконки