Как эффективно анализировать зависимости между переменными
На этой странице вы найдете подборку фотографий и полезных советов, которые помогут лучше понять и визуализировать зависимости между различными переменными в данных.


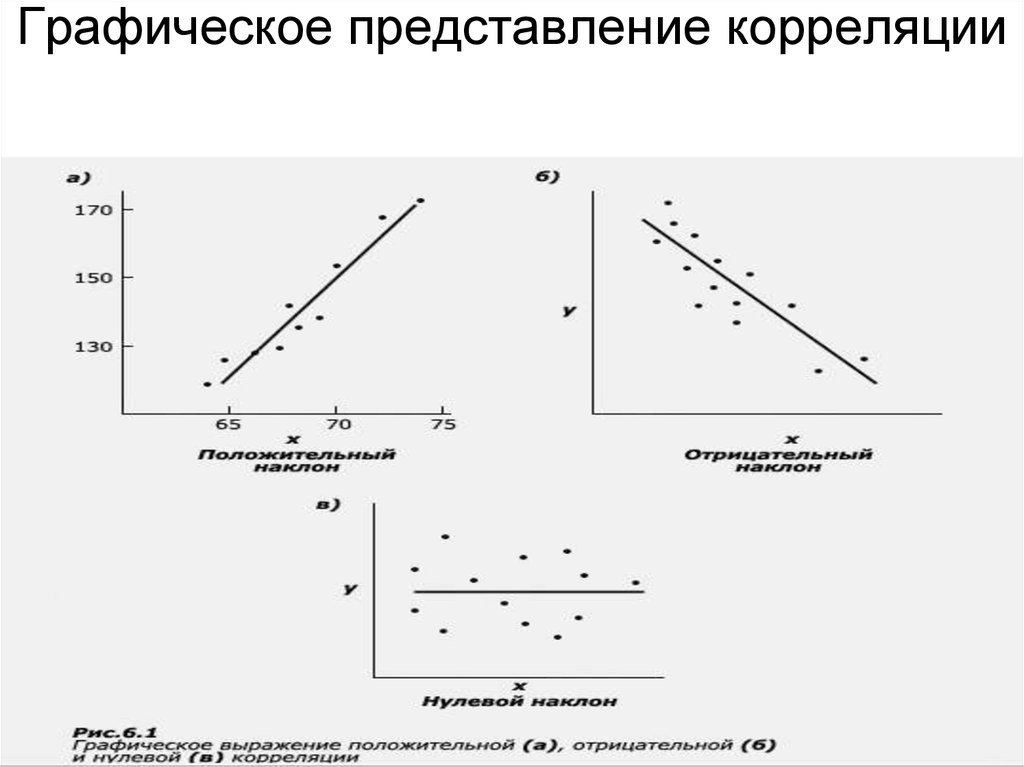
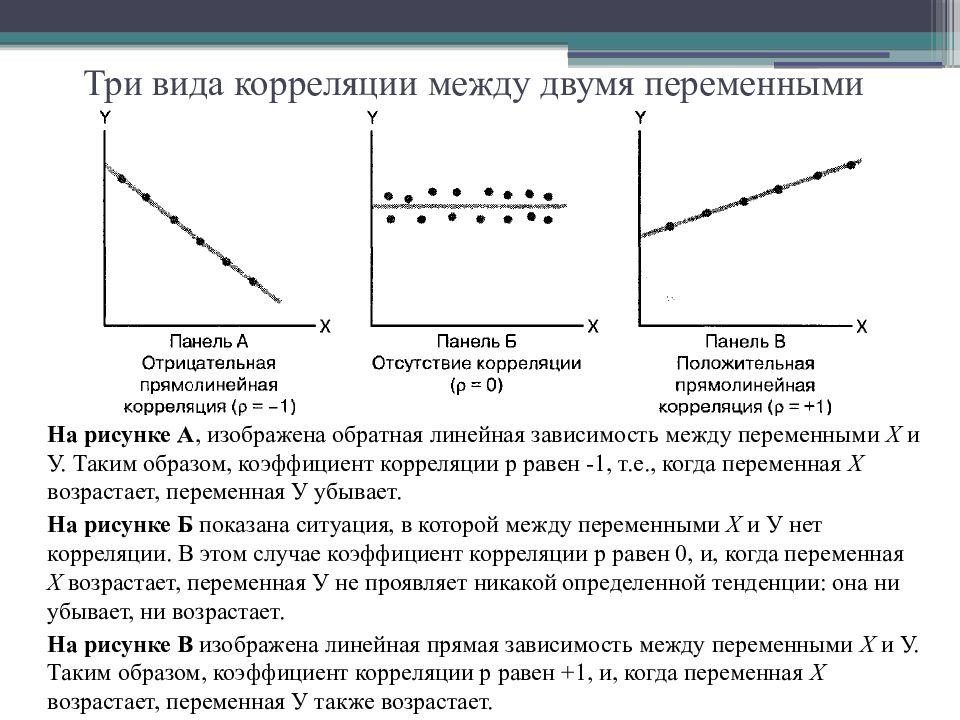
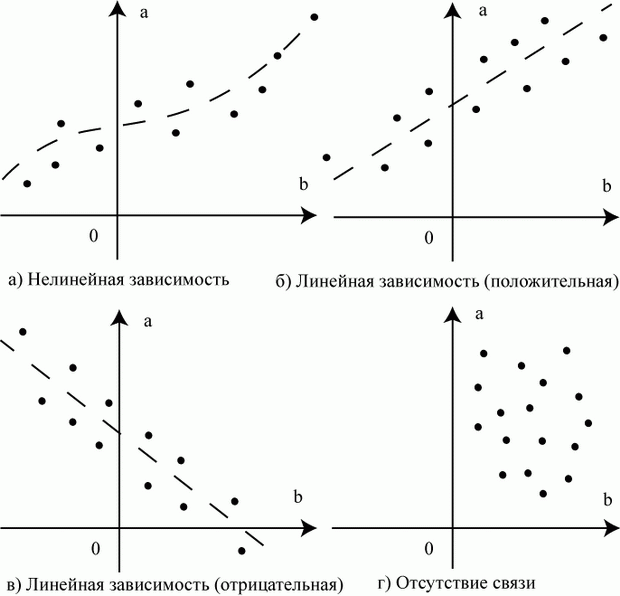
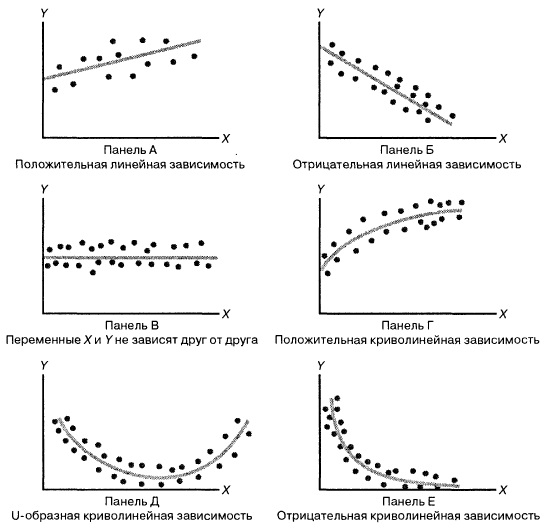
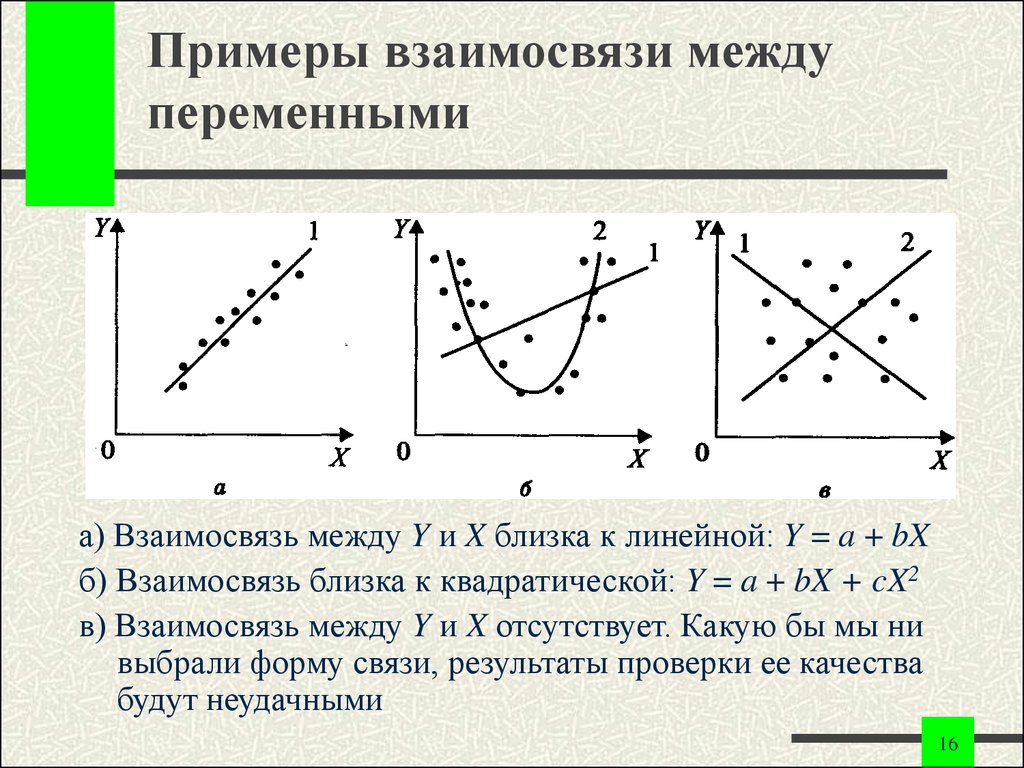
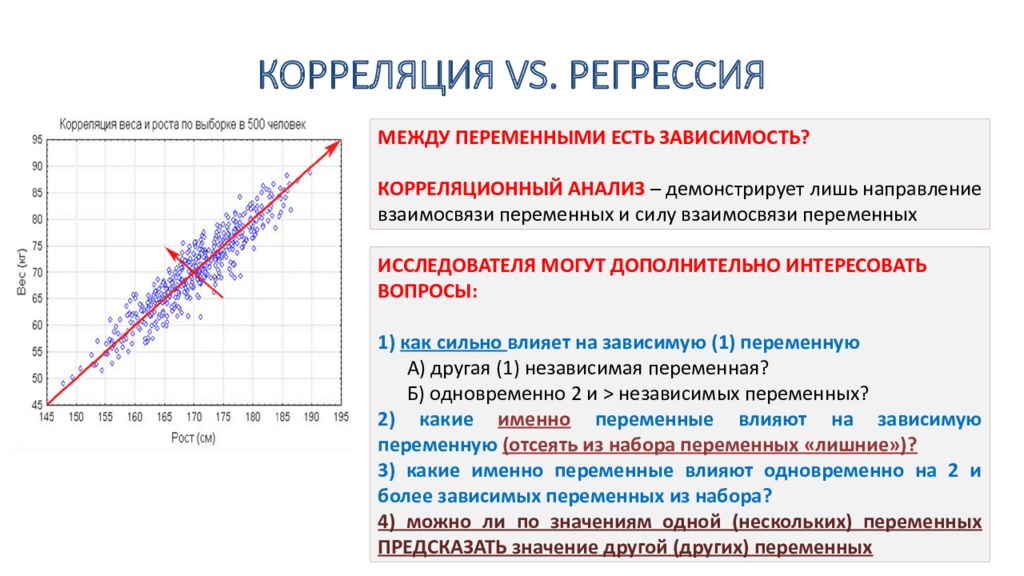
Используйте диаграммы рассеяния для анализа корреляции между двумя переменными.

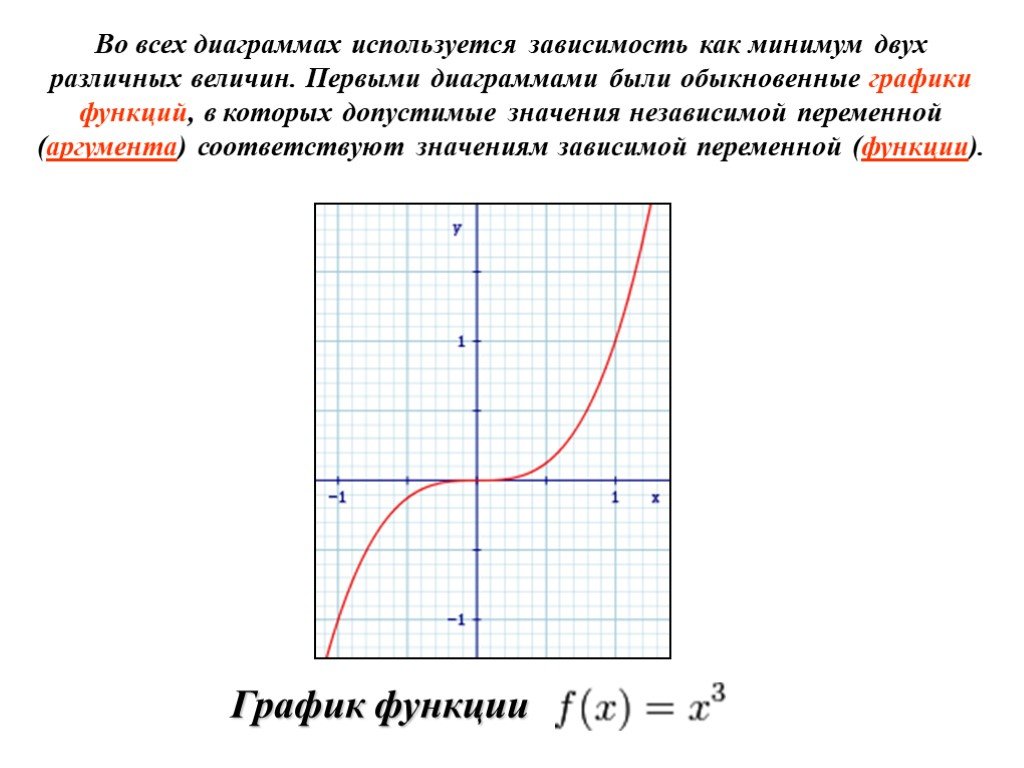
01 02 Выражение с переменной и зависимость между переменными


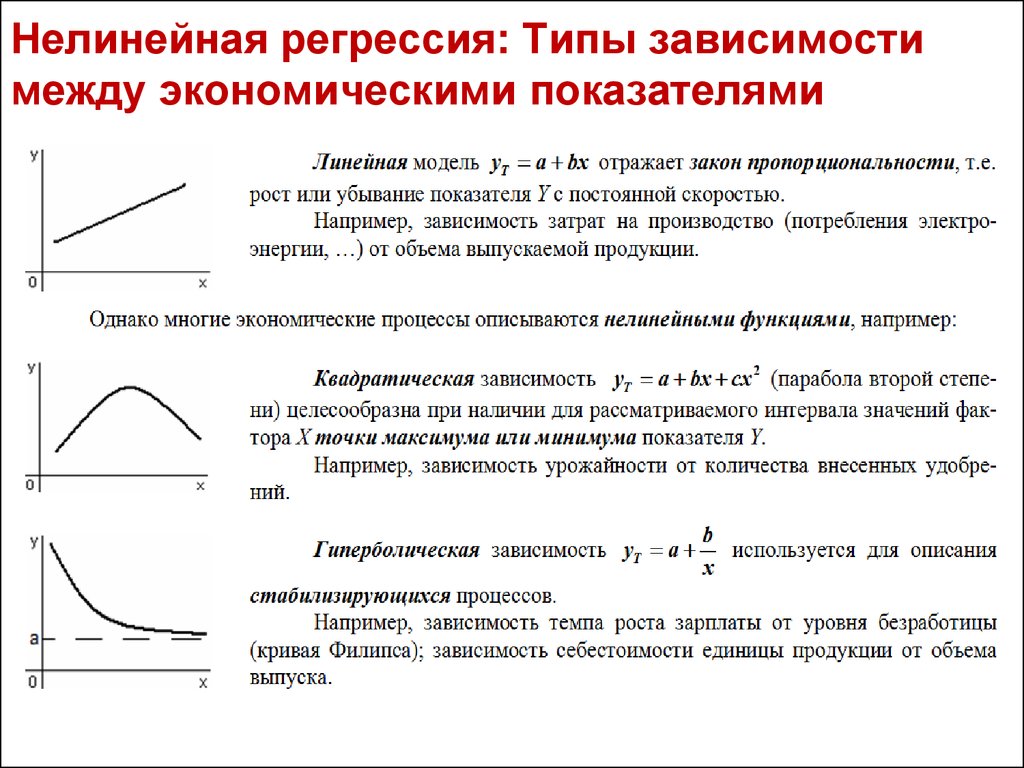
Выбирайте подходящий тип графика в зависимости от типа данных: линейные, категориальные или временные ряды.

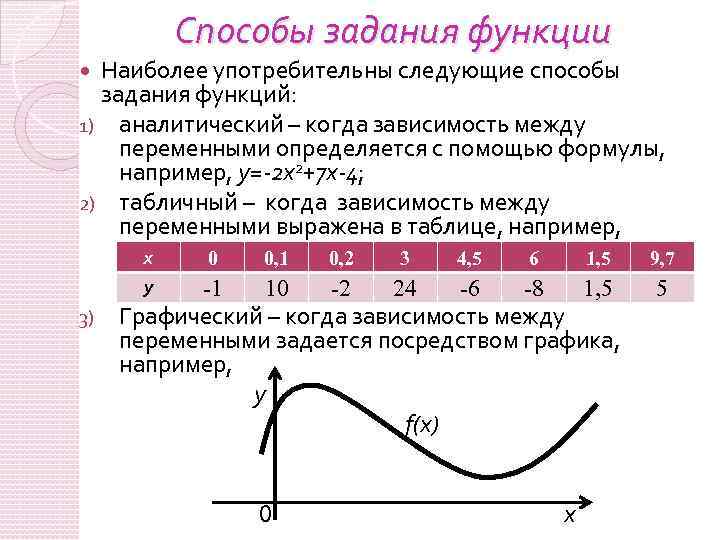
графический способ


Добавляйте трендовые линии на графики для более наглядного представления взаимосвязей.

Понятие функции. 7 класс.

Используйте цветовые градиенты для визуализации третьей переменной на графике.

Консультация к коллоквиуму по квантовой физике, Глазков В.Н., 07.12.2024

Старайтесь упрощать графики, убирая лишние элементы, чтобы сосредоточиться на ключевых данных.

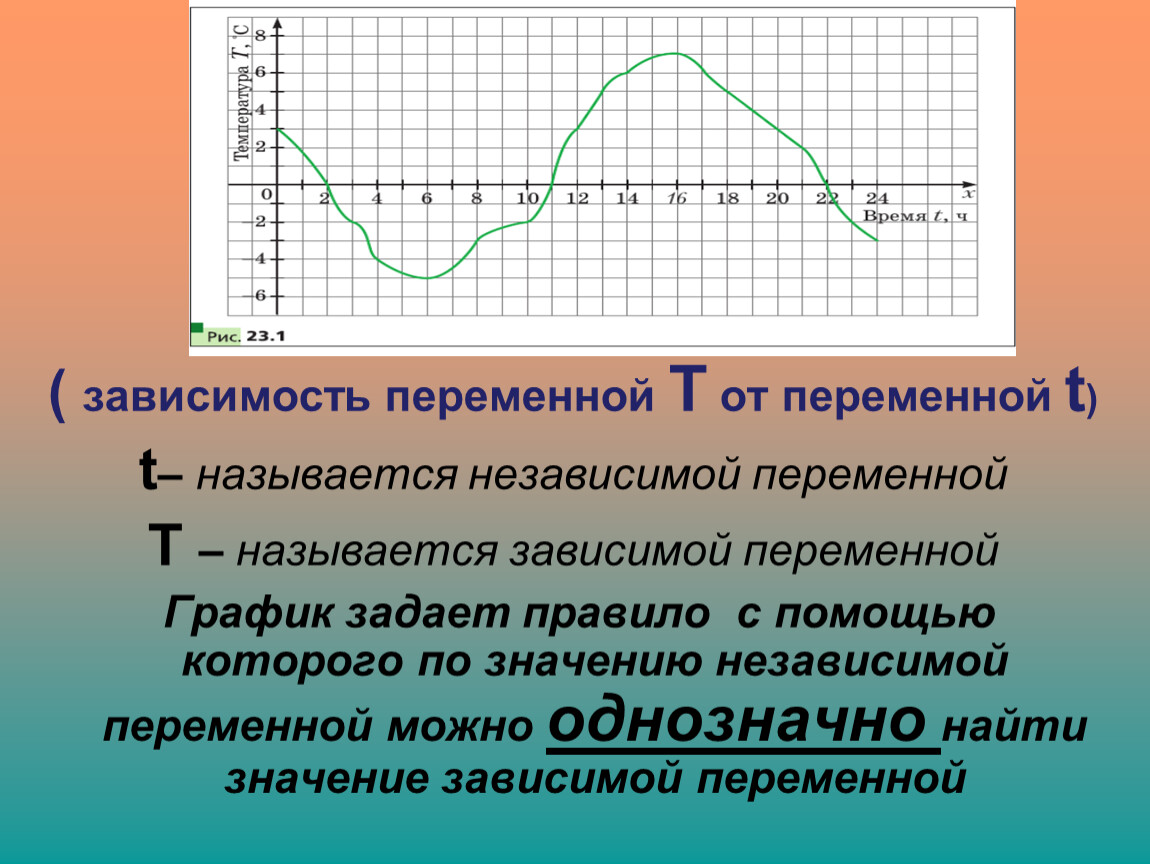
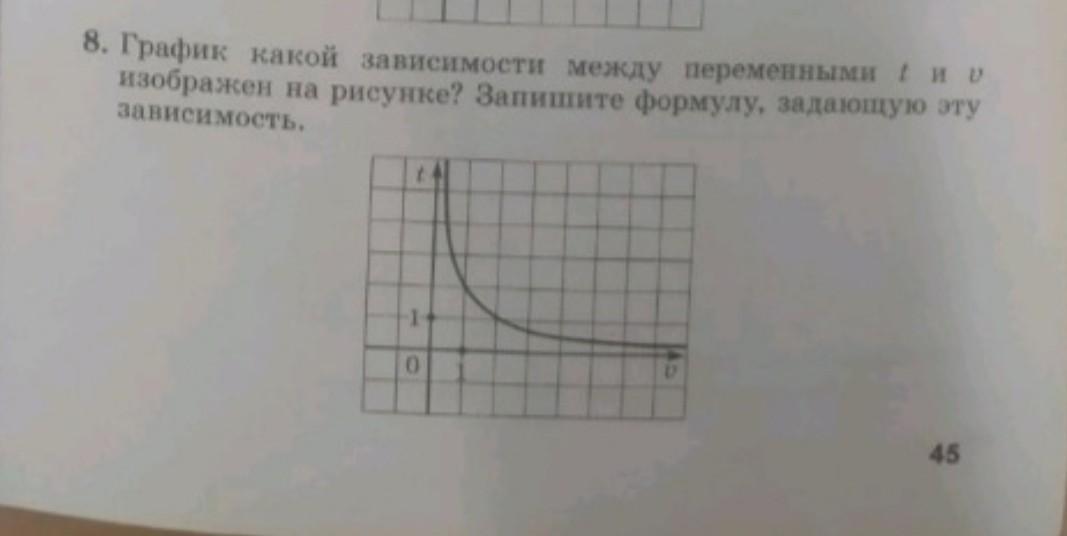
Графический способ задания зависимости. Практическая часть. 6 класс.

Для категорических данных используйте столбчатые или круговые диаграммы для наглядности.
Применяйте логарифмическую шкалу, если данные сильно различаются по величине.

Проверяйте достоверность данных перед построением графиков, чтобы избежать ошибок в интерпретации.

Зависимости между величинами. 6 класс.

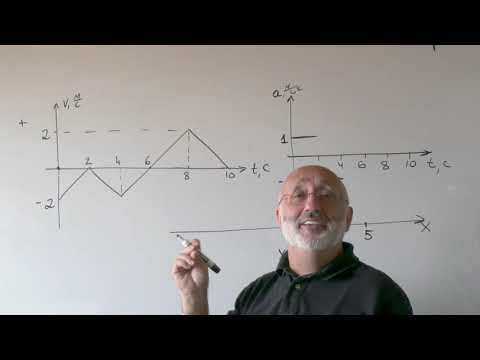
Выполнялка 168. Равноускоренное движение. Как строить графики.


Экспериментируйте с различными стилями визуализации, чтобы найти наиболее понятный для аудитории.

Используйте инструменты анализа данных, такие как Excel, Tableau или Python, для автоматизации построения графиков.

Графики функций. Алгебра, 7 класс