Полезные советы по добавлению и настройке изображений в HTML документах
В этой статье собраны лучшие практики и советы по вставке изображений в HTML документы, а также их оптимизации для корректного отображения на веб-страницах. Узнайте, как сделать вашу страницу более привлекательной и быстродействующей, правильно используя изображения.



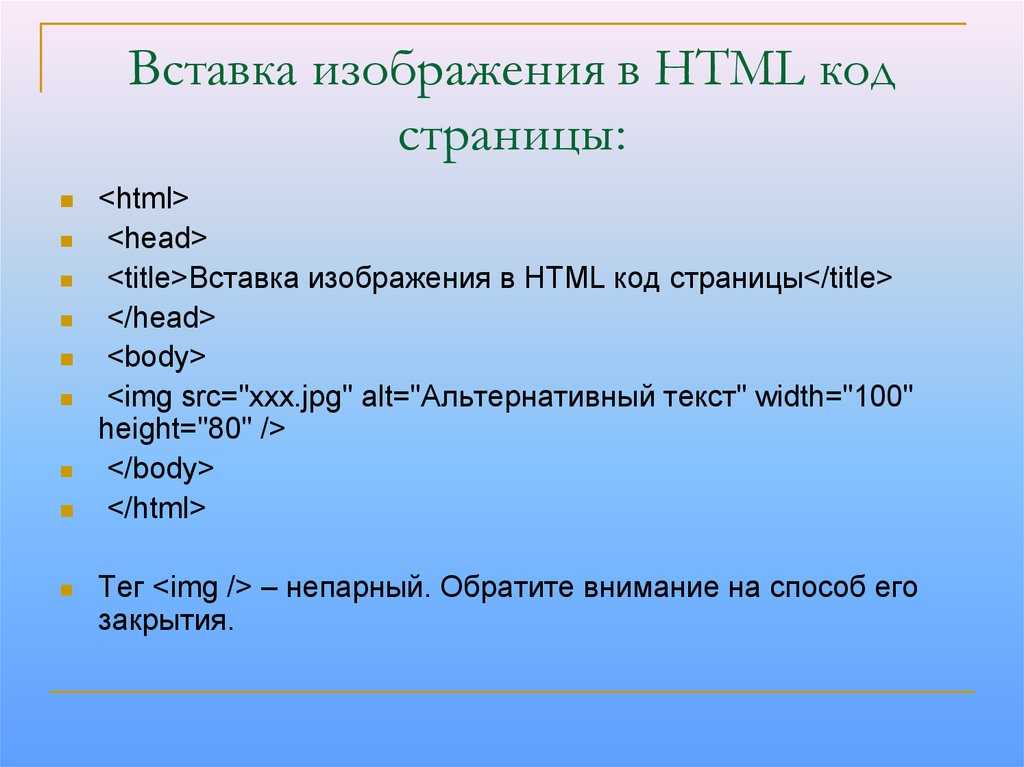
При вставке изображений всегда указывайте атрибут alt, чтобы улучшить доступность сайта и SEO.

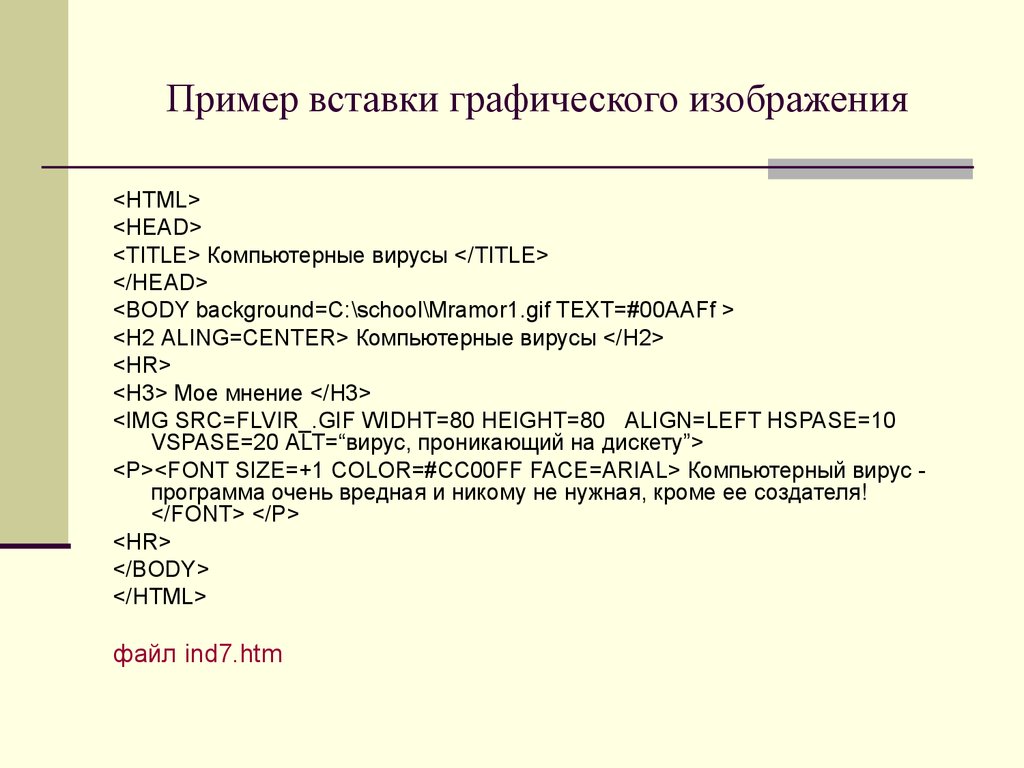
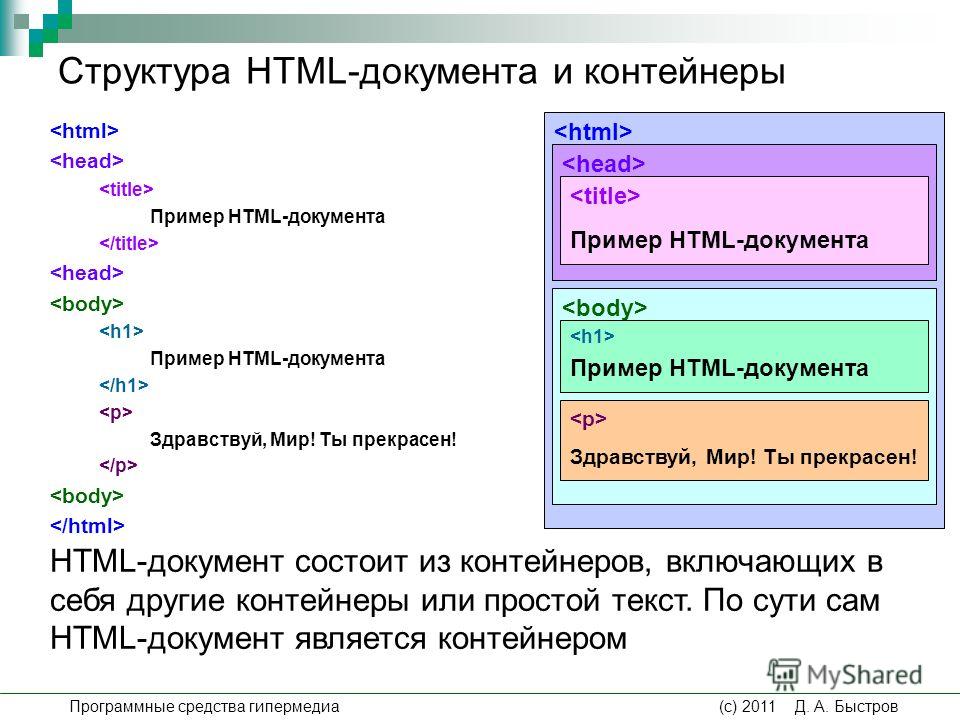
Основы HTML. Как вставить изображение на интернет-страницу


Используйте форматы изображений, подходящие для веба, такие как JPEG, PNG или WebP, чтобы снизить время загрузки страницы.

10. Изображения. Основы HTML верстки.

Размер изображения должен соответствовать его назначению на странице, не загружайте изображения большего размера, чем нужно.

Урок 5. Как вставить изображение в HTML документ


Для адаптивных страниц используйте атрибут srcset, чтобы изображения подстраивались под размер экрана устройства пользователя.

Уроки HTML, CSS / Как добавить картинку

Не забывайте о правильной настройке параметров width и height для изображений, чтобы предотвратить искажения и ускорить рендеринг страницы.

Как вставить картинку в html - HTML уроки


Используйте стили CSS для стилизации изображений, чтобы улучшить их визуальное восприятие и гибкость на странице.

Изображения в HTML: picture, srcset, sizes, lazy, форматы webp, avif

При использовании фоновых изображений, добавляйте их через CSS, чтобы улучшить производительность и контролировать позиционирование.

Используйте ленивую загрузку (lazy loading) для изображений, чтобы ускорить загрузку страницы, особенно на длинных страницах с множеством изображений.

7. HTML изображения — тег img. Относительные и абсолютные пути

Как вставить картинку на веб-страницу (Основы HTML и CSS)
Проверяйте изображения на наличие битых ссылок, чтобы избежать ошибок загрузки и ухудшения пользовательского опыта.


Регулярно оптимизируйте изображения с помощью инструментов сжатия, чтобы снизить их размер и улучшить скорость загрузки страницы.

IMG — HTML-тег для картинок и изображений. Курс по HTML (5 из 20)


Вставка изображения в html документ