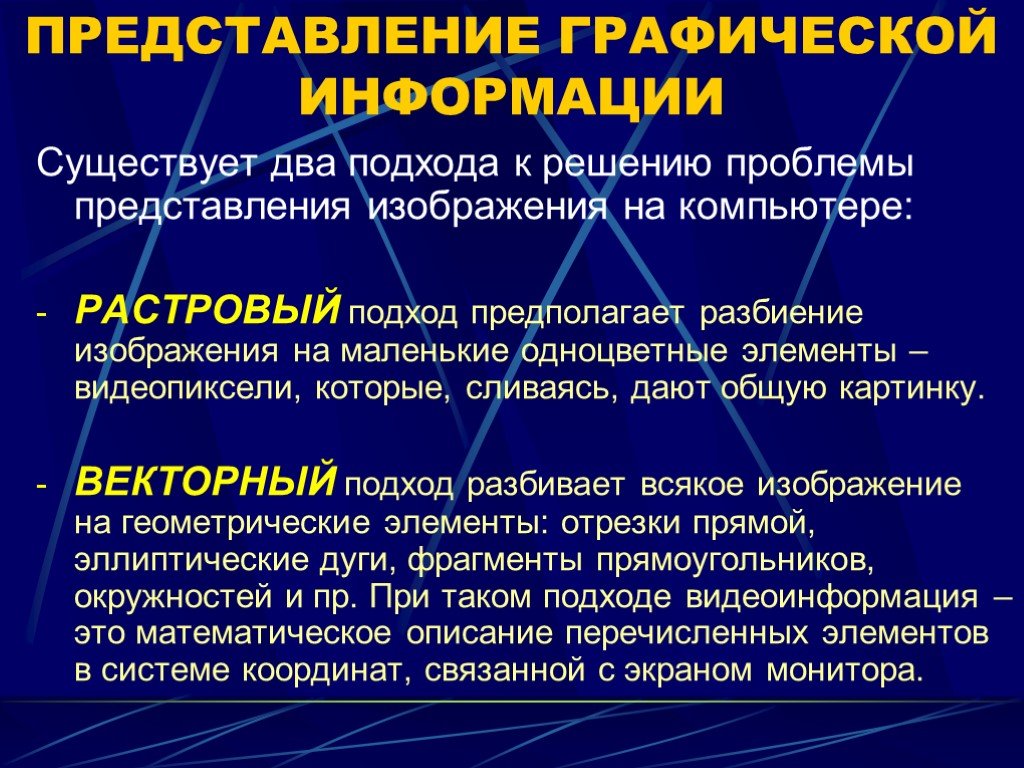
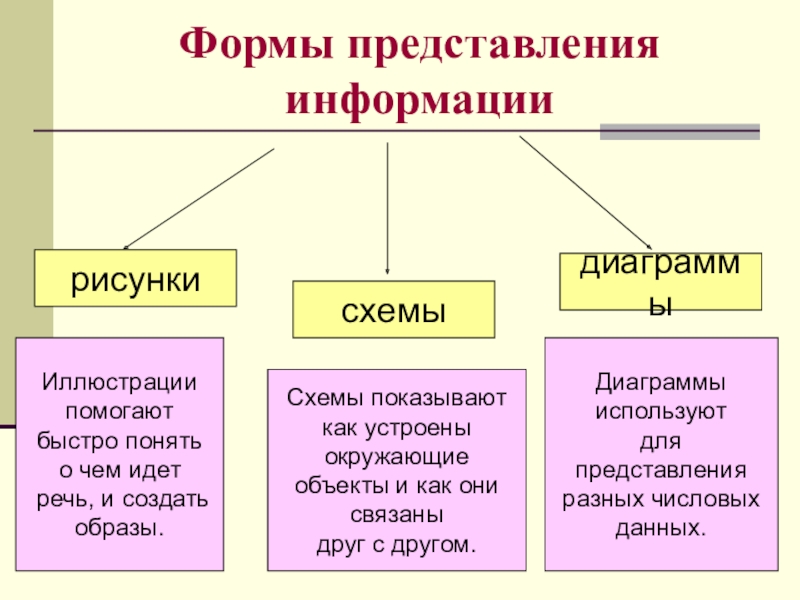
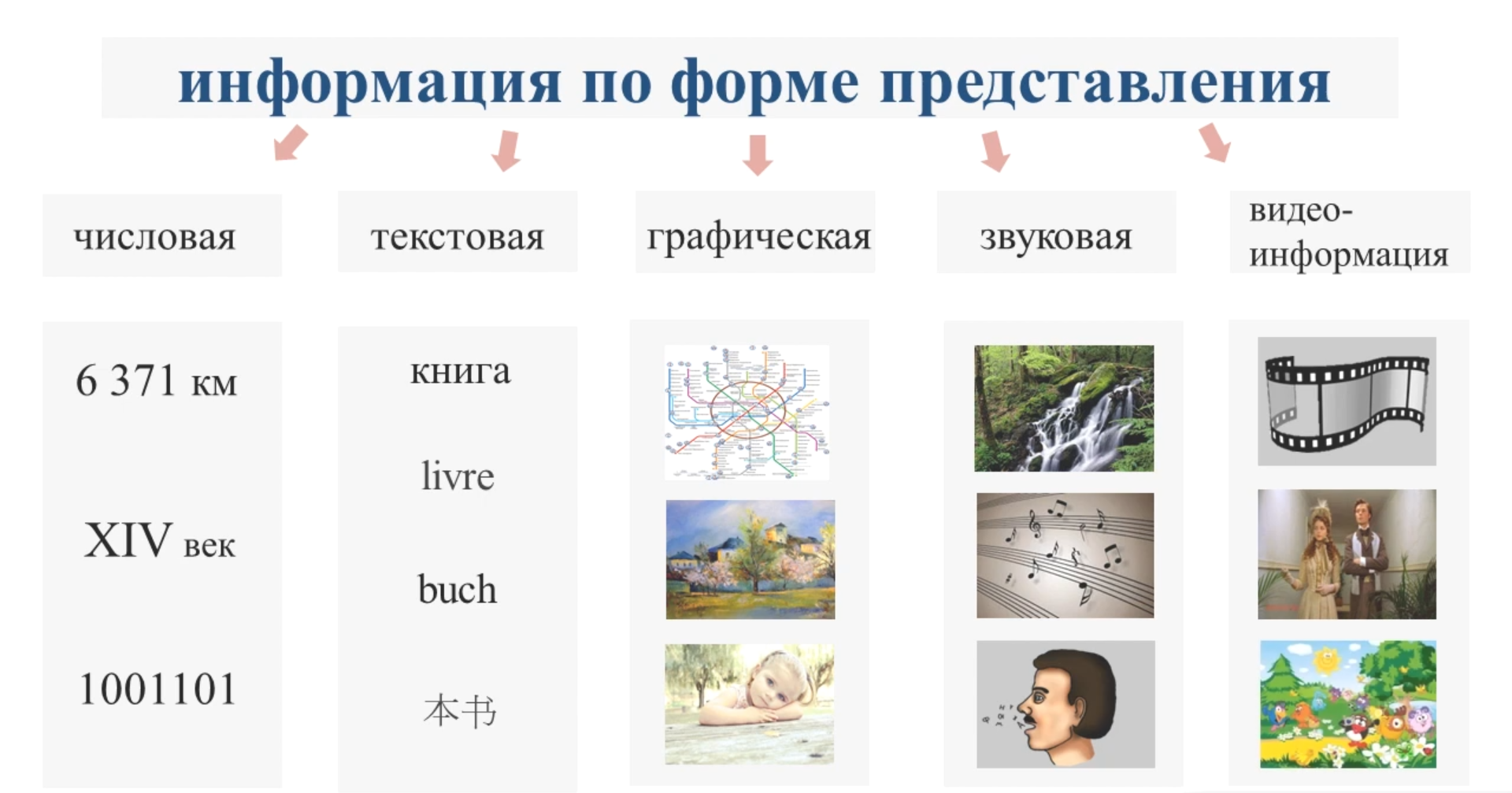
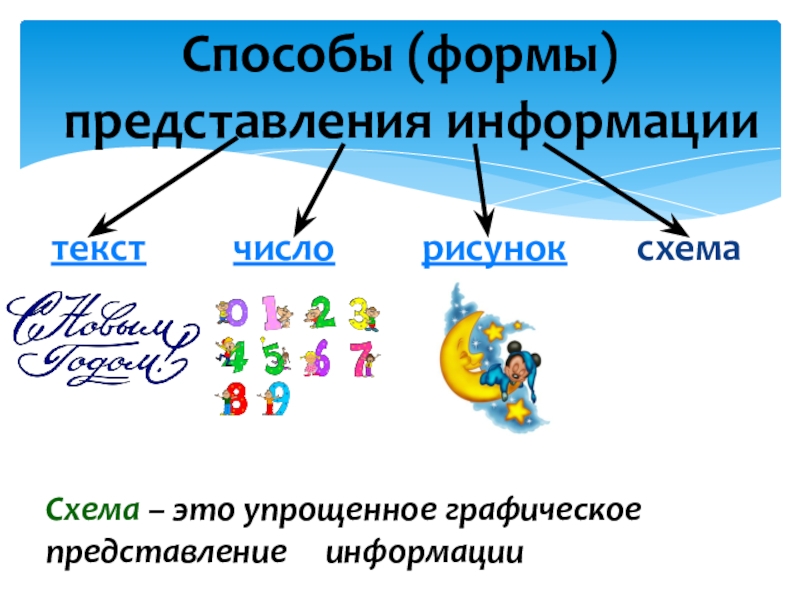
Графические приемы для наглядного представления информации
На этой странице вы найдете примеры графических форм подачи информации и советы по их эффективному использованию для улучшения понимания данных и идей.


Используйте цвет для выделения ключевых элементов, но не перебарщивайте, чтобы не отвлекать внимание.

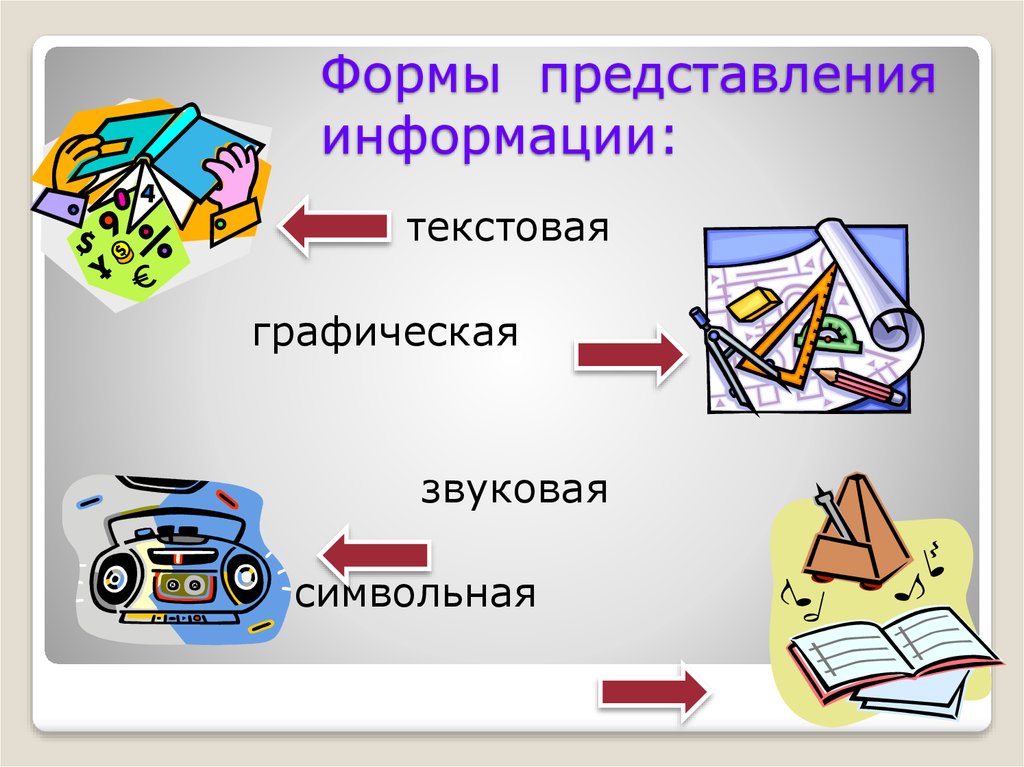
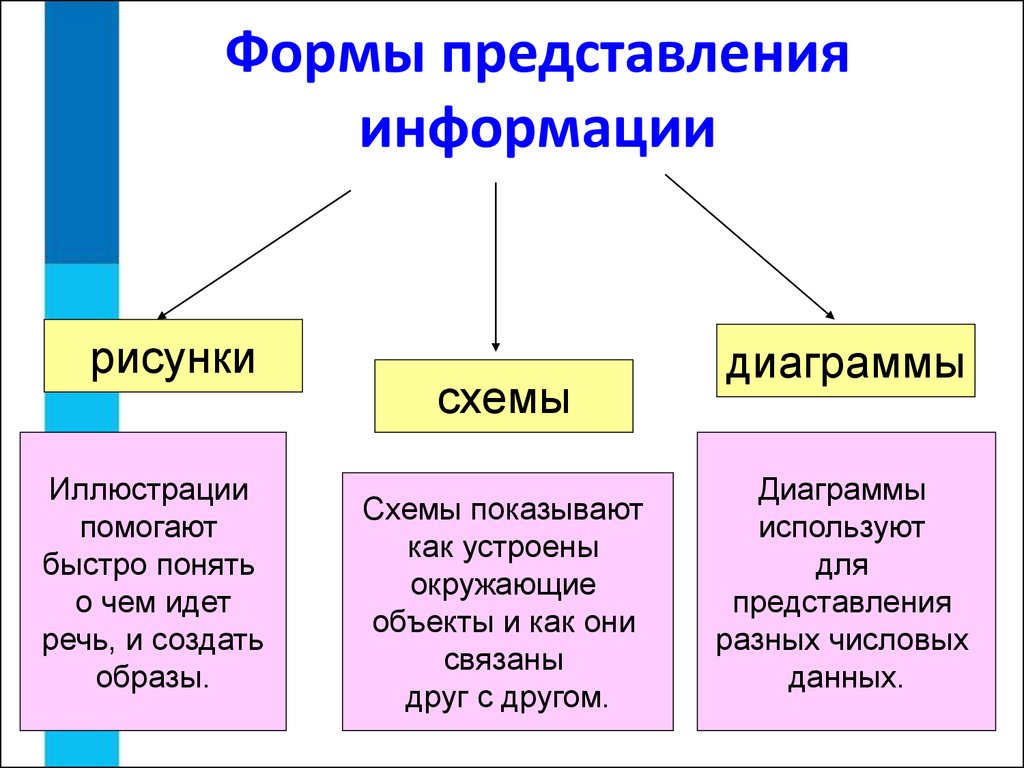
7 класс. Информатика. Формы представления информации

Подбирайте графический формат, который соответствует типу данных: диаграммы для чисел, карты для географических данных.

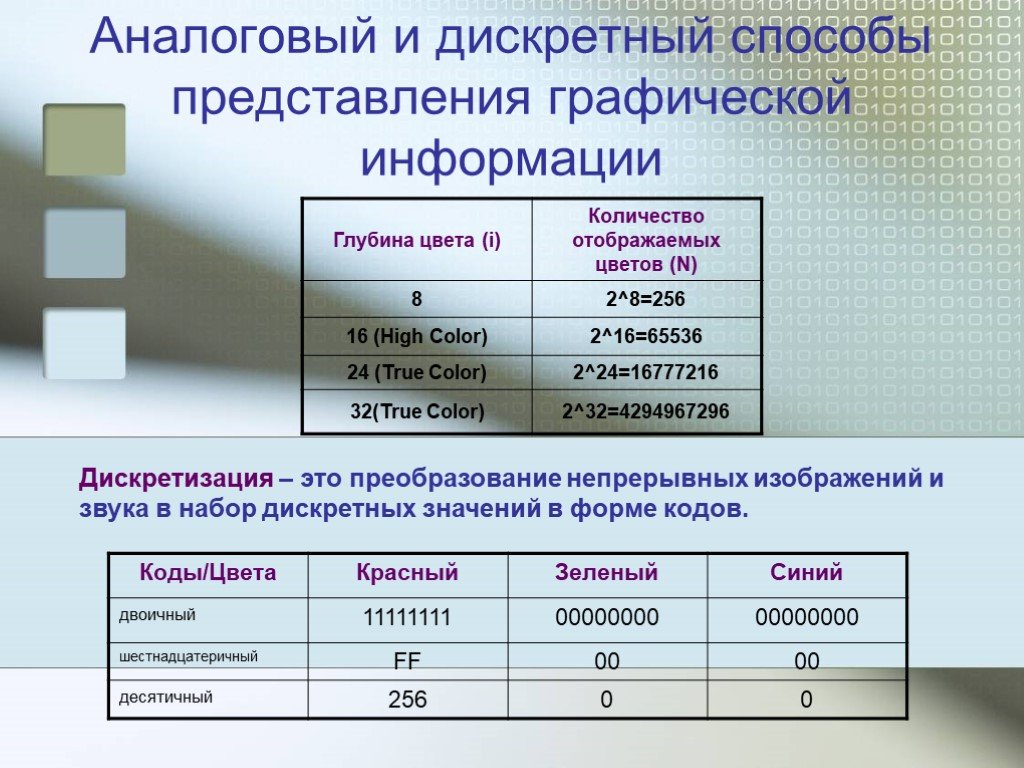
Кодирование изображений за 10 минут - ИНФОРМАТИКА ЕГЭ - СОТКА
Не перегружайте графики лишними деталями — чем проще, тем лучше.

ИНФОРМАТИКА 10 класс: Кодирование графической информации


Выбирайте шрифты, которые легко читаются, особенно для подписей к элементам графики.

Что ждать на экзамене в 2025 году? Мнение эксперта ОГЭ по информатике

Обязательно добавляйте легенды и пояснения, чтобы аудитория могла легко понять представленные данные.

Информатика 8 класс: Дискретная форма представления информации


Используйте одинаковые масштабы и пропорции для сравнимых графиков, чтобы избежать путаницы.

Управляемые формы 1С для декорирования интерфейса и создания графически сложных элементов — RTD2023
Экспериментируйте с нестандартными форматами (например, инфографикой), если данные это позволяют.

Графические информационные модели - Информатика 9 класс #7 - Инфоурок


Проверяйте графики на понятность, показывая их людям, незнакомым с вашими данными.

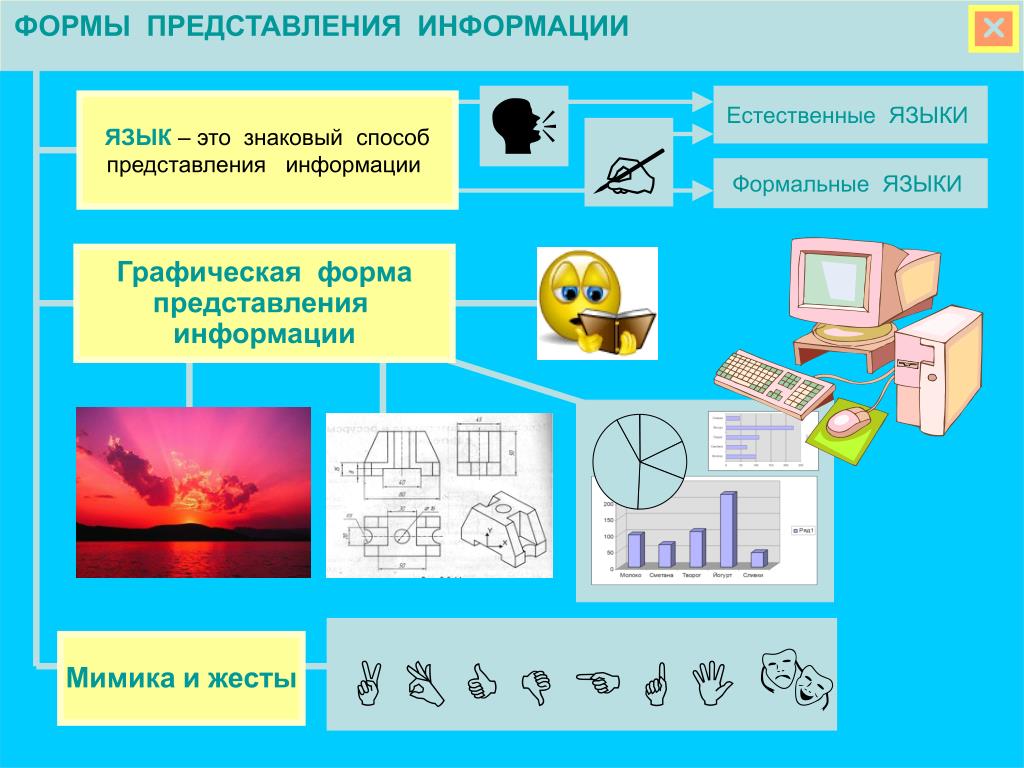
Естественные и формальные язык. Формы представления информации - Информатика 7 класс #8 - Инфоурок

Не забывайте о доступности: создавайте графики, которые понятны людям с ограниченными возможностями (например, с цветовой слепотой).


Добавляйте краткие выводы рядом с графиками, чтобы зритель сразу понимал суть представленных данных.
