Эффективное использование изображений в виде ссылок для привлечения посетителей на ваш сайт
Фото, оформленные в виде ссылок, являются мощным инструментом для привлечения внимания и взаимодействия с пользователями. Такой подход помогает не только улучшить внешний вид веб-страниц, но и повысить их функциональность. В этой подборке вы найдете полезные советы по оформлению фото-ссылок, которые помогут сделать ваш контент более привлекательным и интерактивным.

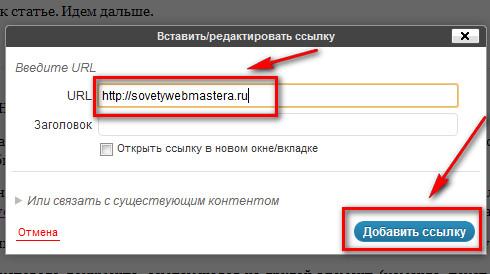
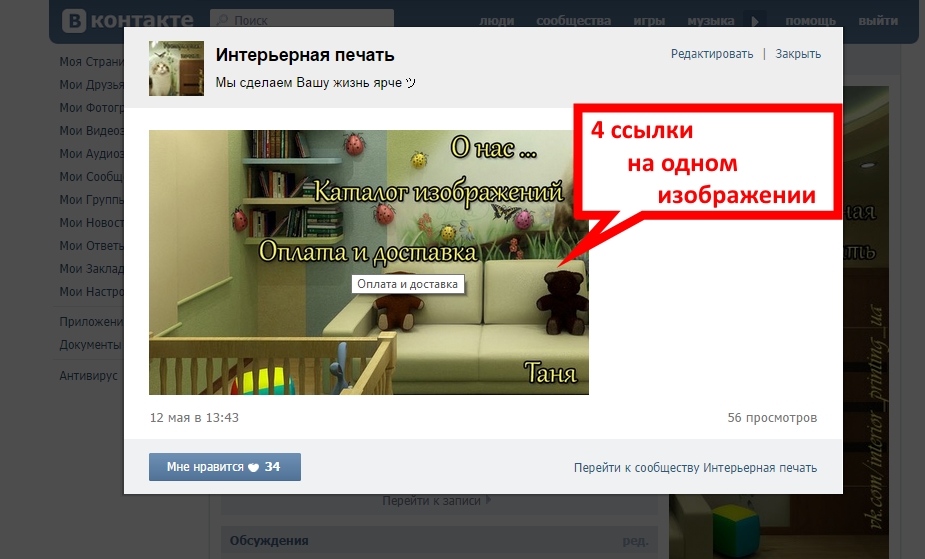
При вставке фотографии в виде ссылки, убедитесь, что изображение кликабельно и ведет на нужный ресурс, не вызывая у пользователя чувства неопределенности.

Получить ссылку на картинку

Используйте изображения с высокой разрешающей способностью для того, чтобы фотографии, даже в маленьком размере, оставались четкими и привлекательными.

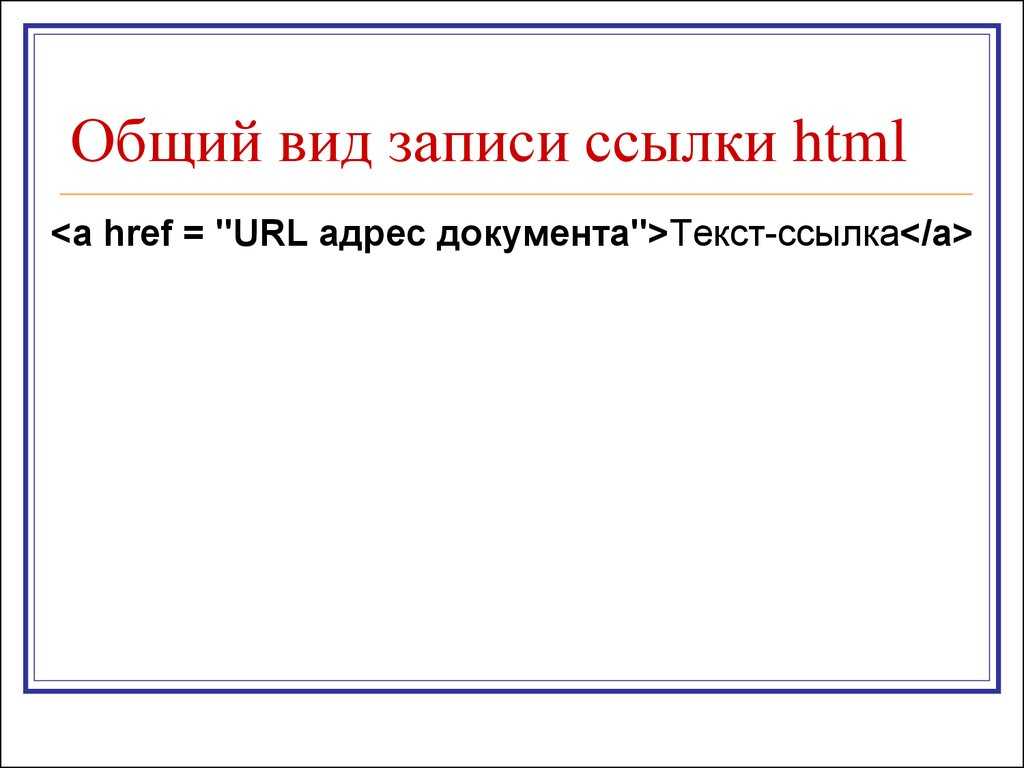
Как Вставить Ссылку в Картинку HTML
Обязательно добавляйте атрибут alt к изображениям-ссылкам для повышения доступности и SEO-оптимизации вашей страницы.

ТОП-10 бесплатных фотостоков крутых изображений для веб дизайна- Фотостоки unsplash, pixabay..

Проверяйте, чтобы фото-ссылки не вели на устаревшие страницы, так как это может привести к разочарованию пользователей.

Как Добавить Ссылки в Описание КАНАЛА на Андроид!Как Добавить ссылки в описание на youtube


Используйте адаптивные изображения для того, чтобы они корректно отображались на разных устройствах и экранах.

Фотохостинг или как загрузить картинку и получить ссылку
Сделайте фотографии-ссылки привлекательными с помощью эффектов при наведении курсора, например, изменения яркости или появления анимации.

Определите правильный размер фотографий-ссылок, чтобы они не перегружали страницу и не замедляли ее загрузку.

Как загрузить фото или скриншот в имгур (Imgur).
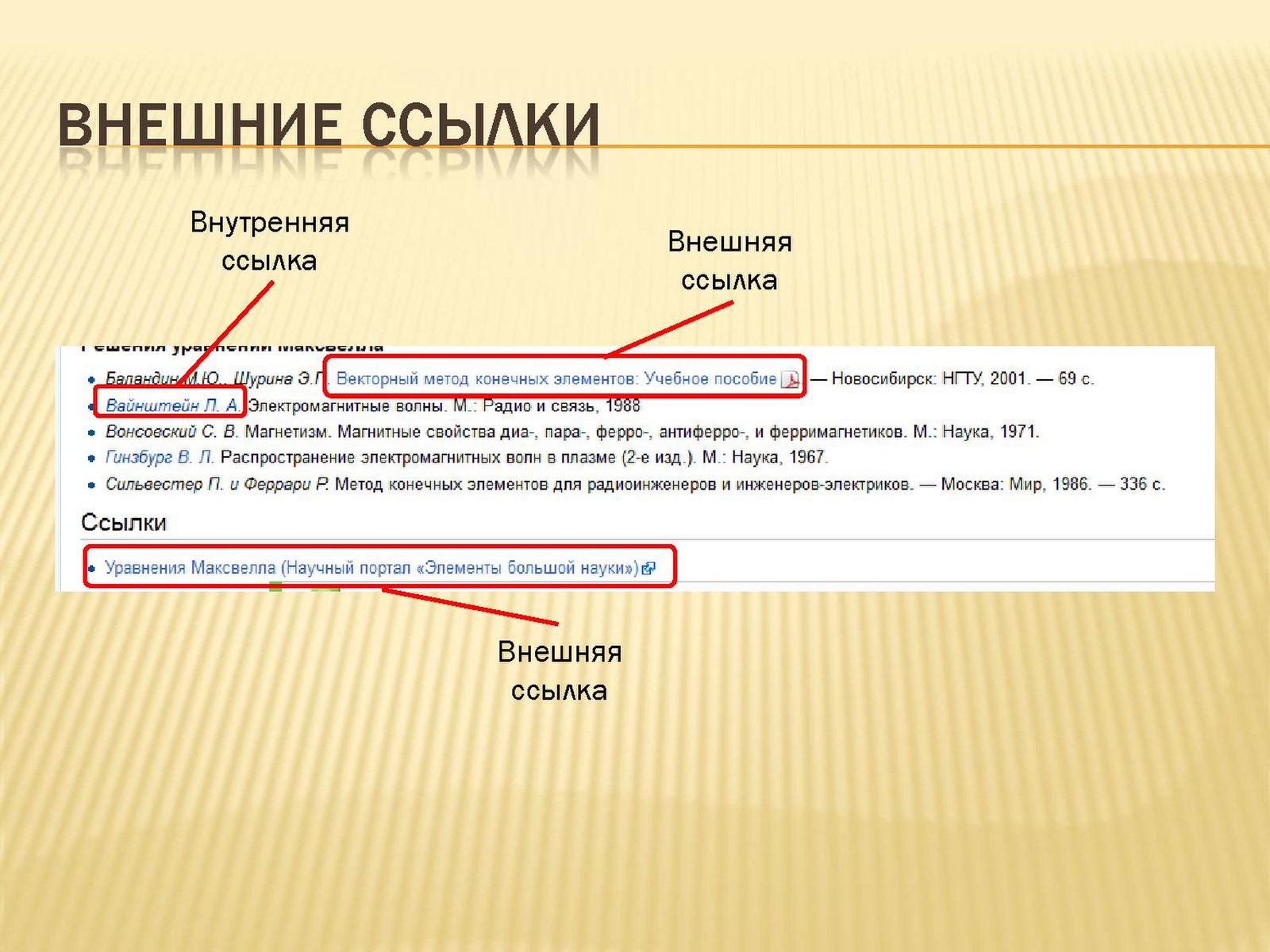
Если ссылка ведет на внешние ресурсы, добавьте атрибут target=_blank, чтобы не терять пользователя с вашего сайта.

Как создать альбом в imgur и скопировать ссылку
Используйте короткие и лаконичные подписи к изображениям-ссылкам, чтобы не перегружать страницу лишним текстом.


Обновляйте фотографии-ссылки в зависимости от сезона или актуальных трендов, чтобы ваша страница оставалась свежей и интересной для посетителей.

ГДЕ БРАТЬ БЕСПЛАТНЫЕ КАРТИНКИ?

