Человек и графики: секреты гармоничного взаимодействия
На этой странице вы найдете подборку уникальных фотографий и полезных советов, связанных с темой взаимодействия человека и графиков, а также идей для их использования в дизайне и визуализации.


Используйте графики для наглядной передачи сложной информации, избегая перегрузки деталями.

Как понять вектор и начать рисовать?

При создании графиков учитывайте, как они вписываются в общий стиль дизайна.

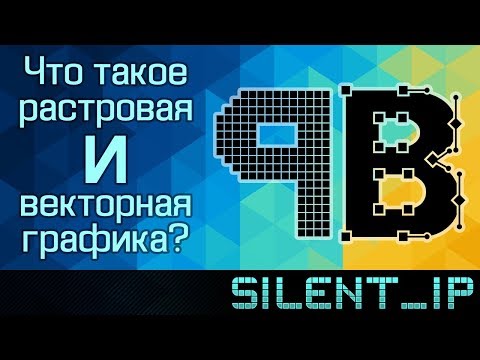
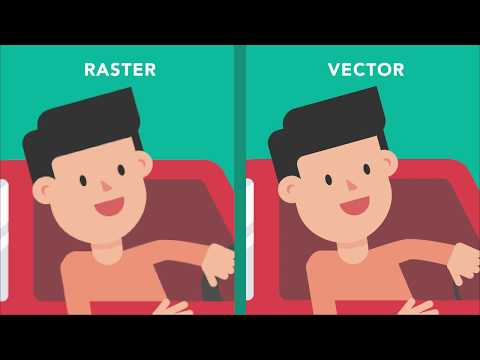
Что такое растровая и векторная графика?

Старайтесь сохранять баланс между человеческими элементами и графическими объектами в композиции.

Что такое РАСТР и ВЕКТОР???

Используйте цвета, которые помогают акцентировать внимание на ключевых данных.

Растровая и векторная графика, что это?


При выборе фотографий, где изображен человек, убедитесь, что его поза и выражение лица соответствуют теме.

5 способов сделать вектор интереснее

Создавайте графики с четкой структурой, чтобы они оставались понятными даже при беглом просмотре.

О стилях векторной графики. likerkacinema.ru-стиль #графическийдизайн #вектор #векторнаяграфика #иллюстрация

Добавляйте аннотации или подписи, чтобы графики были доступными для широкой аудитории.

Вектор и растр - отличие и сферы применения
Используйте минималистичные элементы для создания современных и чистых визуализаций.

О стилях векторной графики. likerkacinema.ruлизм #вектор #графическийдизайн #иллюстрация


Оптимизируйте изображения и графики для быстрой загрузки на веб-странице.

Что такое векторная графика?


Проверяйте графики на адаптивность, чтобы они корректно отображались на разных устройствах.



ВЕКТОРНЫЕ ИЗОБРАЖЕНИЯ- ДИЗАЙН