Основные принципы адаптивной верстки для современных сайтов
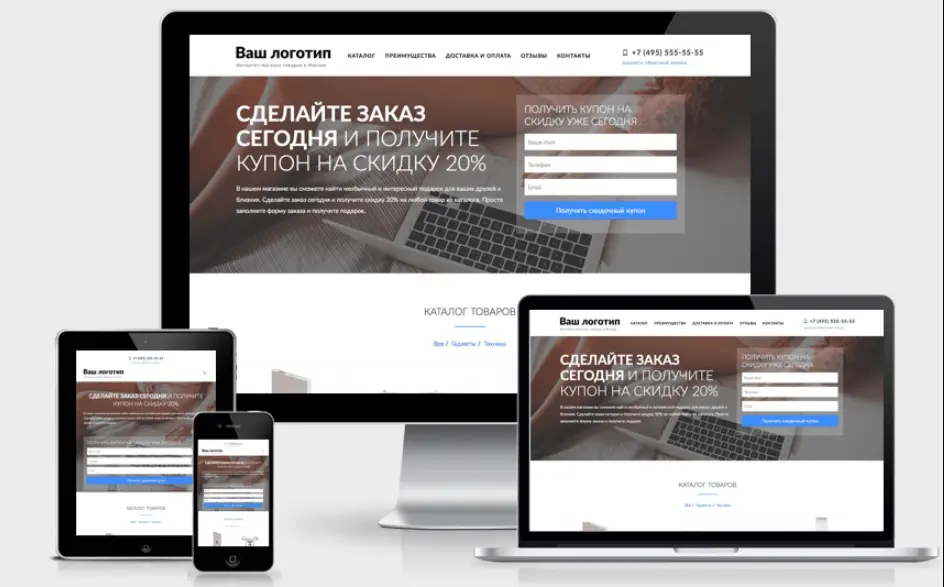
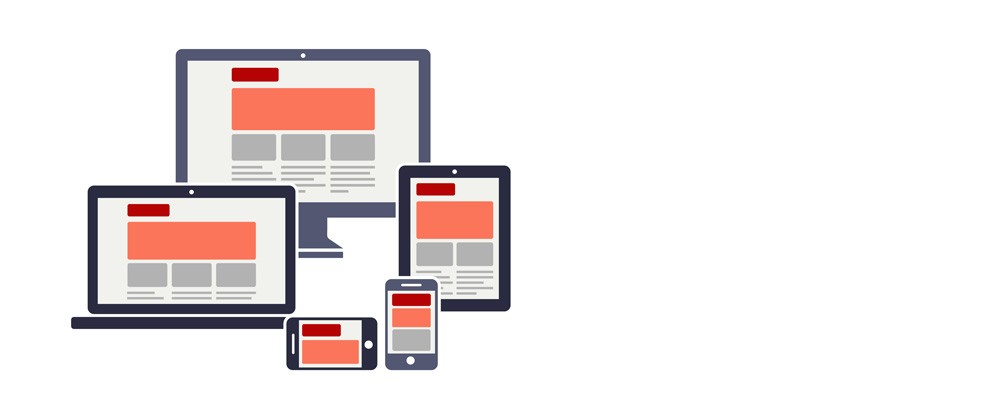
Адаптивная верстка – это подход к созданию сайтов, который обеспечивает корректное отображение контента на устройствах с любым размером экрана. Здесь вы найдете подборку фотографий, примеров и полезных советов для успешной реализации адаптивного дизайна.


Используйте медиазапросы для настройки стилей под разные размеры экранов.

Адаптивная верстка сайта с нуля с пояснениями. Макет Avion. Часть 1. Главная страница

Работайте с относительными единицами измерения, такими как проценты, em или rem.

Интенсивный курс адаптивная верстка сайта за 15 минут! html css
Оптимизируйте изображения, чтобы они автоматически подстраивались под ширину контейнера.

Верстка сайта для начинающих. Подробное объяснения. Часть 1 Подготовка и верстка шапки на HTML и CSS


Применяйте гибкую сетку (flexbox или grid) для создания адаптивной структуры страниц.

20. Адаптивная верстка в CSS. Desktop и mobile first. Медиазапросы @media. Свойства min-max размеров

Не забывайте про тестирование на реальных устройствах с различными разрешениями.

Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS

Ориентируйтесь на подход mobile-first, начиная разработку с мобильных версий.

Адаптивная вёрстка сайтов за 37 минут + макет. Тебе не нужен Bootstrap! [ENG SUBS]


Ограничьте использование фиксированных значений ширины и высоты элементов.

Создание сайта с нуля + адаптивная вёрстка по макету! HTML - SCSS - БЭМ
Обеспечьте удобную навигацию, используя адаптивные меню и кнопки.

Верстка сайта - HTML, CSS, JS. Адаптив

Курс по верстке и созданию сайтов с нуля. Все основы HTML / CSS на практике.
Сократите количество используемых медиафайлов, чтобы ускорить загрузку страниц.

АДАПТИВНАЯ ВЕРСТКА ЗА 5 МИНУТ


Добавьте возможность изменения масштаба, чтобы улучшить доступность контента.

