Как создать идеальный фон для футера: советы и примеры
Подборка фотографий, вдохновляющих примеров и практических рекомендаций для создания эффектного и удобного фона в нижней части вашего сайта.



Используйте мягкие градиенты, чтобы создать современный и стильный эффект в футере.

Footer Background

Старайтесь выбирать нейтральные цвета, чтобы текст оставался читаемым.

10 How to change footer background colour

Добавьте элементы текстуры, например линии или точки, для большей глубины дизайна.

How to use an image for your footer background Squarespace 7 - Brine // Squarespace CSS Tutorial


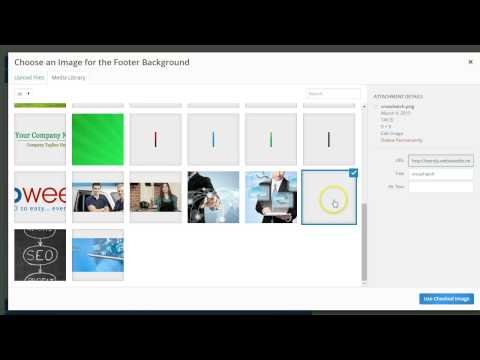
Используйте изображения с размытым фоном для создания визуального акцента.

Shopify Brooklyn Theme Tips - Change Footer Background Image
Оптимизируйте изображения для быстрого загрузки сайта, не теряя в качестве.

Footer Background


Сочетайте фон футера с общей цветовой палитрой сайта.

Добавьте едва заметный паттерн, чтобы оживить плоские цвета.

Simple Lower Third (Footer Name) for News - Green Screen

Попробуйте минималистичный дизайн с однотонным фоном и четкими элементами.

How to add an image in the footer background on Kadence theme (wordpress)

footer background
Подберите фон с плавными переходами, чтобы визуально связать футер с остальной страницей.

how to change background color of footer


Убедитесь, что элементы фона не отвлекают от основного контента футера.

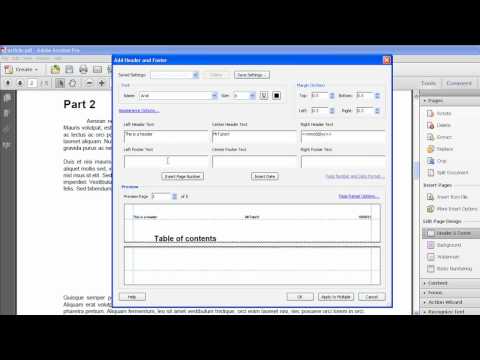
How to add Internal Links, Header \u0026 Footer, Background, and watermark in Adobe Acrobat X