Гипертекстовые ссылки: примеры правильного использования и важные рекомендации для веб-разработчиков
Гипертекстовые ссылки — это неотъемлемая часть веб-страниц, они связывают различные разделы сайта или переходят на внешние ресурсы. В этой статье мы рассмотрим, как правильно использовать гипертекстовые ссылки, а также поделимся полезными советами для улучшения пользовательского опыта и SEO-позиционирования.


Используйте понятные и информативные анкорные тексты, чтобы пользователи и поисковые системы точно понимали, о чём ссылка.

Гипертекст: что это такое и зачем он нужен - SEMANTICA


Не забывайте использовать атрибут title для ссылок, это улучшит доступность и даст пользователю дополнительную информацию о переходе.

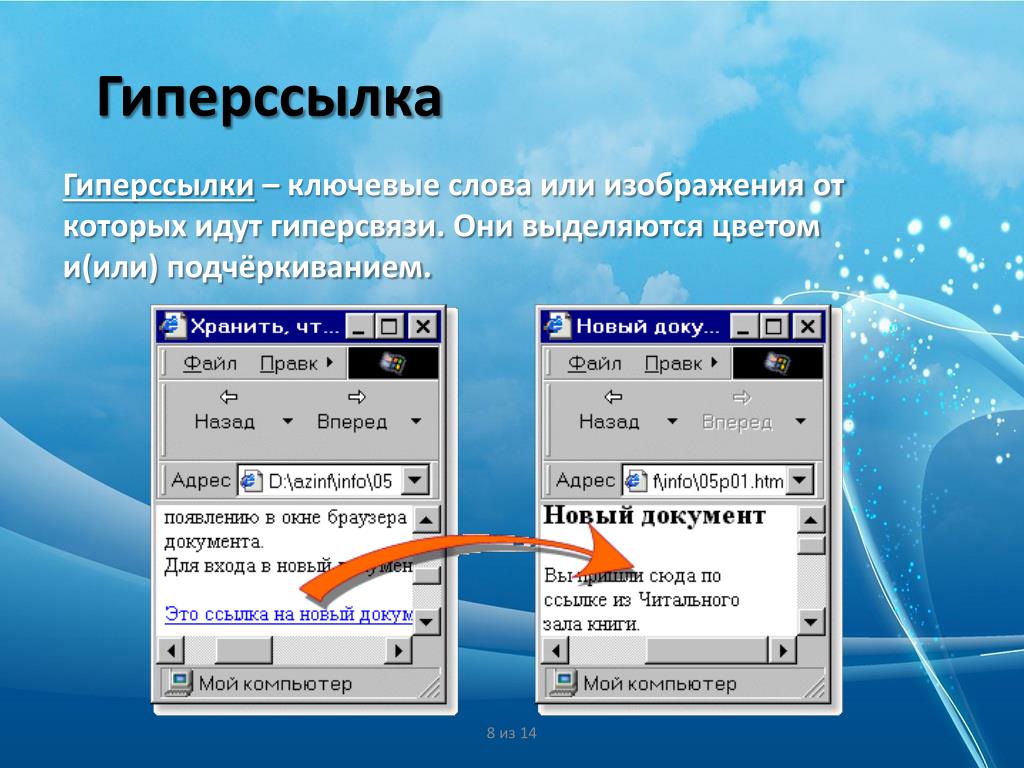
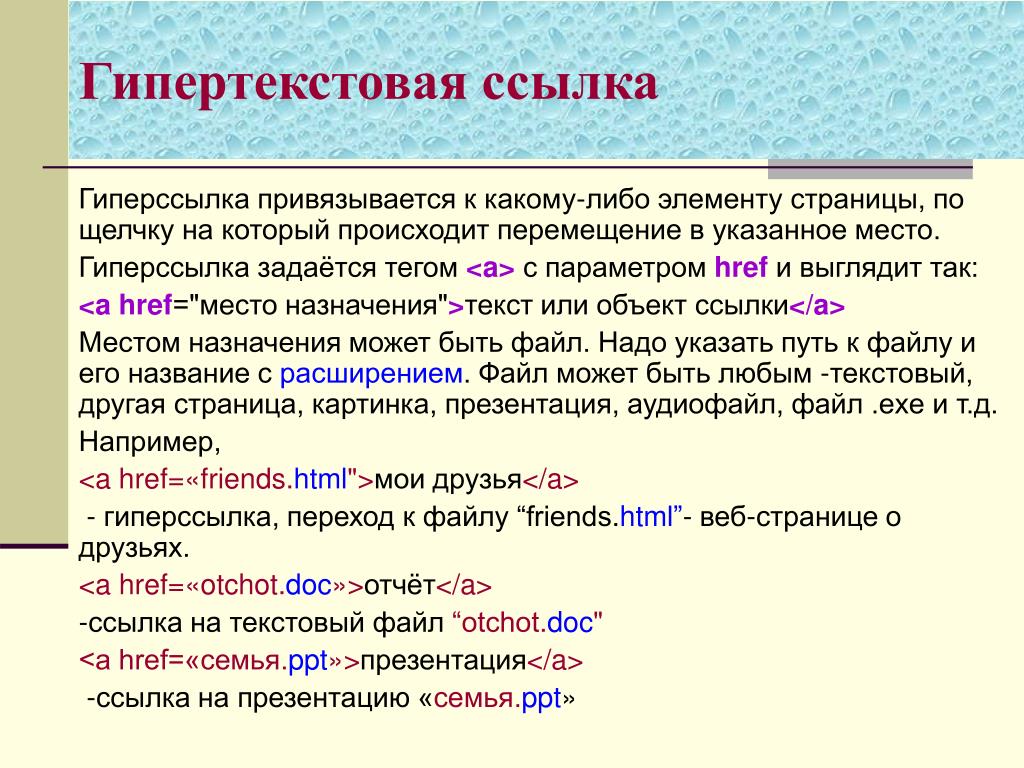
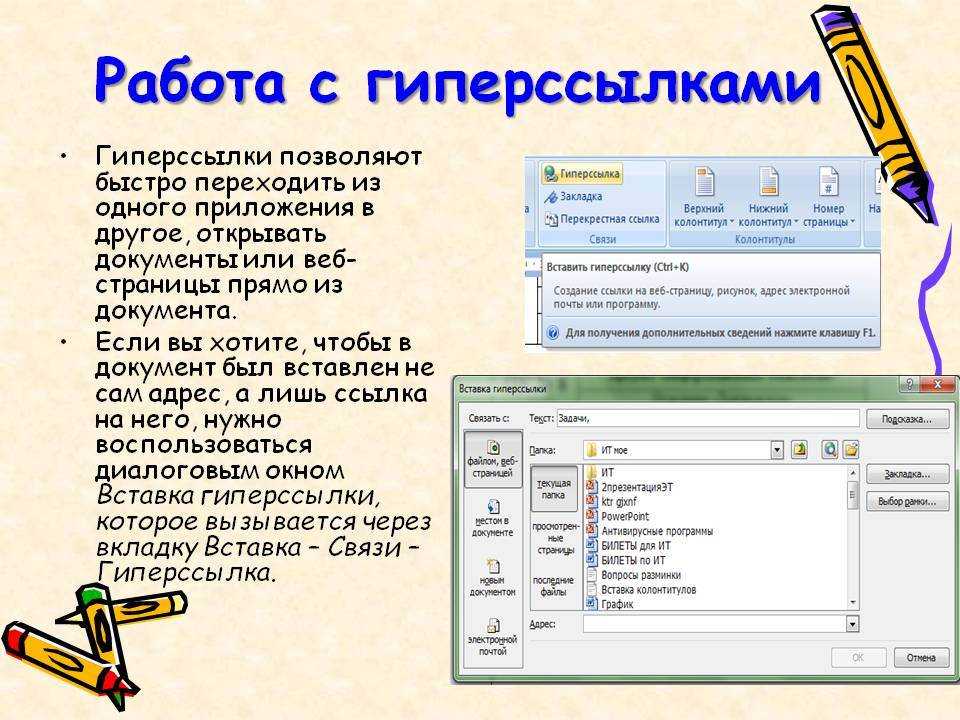
Что такое гиперссылка

Старайтесь делать ссылки логичными и полезными: каждый переход должен приводить к новому, ценному контенту для пользователя.

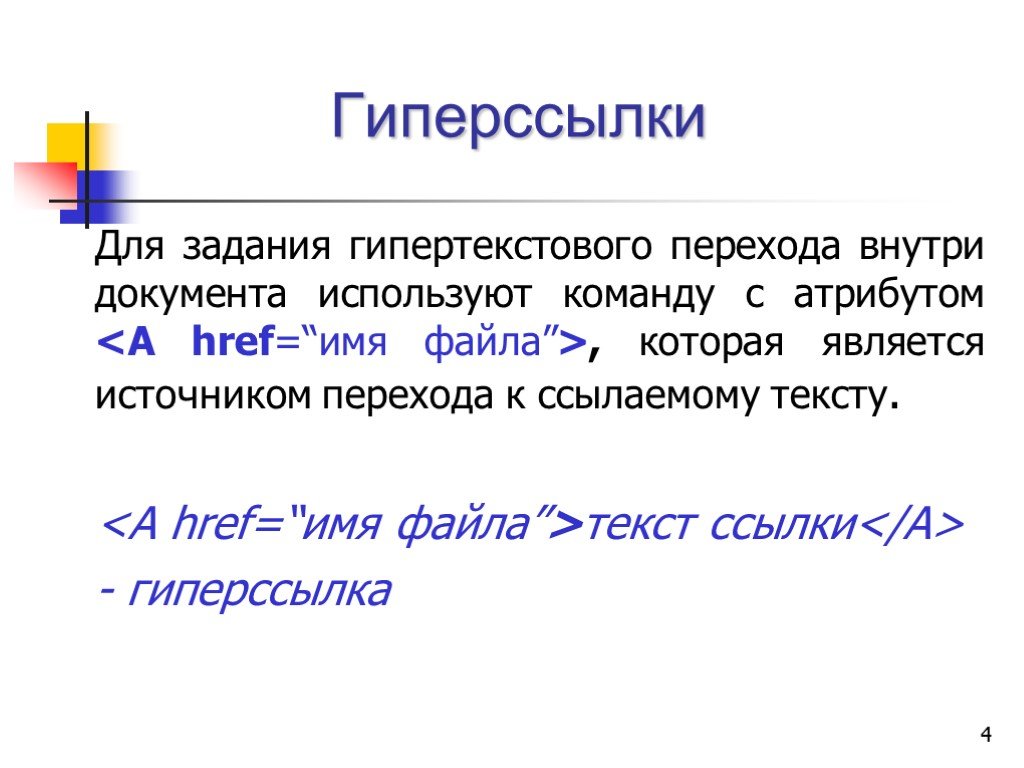
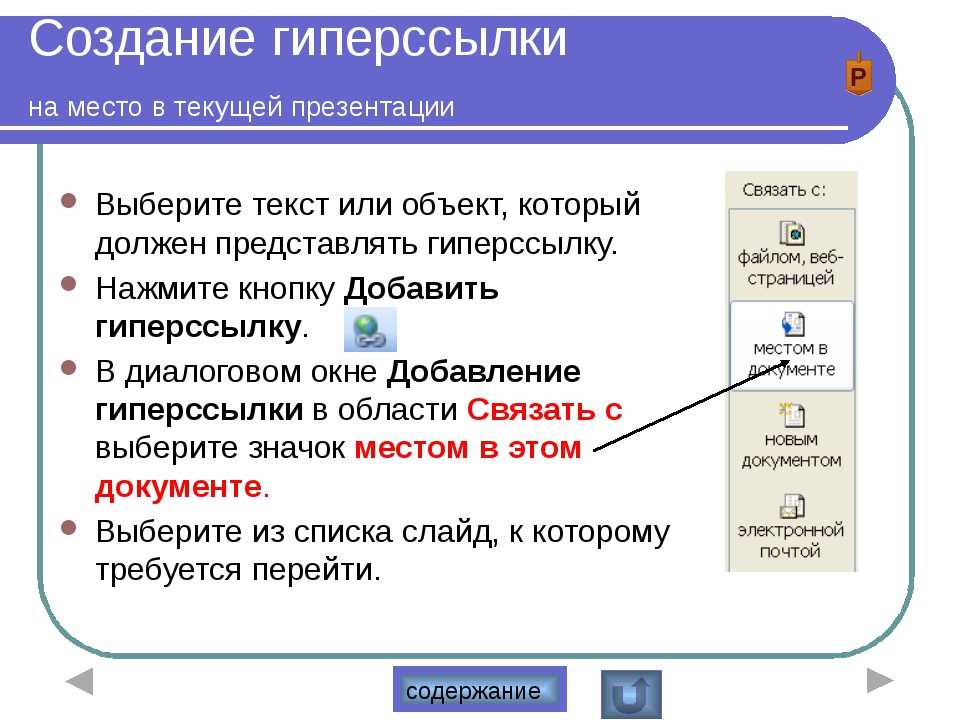
9 класс. HTML - Вставка гиперссылок

Не используйте чрезмерное количество ссылок на одной странице, это может снизить её удобство для пользователя и ухудшить восприятие контента.

Что такое гиперссылки и для чего они нужны


Регулярно проверяйте работоспособность всех гипертекстовых ссылок, чтобы избежать ошибок и испорченного пользовательского опыта.

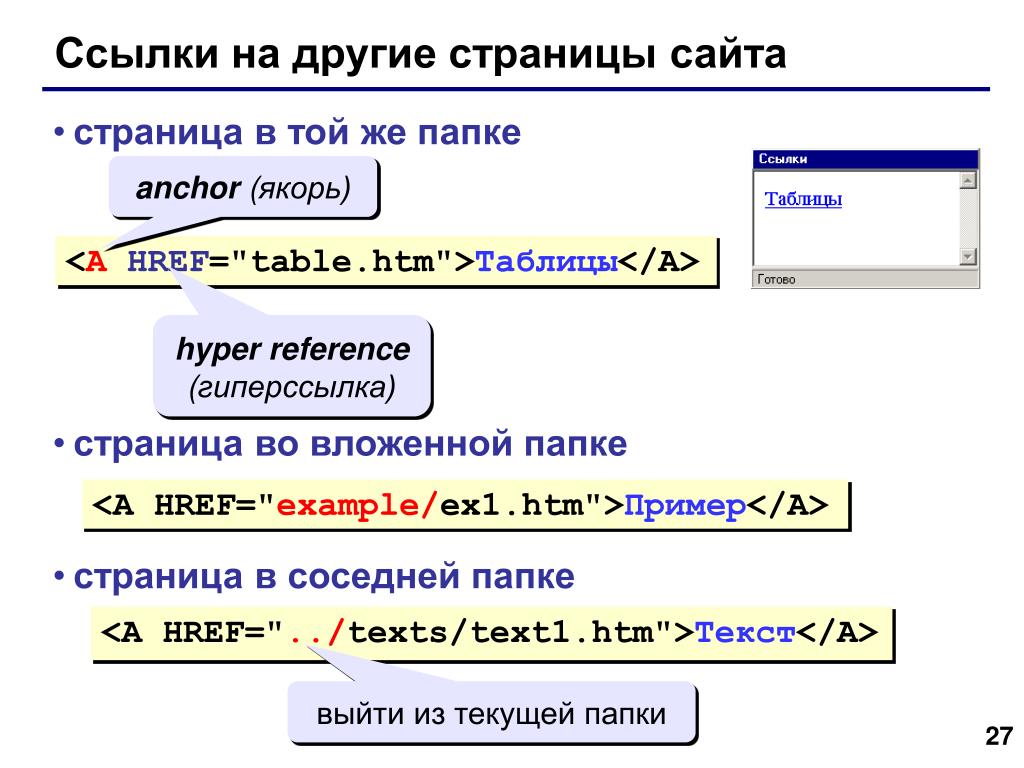
#21 Гипертекстовые ссылки на другие страницы тег a


Добавляйте внутренние ссылки на другие страницы вашего сайта, чтобы улучшить навигацию и удержание посетителей.


Используйте ссылку nofollow для внешних ссылок, если не хотите передавать ссылочный вес сторонним ресурсам.

ИДЕНТИФИКАЦИЯ .ОТВЕТЫ НА ВАШИ ВОПРОСЫ 19.12.2024

Для повышения удобства использования можно открывать внешние ссылки в новом окне или вкладке, чтобы не терять текущую страницу.

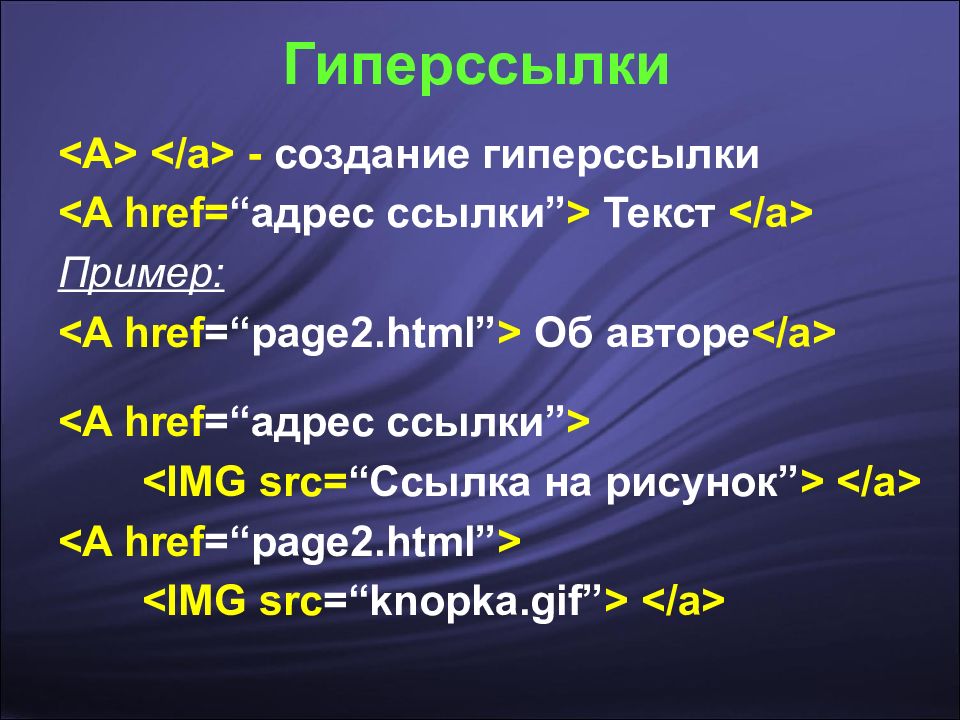
тема занятия: «Гипертекстовые ссылки»

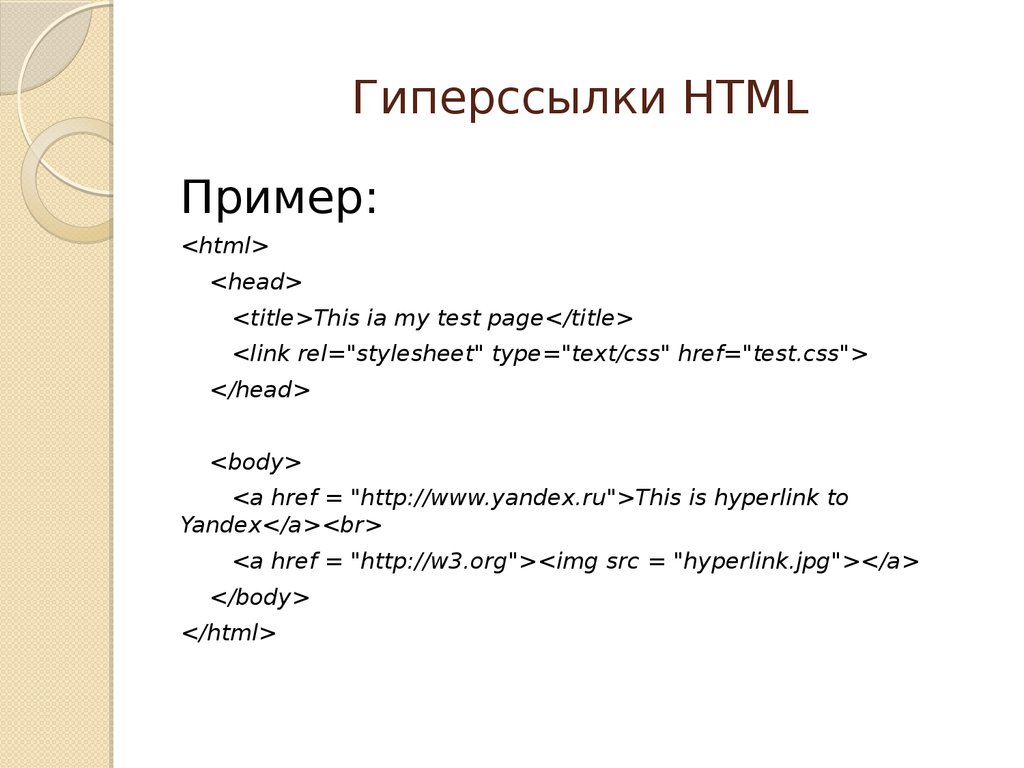
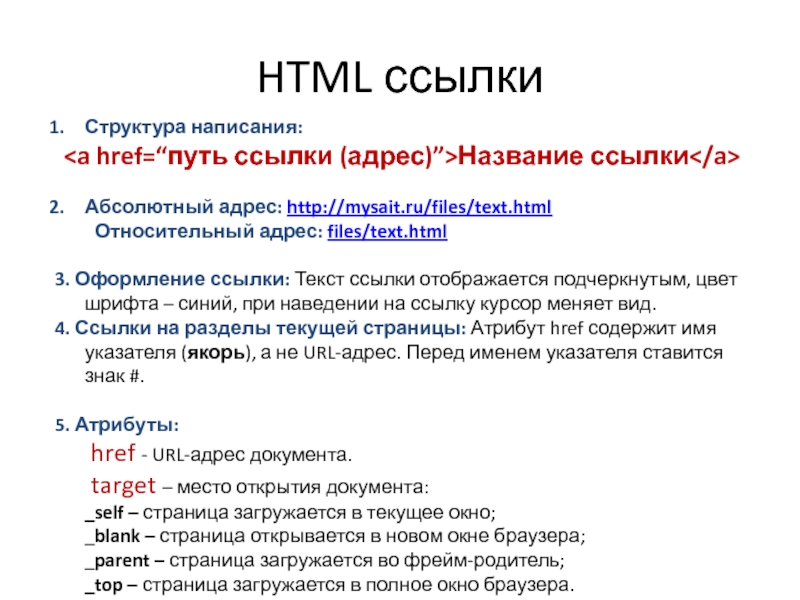
Гипертекстовая ссылка, ссылки в html
Используйте ссылки для улучшения структуры контента: разбивайте текст на логические блоки и добавляйте ссылки на связанные материалы.


Не забывайте о мобильной версии сайта: проверьте, чтобы ссылки были удобны для кликов на небольших экранах.

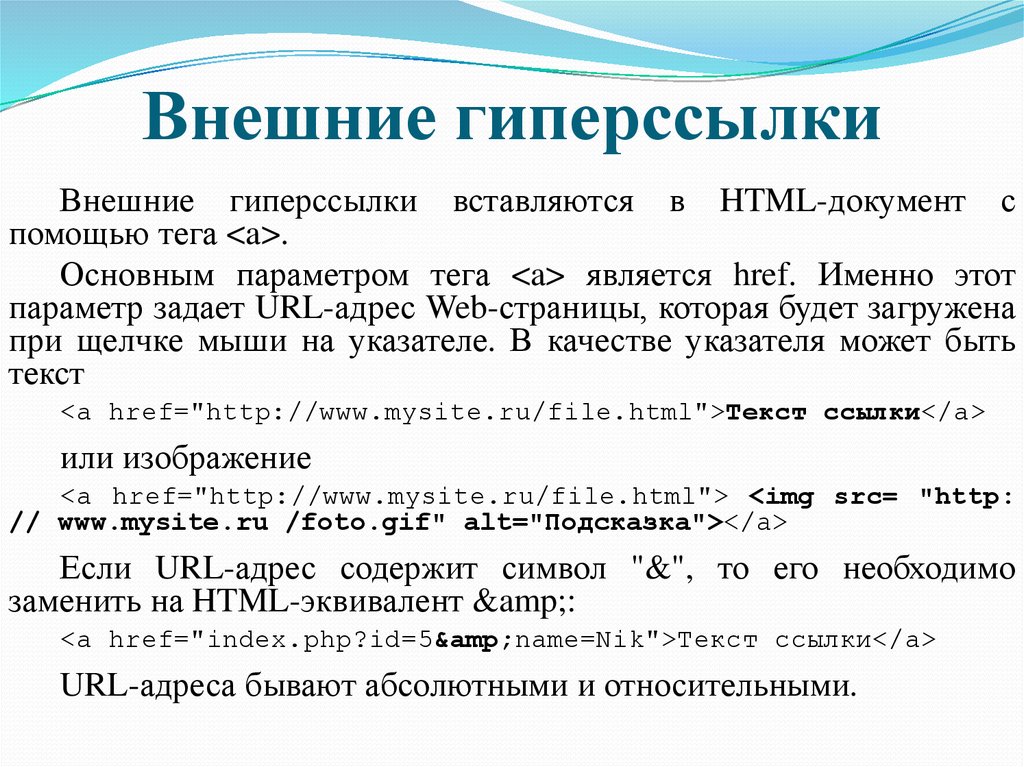
Тег a href. Ссылки HTML5. Вставить ссылку в картинку. Ссылка на файл. На сайт. Гиперссылка. HTML5 #9