Лучшие способы стилизации блоков на сайте с использованием CSS
В этой статье мы собрали самые стильные и эффективные решения для создания красивых и удобных блоков с помощью CSS. Эти советы помогут вам улучшить визуальную привлекательность вашего сайта и повысить удобство его использования. Применение различных техник и свойств CSS позволит вам добиться отличных результатов даже при минимальных усилиях.

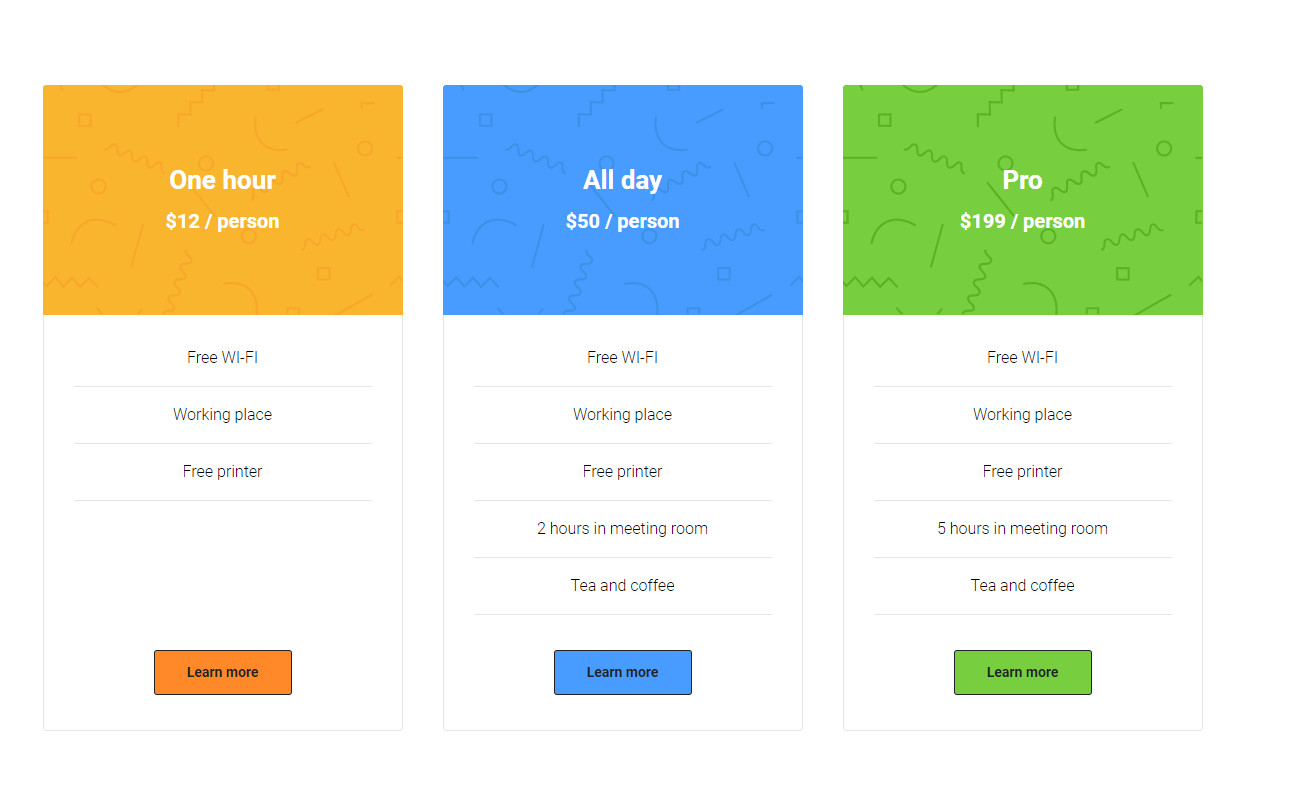
Используйте flexbox для удобного и гибкого распределения элементов внутри блока, чтобы они корректно адаптировались к разным разрешениям экрана.

🤩 ВАУ ВЕРСТКА! 😍 Красивые блоки! Уроки Верстки HTML \u0026 CSS


Для плавных анимаций и переходов применяйте свойства transition и transform, чтобы добавить динамичности и современного вида элементам.

⚡️ Эта новинка CSS уничтожила SCSS

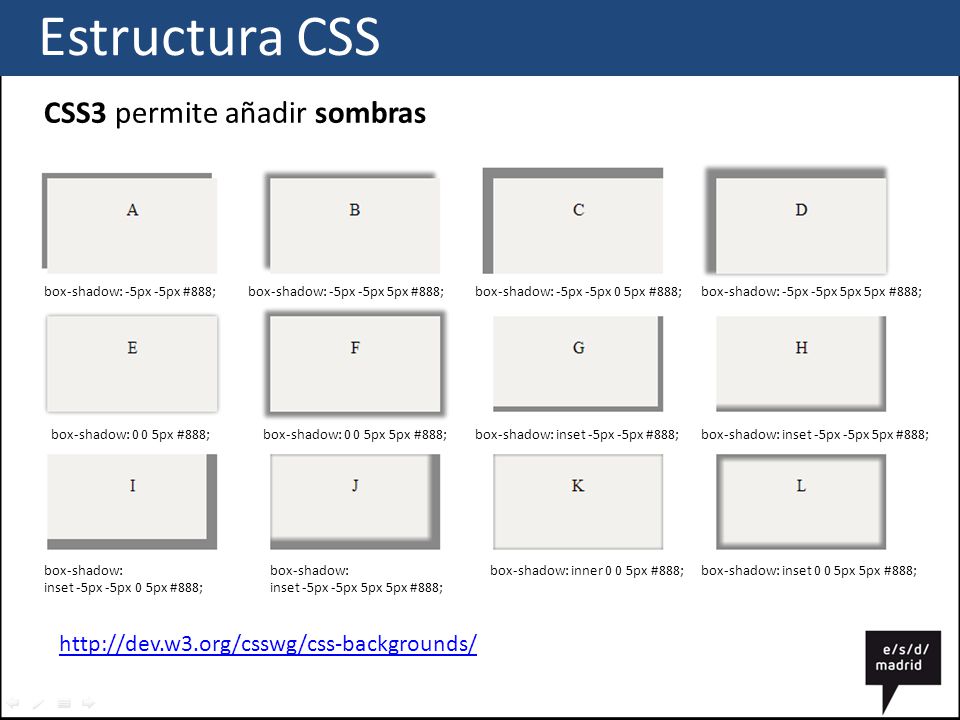
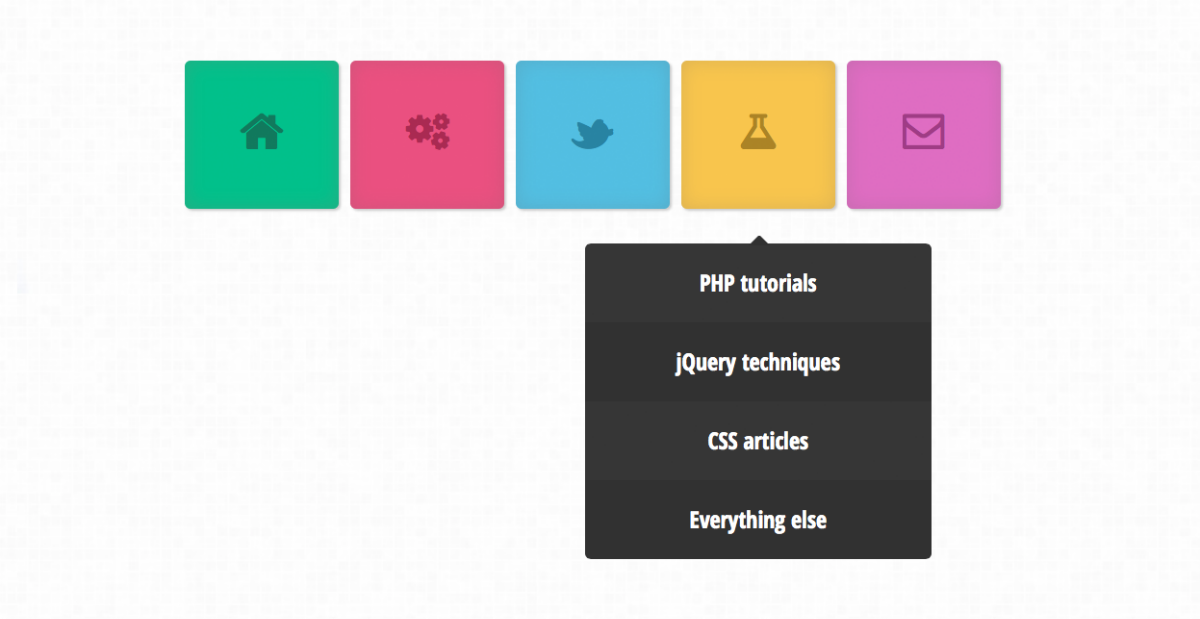
Не забывайте про использование box-shadow и border-radius для создания мягких теней и округлых углов, что придаст вашим блокам более аккуратный и стильный вид.

Learn CSS Positioning IN 5 MINUTES -- CSS Position

Для улучшения читаемости и визуального восприятия используйте градиенты в фонах, чтобы добавить глубину и интересные эффекты без перегрузки дизайна.

ВАУ!!! 😱 HTML \u0026 CSS ВЕРСТКА КРАСИВЫХ БЛОКОВ! 🔥

При работе с текстами в блоках используйте свойство line-height для оптимизации интервалов между строками и улучшения восприятия информации.

CSS Layout. Верстаем простой шаблон. Разбираемся как правильно расположить блоки на сайте. #изивеб


Используйте медиа-запросы для адаптации блоков к разным экранам, чтобы сайт был удобен для пользователей на мобильных устройствах и планшетах.

😱 ВАУ!!! 🤩 HTML, CSS ВЕРСТКА С НУЛЯ! 5 КРАСИВЫХ НЕСТАНДАРТНЫХ БЛОКОВ! верстка сайта с нуля

Для кнопок и ссылок используйте эффекты наведения (hover), чтобы взаимодействие с элементами было более интерактивным и визуально привлекательным.

Создаем блок любой формы на CSS


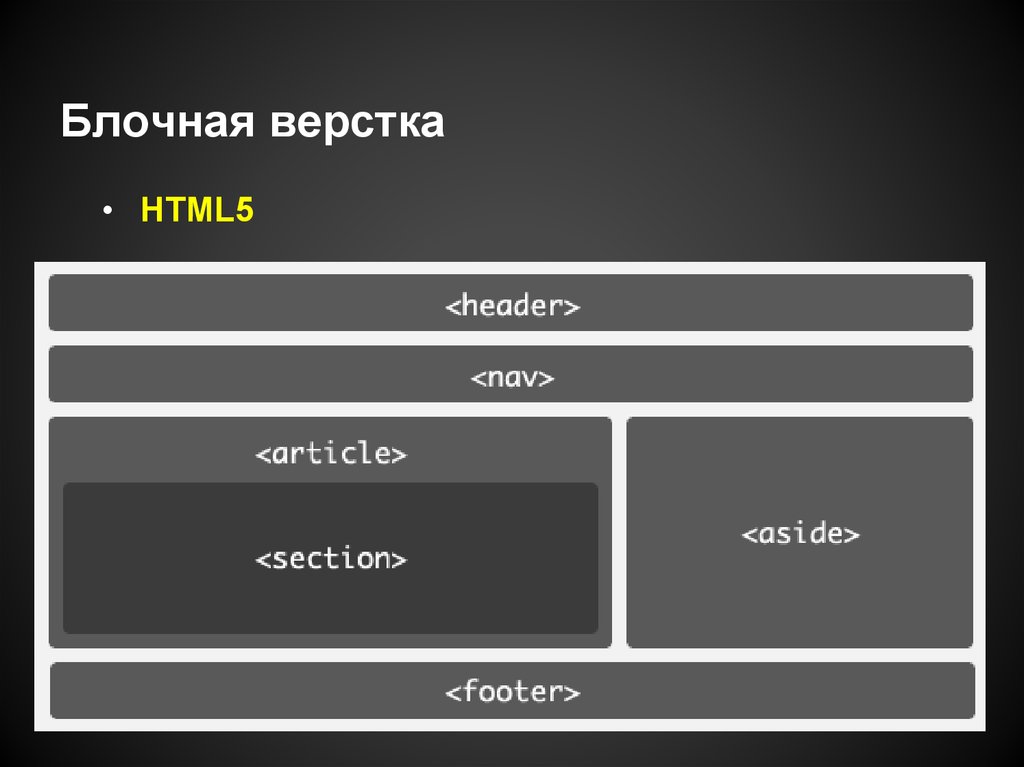
Используйте CSS Grid для сложных макетов, когда нужно распределить элементы по строкам и столбцам, обеспечивая гибкость и контроль над расположением.

Как правильно верстать? Красивые блоки!

Добавьте плавные анимации для появления элементов на странице с помощью @keyframes, чтобы эффект загрузки был плавным и приятным для глаз.

Блок с отзывами используя HTML \u0026 CSS шаг за шагом -- Testimonials block using HTML\u0026CSS step by step


Используйте переменные CSS для централизованного управления цветами и шрифтами на сайте, чтобы улучшить масштабируемость и удобство работы с дизайном.