Советы по выбору формата анимации для достижения лучших результатов в дизайне
Выбор правильного формата анимации имеет большое значение для визуального восприятия и эффективности вашего проекта. В этом разделе вы найдете полезные советы и рекомендации, которые помогут вам выбрать наиболее подходящий формат анимации для вашего сайта, презентации или рекламного материала.



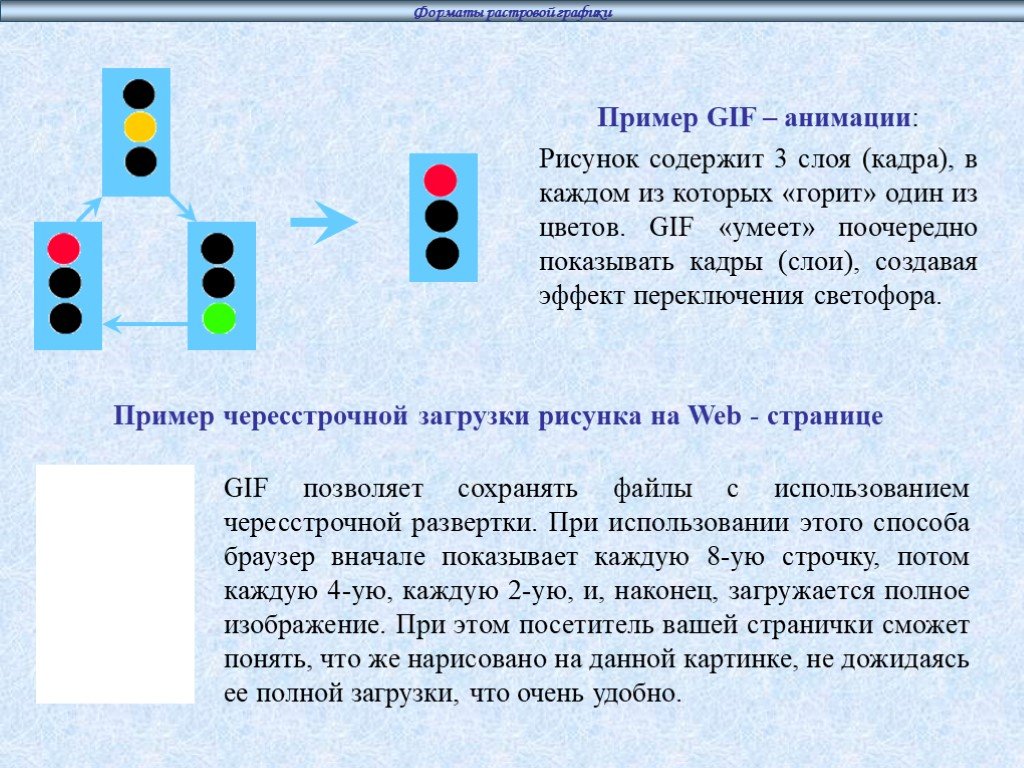
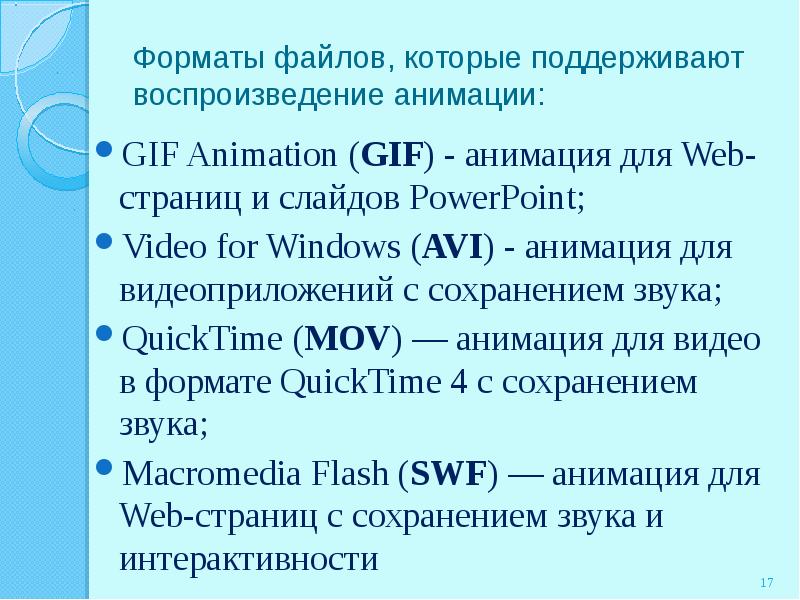
При выборе формата анимации важно учитывать целевую платформу: для мобильных устройств лучше использовать легкие форматы, такие как GIF или APNG.

Collage Art Animation Kit Constructor ( After Effects Template ) ★ AE Templates


Если вам нужно создать анимацию высокого качества для веб-сайта, отдавайте предпочтение формату WebP, который поддерживает как анимацию, так и прозрачность при меньшем размере файла.

Новый формат анимации


Для создания сложных анимаций, которые будут использоваться в видеороликах или на телевидении, используйте форматы, такие как MOV или MP4 с кодеком H.264 для обеспечения высокого качества при небольшом размере файла.

Я нашел самую Жуткую Анимацию / Мать: разбор

Если необходимо создать анимацию, которая будет отображаться на всех устройствах, используйте форматы, поддерживаемые всеми браузерами, такие как SVG или CSS-анимированные элементы.

Amazing Animated Logo Intro Video - Black And White Animation Intro Template


Для анимаций с прозрачностью и высокими требованиями к качеству изображения используйте формат APNG вместо традиционного GIF.

🚧 ARCHITECT LOGO REVEAL [#10] Real Estate ¦ 3d Logo Animation Intro [After Effects Templates]

Для интерактивных анимаций, которые реагируют на действия пользователя, такие как прокрутка страницы или клики, применяйте CSS-анимации или JavaScript.
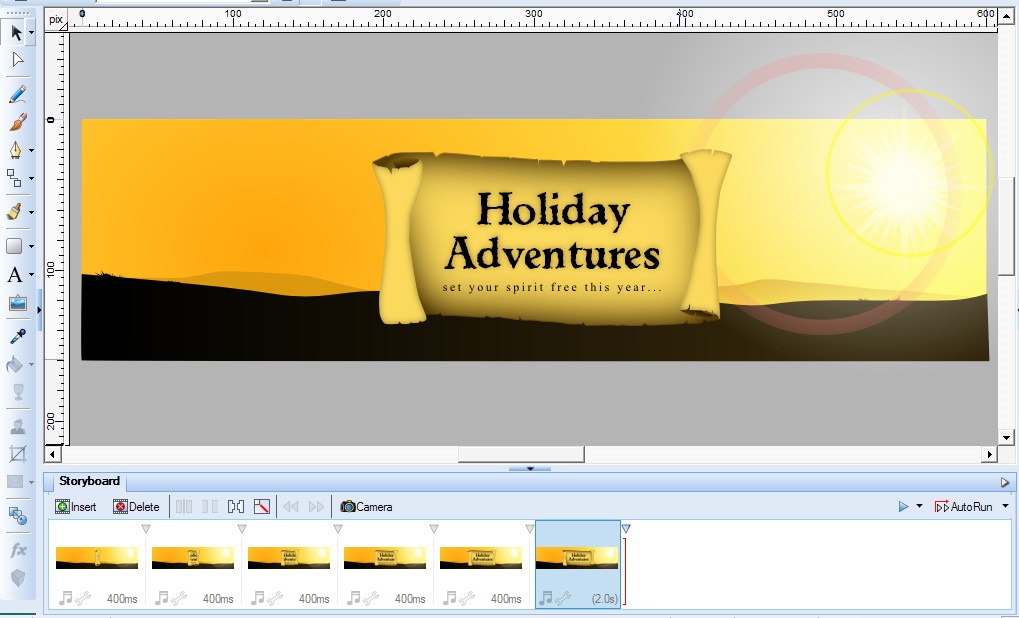
Для анимаций с несколькими слоями и элементами, которые должны выглядеть плавно и динамично, рассмотрите использование форматов, поддерживающих растровую графику, таких как WebM.
Обратите внимание на скорость загрузки: выбирайте более компактные форматы для анимаций, которые используются на мобильных устройствах с медленным интернет-соединением.

Create an AI animation in 30 seconds for FREE


Используйте онлайн-инструменты для оптимизации анимаций перед загрузкой, чтобы уменьшить их размер без потери качества.


Не забывайте тестировать анимацию на различных устройствах и браузерах, чтобы убедиться, что выбранный формат будет корректно отображаться на всех платформах.

Новый формат анимации!