Ключевые аспекты растровой графики: от формата до применения
Растровая графика является неотъемлемой частью современных цифровых технологий и широко используется в дизайне, фотографии и веб-разработке. В этой статье рассмотрены основные характеристики растровых изображений, их преимущества и недостатки, а также советы по выбору форматов и работе с ними для достижения наилучших результатов.



При выборе формата растрового изображения учитывайте разрешение и качество для оптимизации размера файла.

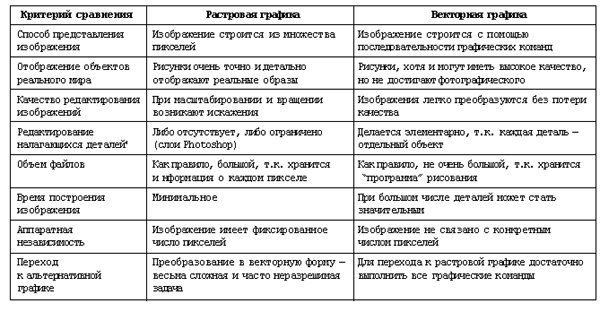
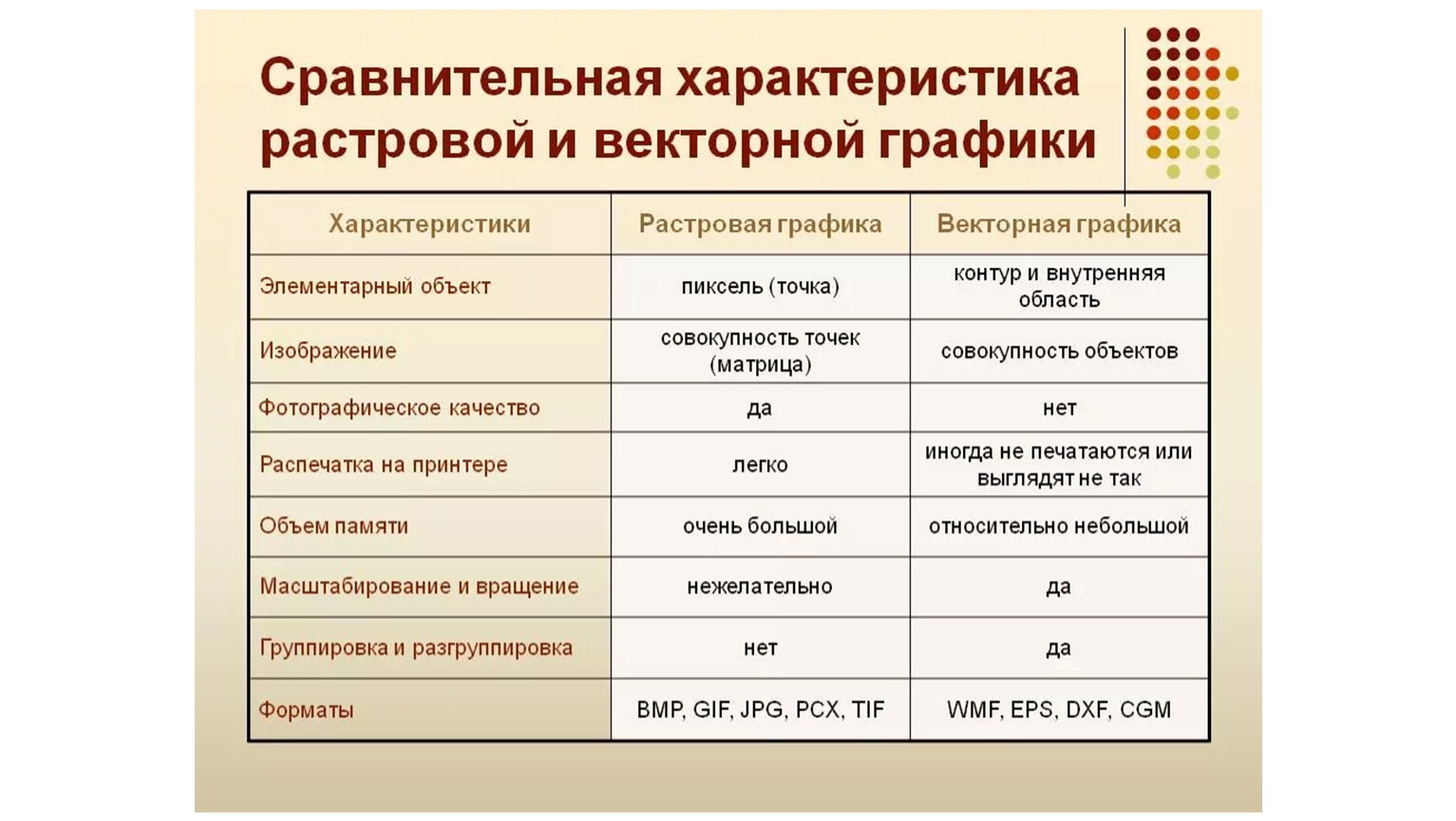
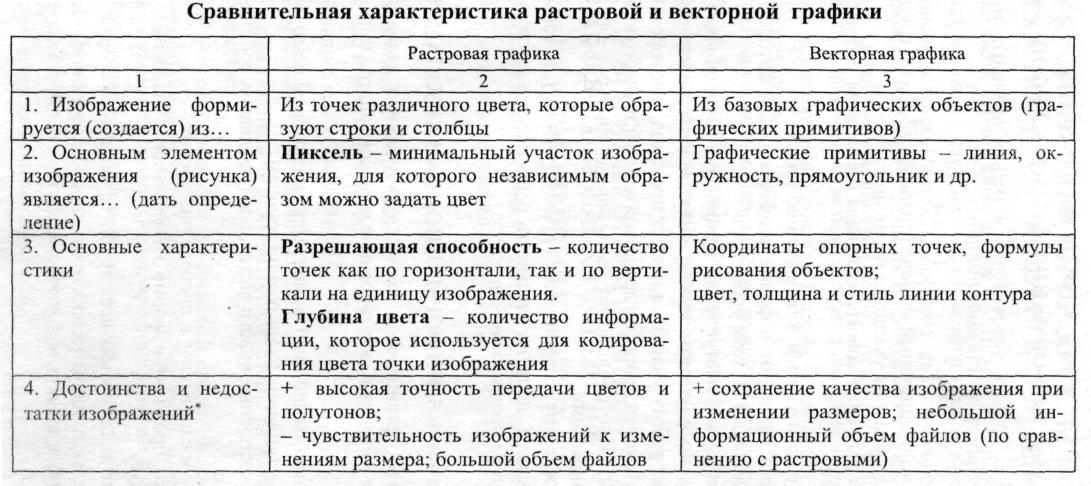
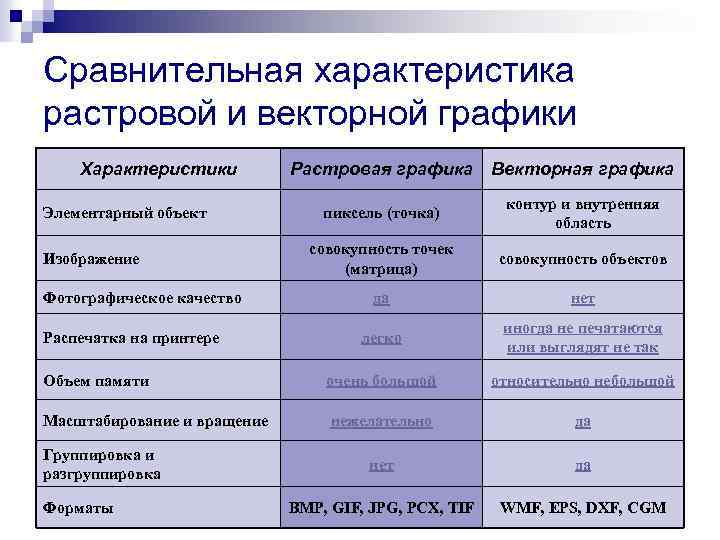
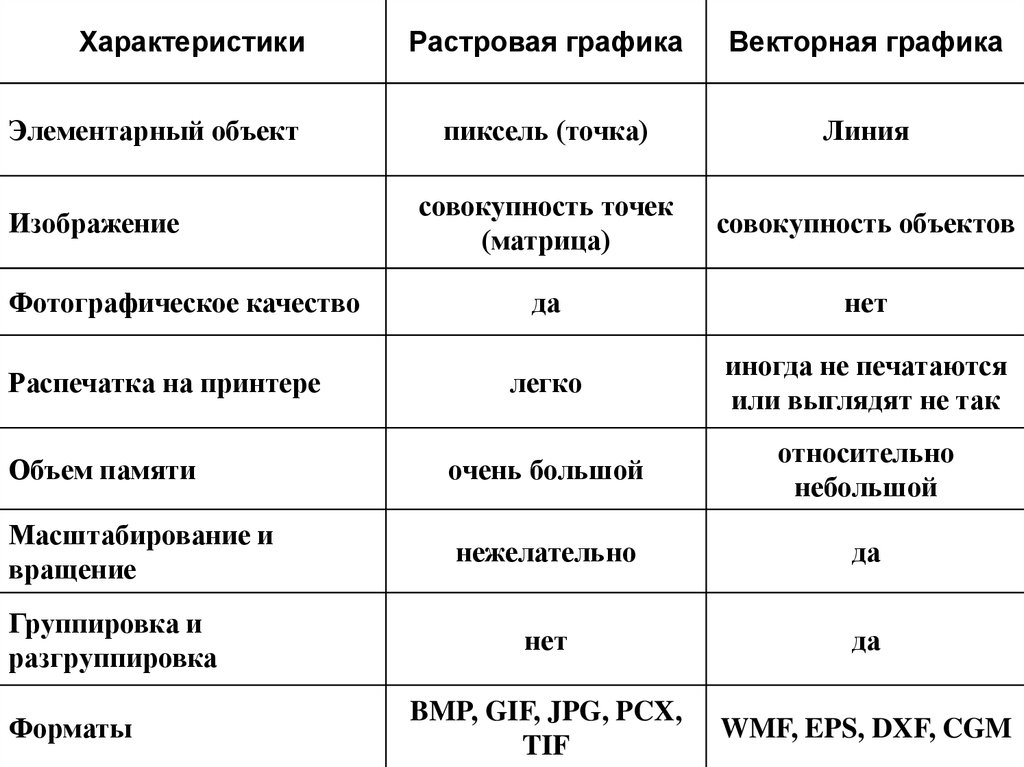
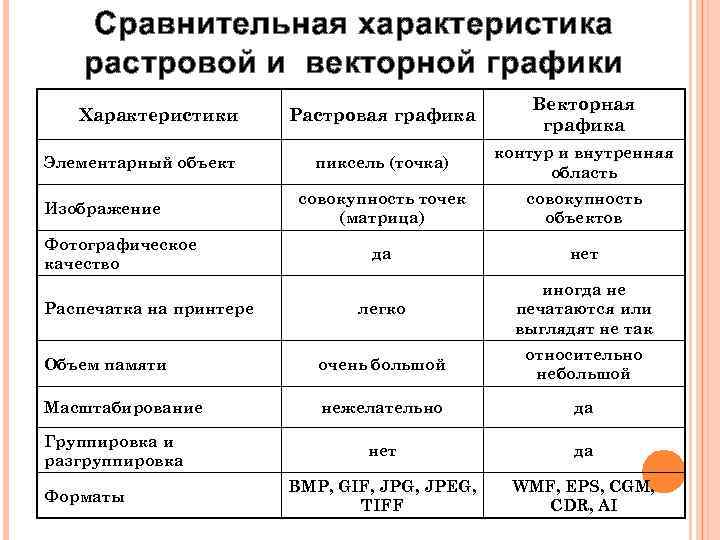
ВЕКТОРНАЯ И РАСТРОВАЯ ГРАФИКА в чем разница? Основные отличия, особенности и программы для работы.


Для печати изображений используйте высокое разрешение (300 dpi), чтобы избежать потери качества.

Что такое растровая и векторная графика?

JPEG подходит для фотографий, но не для изображений с прозрачностью, в этом случае лучше использовать PNG.

Графика БУДУЩЕГО - ИИ, фотореализм и апскейл


PNG и TIFF поддерживают прозрачность, что делает их идеальными для логотипов и графики на фоне.

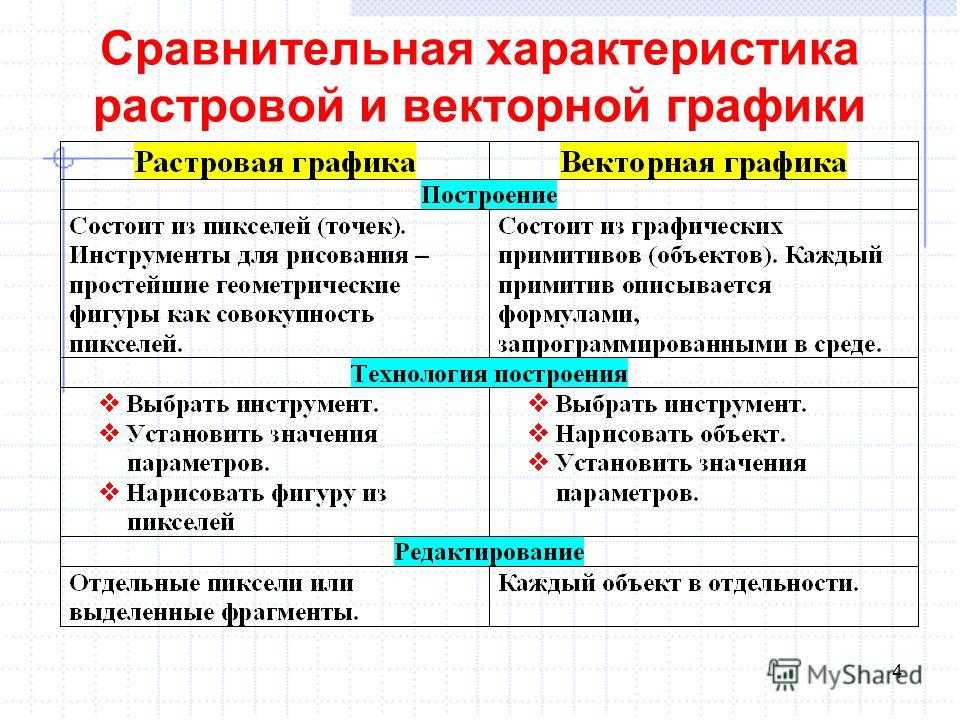
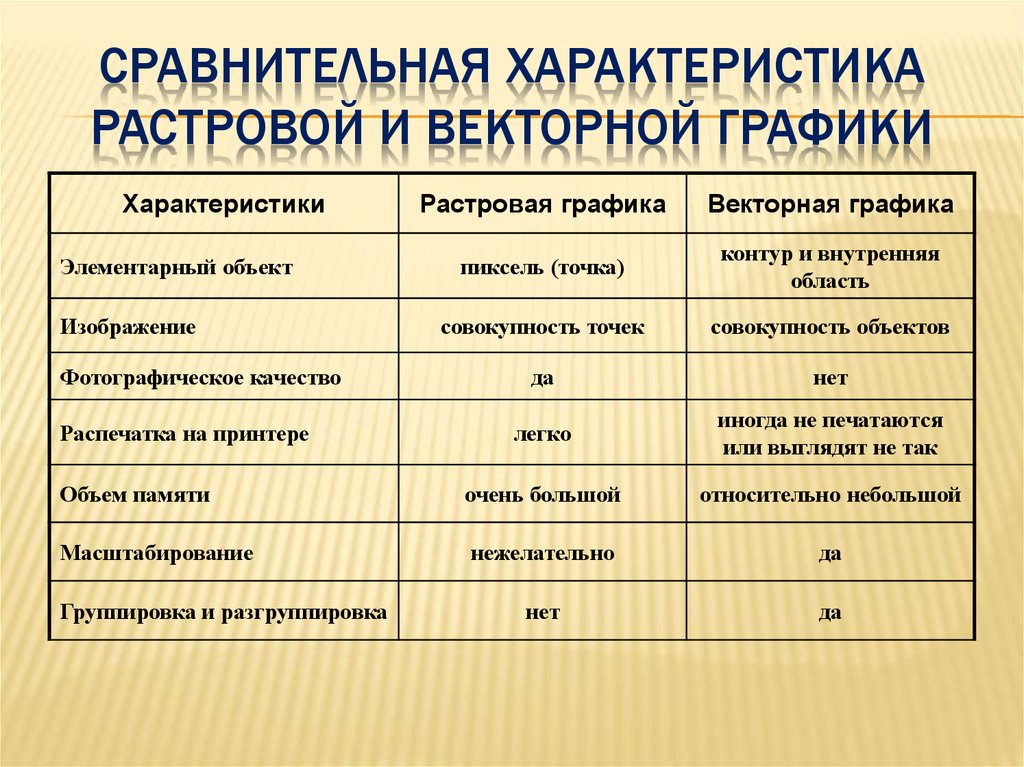
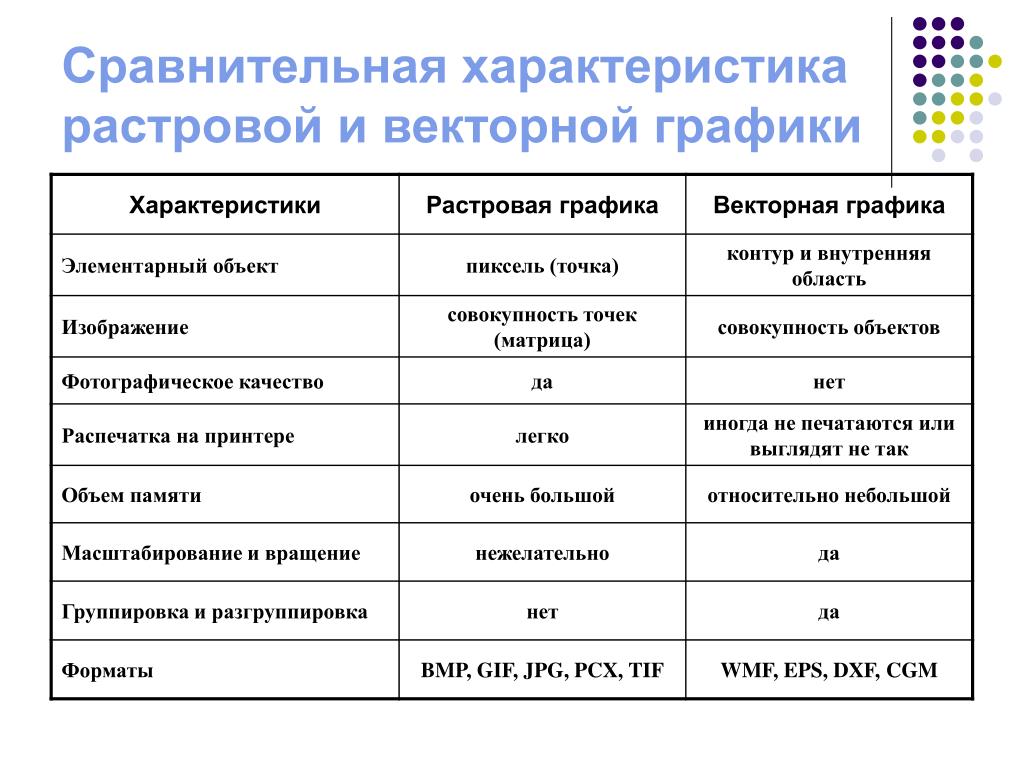
Отличия векторной графики от растровой графики

Если нужно изменить размер изображения, всегда сохраняйте оригинал в исходном разрешении для предотвращения потери качества.

03 09 Особенности растровой графики

Когда работаете с растровыми изображениями, избегайте чрезмерного сжатия, так как это может ухудшить качество.

Как понять вектор и начать рисовать?


Используйте программы, поддерживающие работу с высоким качеством растровых изображений, такие как Adobe Photoshop или GIMP.

001 - Урок: Векторная и растровая графика. Особенности, свойства, отличия.

Растровые изображения теряют качество при изменении размера в большую сторону, что делает их менее гибкими по сравнению с векторными.

В этом видео вы узнаете какой фарфор самый дорогой + Предновогодняя акция

Для улучшения качества растровых изображений используйте фильтры и методы восстановления, такие как увеличение резкости.

Не забывайте об использовании правильных цветовых профилей (RGB для экрана, CMYK для печати), чтобы сохранить точность цветов.