Сравнение PNG и JPG: как выбрать идеальный формат для ваших фото?
В современном цифровом мире выбор правильного формата изображения имеет огромное значение. Форматы PNG и JPG (JPEG) – два самых популярных типа файлов, которые используются для хранения и обмена изображениями. Они имеют разные характеристики, которые делают их подходящими для различных задач. В этом руководстве мы подробно рассмотрим ключевые отличия между этими форматами, чтобы помочь вам сделать осознанный выбор в зависимости от ваших нужд.


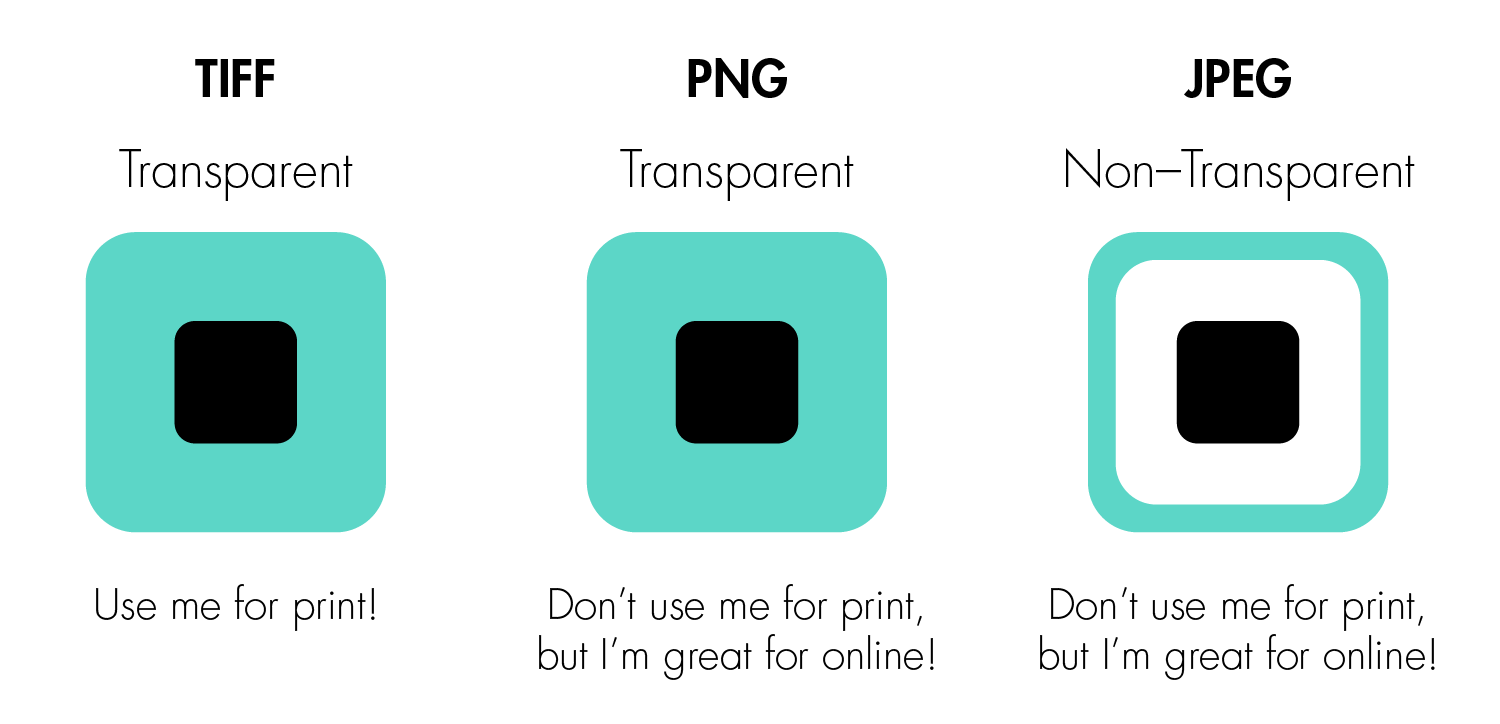
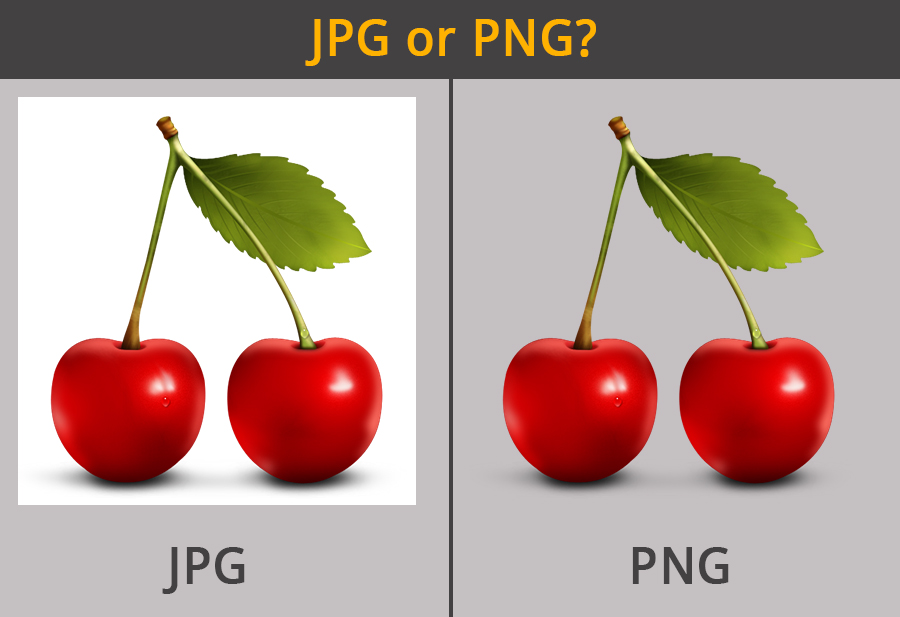
Используйте PNG для изображений с прозрачностью, например, логотипов и иконок.

Чем уникальны растровые изображения. В чем разница между jpg, png и tiff - Курс по дизайну

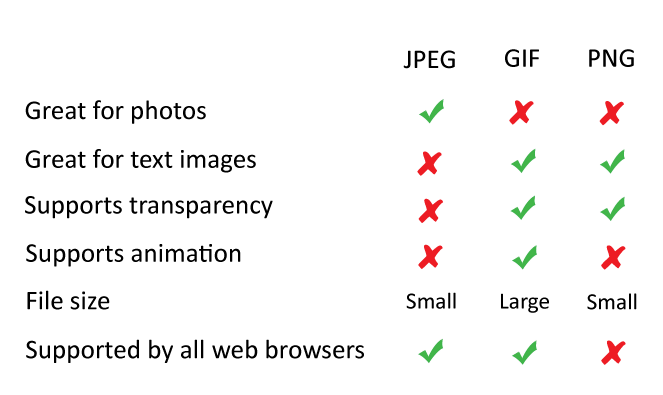
JPG идеально подходит для фотографий, где важна высокая степень сжатия и меньший размер файла.

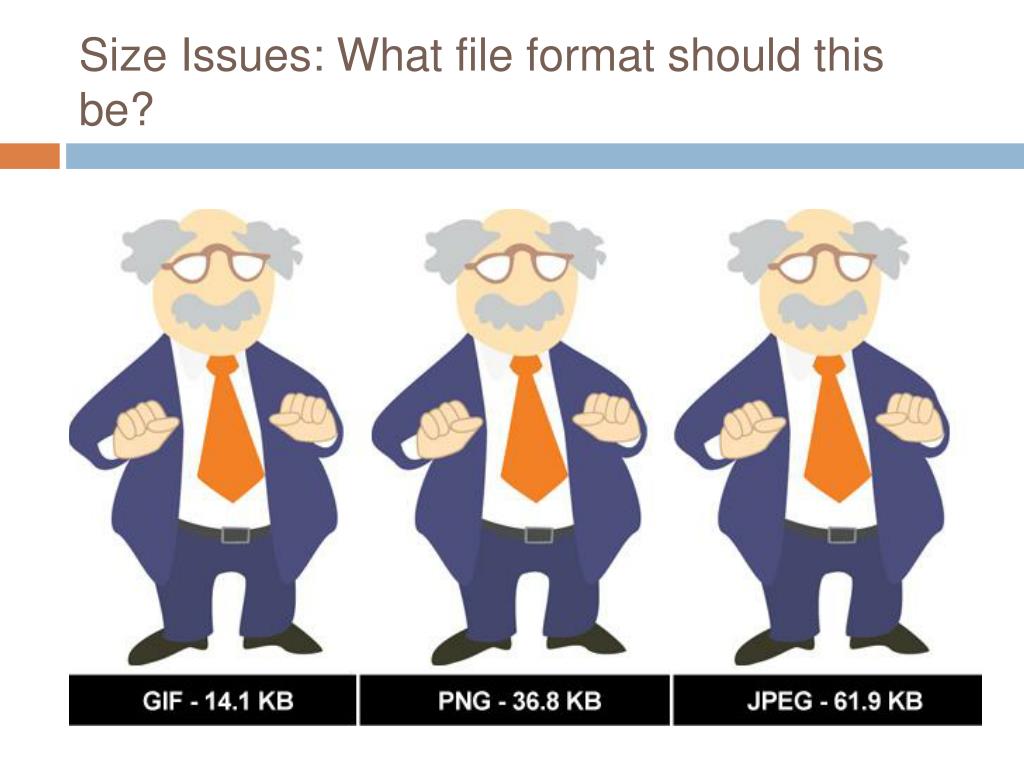
В каком формате сохранять диаграммы, графики, схемы и т.п.? PNG или JPEG?

Для веб-дизайна лучше использовать PNG для графики и JPG для больших изображений.

В чём разница между JPG, PNG и SVG?


Обратите внимание на то, что JPG может терять качество при многократном сохранении, а PNG сохраняет оригинальное качество.

Обзор форматов для веб дизайна JPG WEBP PNG И SVG

При редактировании изображений выбирайте формат PNG, чтобы избежать потери качества.

ЗАБУДЬТЕ ПРО JPEG В 2022! JPEG vs PNG — Что выбрать?

Если вы планируете печатать изображение, выбирайте JPG для фотографий и PNG для графики с текстом.

RAW vs JPG. В каком формате лучше фотографировать?
Для хранения изображений с детализацией и текстурой используйте PNG.

ХВАТИТ Использовать JPEG? - КАК НЕ ТЕРЯТЬ КАЧЕСТВО - JPEG vs PNG

Обязательно учитывайте скорость загрузки веб-страниц, выбирая между PNG и JPG.


Веб-разработчикам стоит помнить, что JPG загружается быстрее, что важно для UX.

Форматы изображений (картинок) для сайта. Какой и когда нужно использовать? Гайд по svg, png, jpg.

Если вам нужно сохранить прозрачность, всегда выбирайте формат PNG.

КАК УСТРОЕН JPEG? - РАЗБОР

Форматы изображений - jpg, png, svg (В чем разница для разработчиков)