Лучшие практики для создания диаграмм в Google с минималистичным дизайном и простотой восприятия
Минимализм в диаграммах Google помогает сделать информацию максимально доступной и понятной. В этой подборке вы найдете советы по созданию красивых и функциональных диаграмм, которые помогут эффективно передать информацию без лишних деталей.


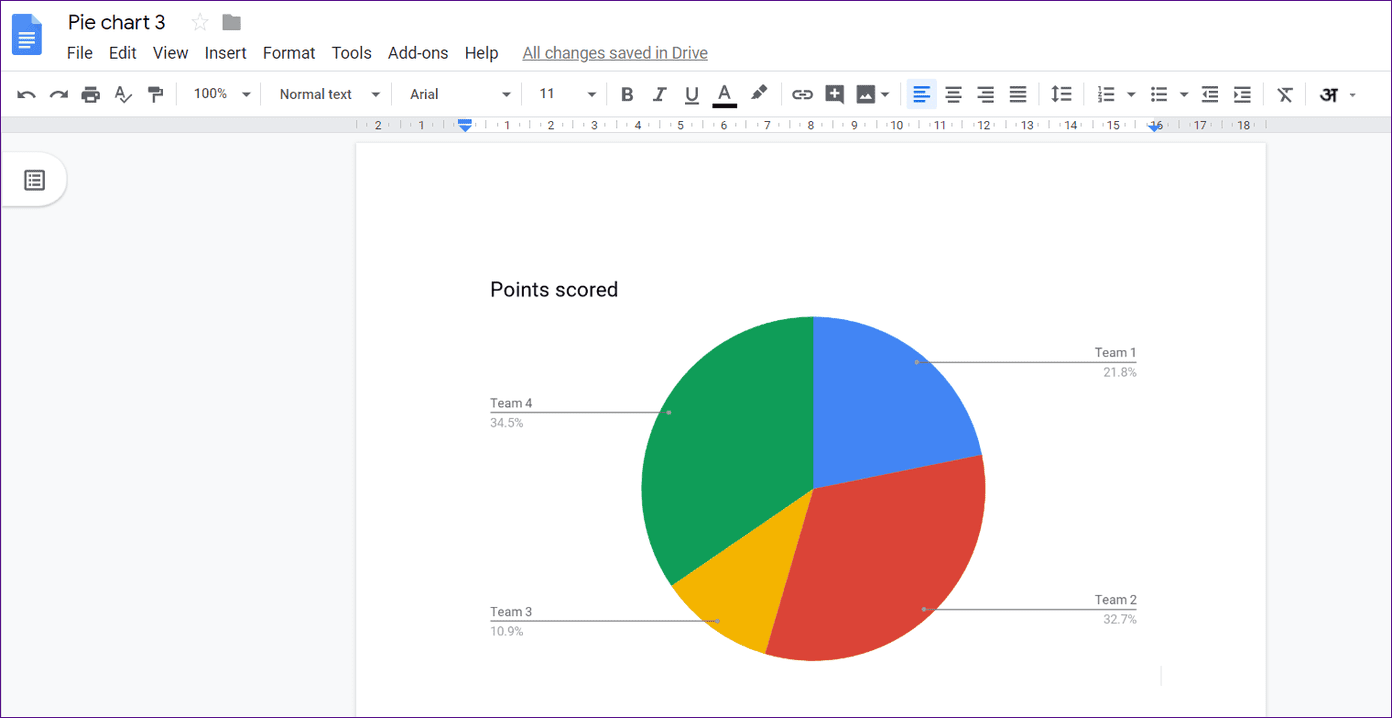
Выбирайте простые и четкие типы диаграмм, такие как столбчатые или линейные, чтобы избежать перегрузки информации.

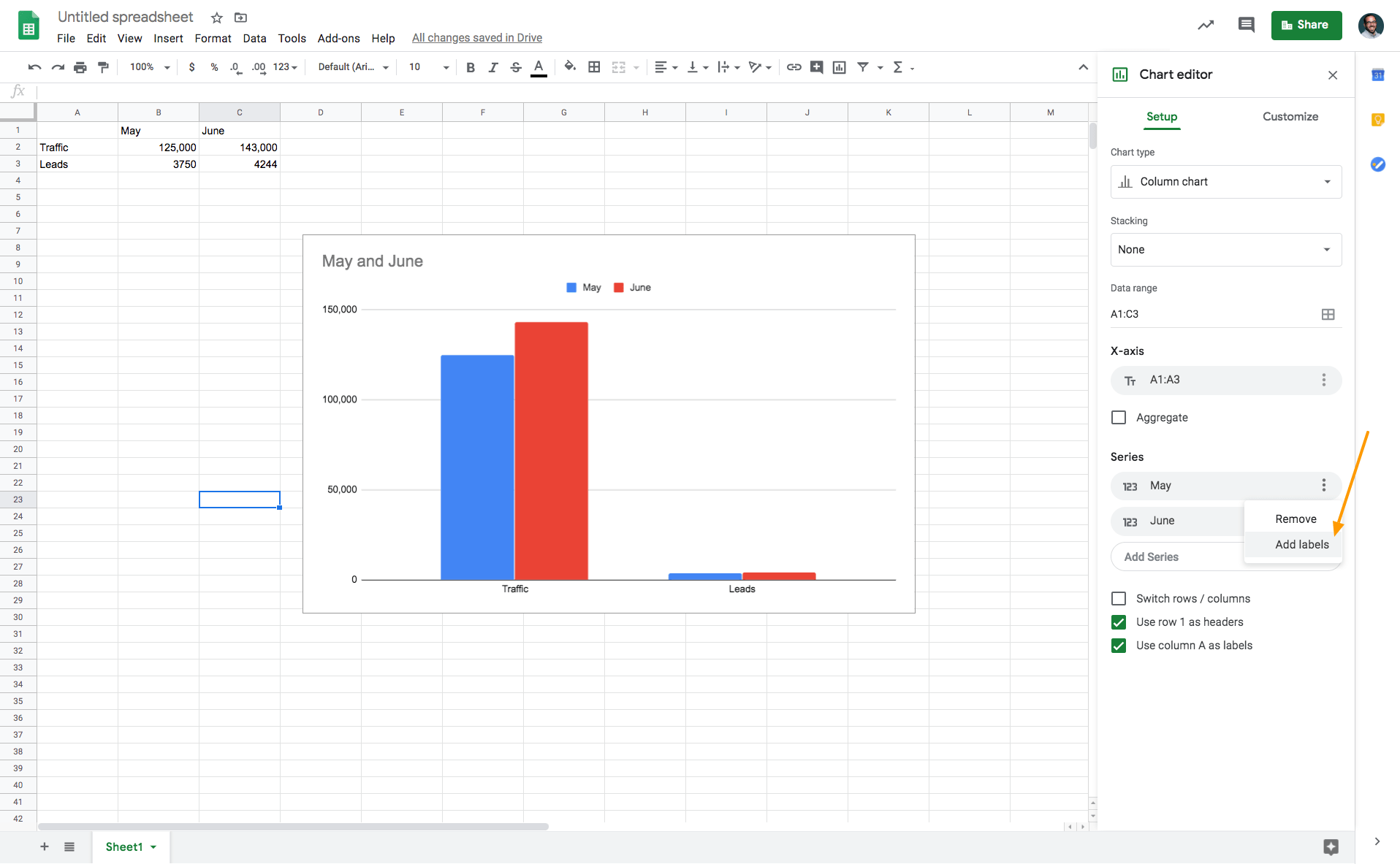
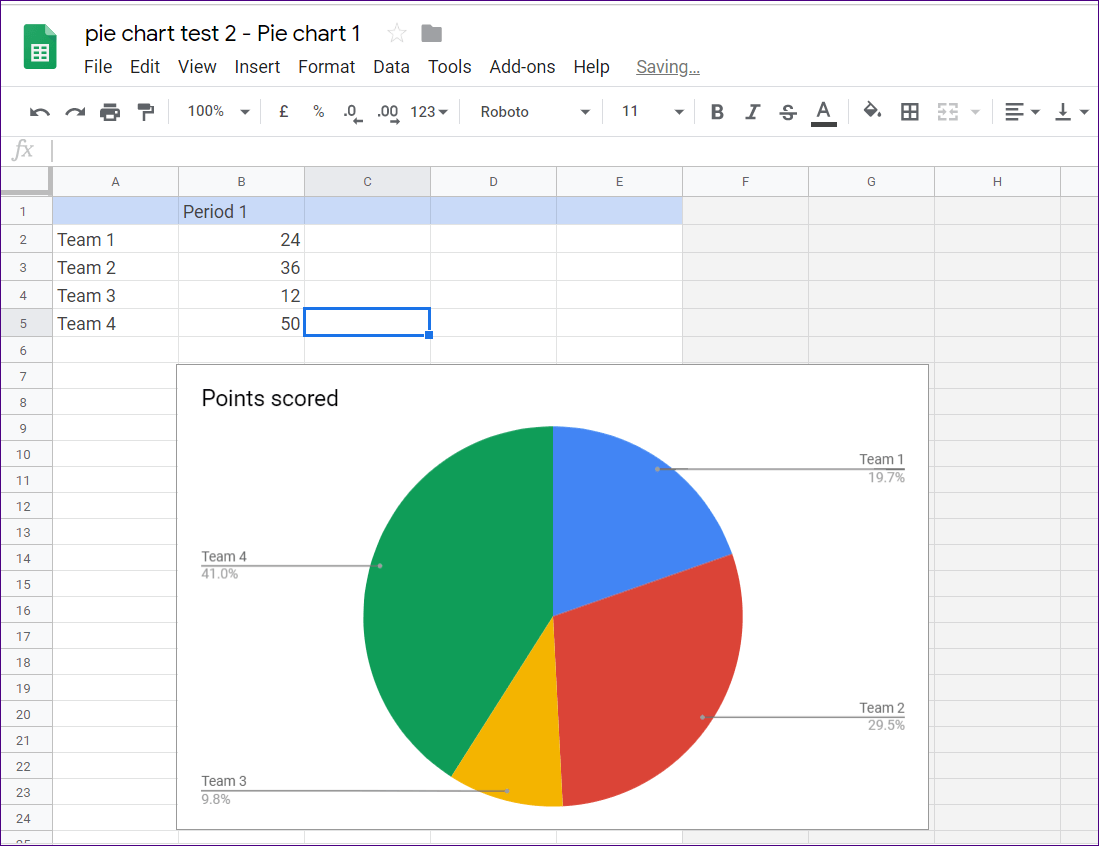
Как построить график в Google-таблицах

Используйте минималистичный цветовой стиль — ограничьтесь несколькими основными цветами, чтобы не отвлекать внимание от важной информации.

Google Таблицы. Урок 42. Строим диаграммы в таблицах Google (Google Sheets)


Оптимизируйте шрифты — выберите один или два простых шрифта, чтобы сохранить чистоту и читаемость текста.

Расхламление квартиры за ЧАС - Вдохновение на уборку - Минимализм

Оставляйте достаточно пространства между элементами диаграммы, чтобы информация была легко воспринимаемой.

Диаграмма Ганта для предпринимателя
Используйте графику и иконки только в случае необходимости, чтобы не перегрузить диаграмму ненужными визуальными элементами.

Шаблон \


Убирайте ненужные линии и метки — минималистичный дизайн требует простоты, избегайте лишних элементов.

Google Таблицы. Урок 77. Диаграмма Ганта. График выполнения проекта (Task manager)

Расположите ключевые данные так, чтобы они были заметны сразу, без необходимости поиска информации.

Умная Таблица = 100 Задач за 5 секунд!
Убедитесь, что диаграмма адаптируется под разные устройства, чтобы сохранялась ее читаемость и функциональность на мобильных экранах.

Комбинированная диаграмма

Google Таблицы. Урок 41. Построение графиков в таблицах Google (Google Sheets)
Не бойтесь использовать пустое пространство — оно помогает сосредоточиться на самых важных данных.

Google Таблицы. Урок 67. Как сделать динамические диаграммы и графики

Проверяйте, чтобы диаграмма сохраняла баланс между минимализмом и информативностью: она должна быть простой, но в то же время содержательной.